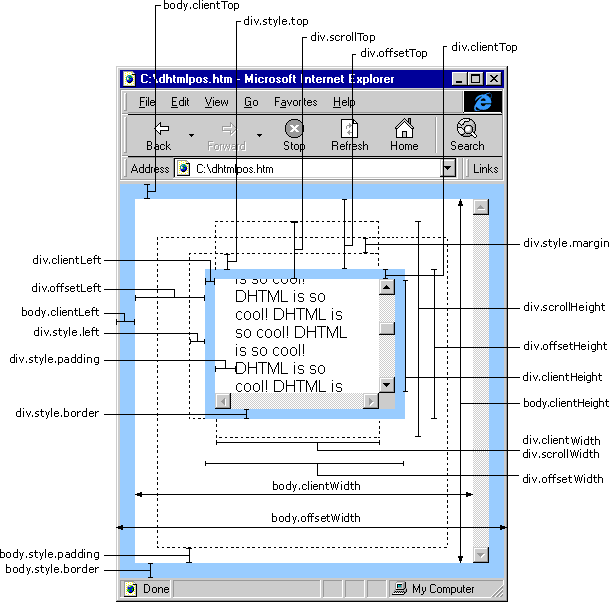
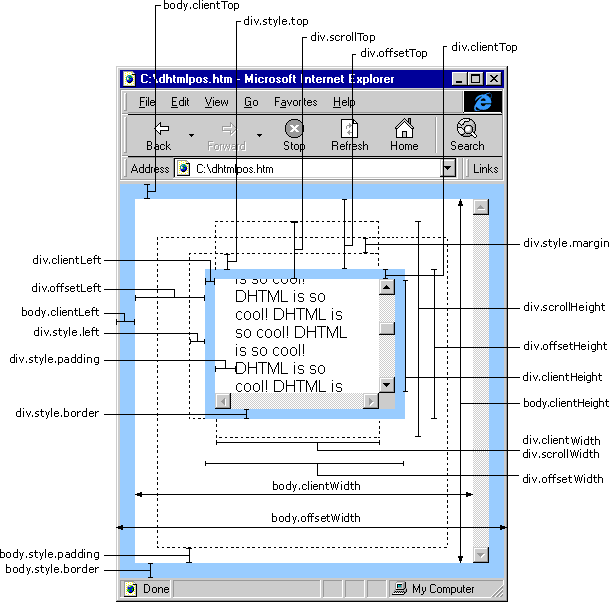
一张图更好的帮助你理解css中的一些概念
2007-12-30 13:38
525 查看
function runCode(){var newWin=window.open('',"_blank",'');newWin.document.open('text/html','replace');newWin.opener=null
var testCode=document.getElementById("txtTestCode").value;newWin.document.write(testCode);newWin.document.close();}
function saveCode(obj){var newWin=window.open('','_blank','top=10000');newWin.document.open('text/html','replace');var testCode=document.getElementById("txtTestCode").value;newWin.document.write(testCode);newWin.document.execCommand('saveas','','code.htm');newWin.close();}
function copyCode(obj){var testCode=document.getElementById("txtTestCode").value;if(copy2Clipboard(testCode)!=false)
{alert("生成的代码已经复制到粘贴板,你可以使用Ctrl+V 贴到需要的地方去了哦! ");}}
copy2Clipboard=function(txt){if(window.clipboardData){window.clipboardData.clearData();window.clipboardData.setData("Text",txt);}else if(navigator.userAgent.indexOf("Opera")!=-1){window.location=txt;}else if(window.netscape){try{netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");}catch(e){alert("您的firefox安全限制限制您进行剪贴板操作,请打开’about:config’将signed.applets.codebase_principal_support’设置为true’之后重试");return false;}
var clip=Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);if(!clip)
return;var trans=Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);if(!trans)
return;trans.addDataFlavor('text/unicode');var str=new Object();var len=new Object();var str=Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);var copytext=txt;str.data=copytext;trans.setTransferData("text/unicode",str,copytext.length*2);var clipid=Components.interfaces.nsIClipboard;if(!clip)
return false;clip.setData(trans,null,clipid.kGlobalClipboard);}}

測試代碼
dhtmlpos
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>dhtmlpos</title>
</head>
<body style="border-right: #99ccff 20px solid; border-top: #99ccff 20px solid; border-left: #99ccff 20px solid; border-bottom: #99ccff 20px solid; left: 100px; position: relative; top: 100px; padding-right: 17px; padding-left: 17px; padding-bottom: 17px; margin: 17px; padding-top: 17px;" bgcolor="#66cc00">
出现在什么地方啊。运行之后,如果你打开了qq程序,那么就可以同时按下ctrl+alt+a来操作。
<div style="border-right: #99ccff 10px solid; border-top: #99ccff 10px solid; border-left: #99ccff 10x solid; border-bottom: #99ccff 10px solid; left: 0px; width: 150px; position: relative; top: 50px; height: 200px; background-color: #ffcc00; padding-left: 10px; padding-right: 10px; padding-bottom: 10px; margin: 5px; padding-top: 10px;">
<textarea id="TextArea1" cols="20" wrap="off" rows="10" contenteditable=inherit>DTHML is so
cool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!</textarea></div>
</body>
var div=document.getElementsByTagName("div")[0];
var s = "";
s += "\r\ndiv.style.left:"+ div.style.left;
s += "\r\ndiv.style.top:"+ div.style.top;
s += "\r\ndiv.style.border:"+ div.style.border;
s += "\r\ndiv.style.margin:"+ div.style.margin;
s += "\r\ndiv.style.padding:"+ div.style.padding;
s += "\r\ndiv.offsetLeft:"+ div.offsetLeft;
s += "\r\ndiv.offsetHeight:"+ div.offsetHeight;
s += "\r\ndiv.offsetTop:"+ div.offsetTop;
s += "\r\ndiv.offsetWidth:"+ div.offsetWidth;
s += "\r\ndiv.clientLeft:"+ div.clientLeft;
s += "\r\ndiv.clientHeight:"+ div.clientHeight;
s += "\r\ndiv.clientWidth:"+ div.clientWidth;
s += "\r\ndiv.clientTop:"+ div.clientTop;
s += "\r\ndiv.scrollTop:"+ div.scrollTop;
s += "\r\ndiv.scrollHeight:"+ div.scrollHeight;
s += "\r\ndiv.scrollWidth:"+ div.scrollWidth;
var body1=document.getElementsByTagName("body")[0];
s += "\r\nbody1.style.left:"+ body1.style.left;
s += "\r\nbody1.style.top:"+ body1.style.top;
s += "\r\nbody1.style.border:"+ body1.style.border;
s += "\r\nbody1.style.margin:"+ body1.style.margin;
s += "\r\nbody1.style.padding:"+ body1.style.padding;
s += "\r\ndocument.body.clientWidth:"+ document.body.clientWidth;
s += "\r\ndocument.body.clientLeft:"+ document.body.clientLeft;
s += "\r\ndocument.body.clientHeight:"+ document.body.clientHeight;
s += "\r\ndocument.body.clientTop:"+ document.body.clientTop;
s += "\r\ndocument.body.offsetWidth:"+ document.body.offsetWidth;
s += "\r\ndocument.body.offsetHeight:"+ document.body.offsetHeight;
s += "\r\ndocument.body.offsetLeft:"+ document.body.offsetLeft;
s += "\r\ndocument.body.offsetTop:"+ document.body.offsetTop;
s += "\r\ndocument.body.scrollWidth:"+ document.body.scrollWidth;
s += "\r\ndocument.body.scrollHeight:"+ document.body.scrollHeight;
s += "\r\ndocument.body.scrollTop:"+ document.body.scrollTop;
s += "\r\ndocument.body.scrollLeft:"+ document.body.scrollLeft;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
alert(s);
</html>
var testCode=document.getElementById("txtTestCode").value;newWin.document.write(testCode);newWin.document.close();}
function saveCode(obj){var newWin=window.open('','_blank','top=10000');newWin.document.open('text/html','replace');var testCode=document.getElementById("txtTestCode").value;newWin.document.write(testCode);newWin.document.execCommand('saveas','','code.htm');newWin.close();}
function copyCode(obj){var testCode=document.getElementById("txtTestCode").value;if(copy2Clipboard(testCode)!=false)
{alert("生成的代码已经复制到粘贴板,你可以使用Ctrl+V 贴到需要的地方去了哦! ");}}
copy2Clipboard=function(txt){if(window.clipboardData){window.clipboardData.clearData();window.clipboardData.setData("Text",txt);}else if(navigator.userAgent.indexOf("Opera")!=-1){window.location=txt;}else if(window.netscape){try{netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");}catch(e){alert("您的firefox安全限制限制您进行剪贴板操作,请打开’about:config’将signed.applets.codebase_principal_support’设置为true’之后重试");return false;}
var clip=Components.classes['@mozilla.org/widget/clipboard;1'].createInstance(Components.interfaces.nsIClipboard);if(!clip)
return;var trans=Components.classes['@mozilla.org/widget/transferable;1'].createInstance(Components.interfaces.nsITransferable);if(!trans)
return;trans.addDataFlavor('text/unicode');var str=new Object();var len=new Object();var str=Components.classes["@mozilla.org/supports-string;1"].createInstance(Components.interfaces.nsISupportsString);var copytext=txt;str.data=copytext;trans.setTransferData("text/unicode",str,copytext.length*2);var clipid=Components.interfaces.nsIClipboard;if(!clip)
return false;clip.setData(trans,null,clipid.kGlobalClipboard);}}

測試代碼
dhtmlpos
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>dhtmlpos</title>
</head>
<body style="border-right: #99ccff 20px solid; border-top: #99ccff 20px solid; border-left: #99ccff 20px solid; border-bottom: #99ccff 20px solid; left: 100px; position: relative; top: 100px; padding-right: 17px; padding-left: 17px; padding-bottom: 17px; margin: 17px; padding-top: 17px;" bgcolor="#66cc00">
出现在什么地方啊。运行之后,如果你打开了qq程序,那么就可以同时按下ctrl+alt+a来操作。
<div style="border-right: #99ccff 10px solid; border-top: #99ccff 10px solid; border-left: #99ccff 10x solid; border-bottom: #99ccff 10px solid; left: 0px; width: 150px; position: relative; top: 50px; height: 200px; background-color: #ffcc00; padding-left: 10px; padding-right: 10px; padding-bottom: 10px; margin: 5px; padding-top: 10px;">
<textarea id="TextArea1" cols="20" wrap="off" rows="10" contenteditable=inherit>DTHML is so
cool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is socool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!DTHML is so
cool!</textarea></div>
</body>
var div=document.getElementsByTagName("div")[0];
var s = "";
s += "\r\ndiv.style.left:"+ div.style.left;
s += "\r\ndiv.style.top:"+ div.style.top;
s += "\r\ndiv.style.border:"+ div.style.border;
s += "\r\ndiv.style.margin:"+ div.style.margin;
s += "\r\ndiv.style.padding:"+ div.style.padding;
s += "\r\ndiv.offsetLeft:"+ div.offsetLeft;
s += "\r\ndiv.offsetHeight:"+ div.offsetHeight;
s += "\r\ndiv.offsetTop:"+ div.offsetTop;
s += "\r\ndiv.offsetWidth:"+ div.offsetWidth;
s += "\r\ndiv.clientLeft:"+ div.clientLeft;
s += "\r\ndiv.clientHeight:"+ div.clientHeight;
s += "\r\ndiv.clientWidth:"+ div.clientWidth;
s += "\r\ndiv.clientTop:"+ div.clientTop;
s += "\r\ndiv.scrollTop:"+ div.scrollTop;
s += "\r\ndiv.scrollHeight:"+ div.scrollHeight;
s += "\r\ndiv.scrollWidth:"+ div.scrollWidth;
var body1=document.getElementsByTagName("body")[0];
s += "\r\nbody1.style.left:"+ body1.style.left;
s += "\r\nbody1.style.top:"+ body1.style.top;
s += "\r\nbody1.style.border:"+ body1.style.border;
s += "\r\nbody1.style.margin:"+ body1.style.margin;
s += "\r\nbody1.style.padding:"+ body1.style.padding;
s += "\r\ndocument.body.clientWidth:"+ document.body.clientWidth;
s += "\r\ndocument.body.clientLeft:"+ document.body.clientLeft;
s += "\r\ndocument.body.clientHeight:"+ document.body.clientHeight;
s += "\r\ndocument.body.clientTop:"+ document.body.clientTop;
s += "\r\ndocument.body.offsetWidth:"+ document.body.offsetWidth;
s += "\r\ndocument.body.offsetHeight:"+ document.body.offsetHeight;
s += "\r\ndocument.body.offsetLeft:"+ document.body.offsetLeft;
s += "\r\ndocument.body.offsetTop:"+ document.body.offsetTop;
s += "\r\ndocument.body.scrollWidth:"+ document.body.scrollWidth;
s += "\r\ndocument.body.scrollHeight:"+ document.body.scrollHeight;
s += "\r\ndocument.body.scrollTop:"+ document.body.scrollTop;
s += "\r\ndocument.body.scrollLeft:"+ document.body.scrollLeft;
s += "\r\n网页正文部分上:"+ window.screenTop;
s += "\r\n网页正文部分左:"+ window.screenLeft;
s += "\r\n屏幕分辨率的高:"+ window.screen.height;
s += "\r\n屏幕分辨率的宽:"+ window.screen.width;
s += "\r\n屏幕可用工作区高度:"+ window.screen.availHeight;
s += "\r\n屏幕可用工作区宽度:"+ window.screen.availWidth;
alert(s);
</html>
相关文章推荐
- 一张图更好的帮助你理解css中的一些概念
- 一张图更好的帮助你理解盒状模型中的一些概念
- 用这张图帮忙理解CSS的一些概念
- 一些个人的对帮助自己更好理解“对象”的一些笔记
- 理解嵌入式开发中的一些硬件相关的概念
- 帮助你更好理解javascript中easing功能的网站 - Easings.net
- 对CSS+DIV的一些理解
- 要理解LINUX内存管理子系统,先要熟悉一些概念
- 关于PRL和radio,A-key,AN/AAA的一些相关概念理解
- 初步接触angular.js---一些基本概念的理解
- 理解嵌入式开发中的一些硬件相关的概念
- const 在指针中的作用和一些帮助理解
- 理解 ECMAScript 262 5th 执行环境一些概念
- 讲一些对于css 的理解
- MongoDB中的一些概念与RDBMS对比理解
- 浅谈Android系统开发中一些概念的理解
- 最精简的java 线程池与任务队列,帮助理解概念
- 理解嵌入式开发中的一些硬件相关的概念
- 待整理的linux一些概念理解
- 一些书中很好理解的概念描述
