[转]偷懒秘笈之一键生成 Ajax Control Toolkit 标记
2007-11-26 11:06
447 查看
摘要
你可知道,使用Ajax扩展控件(加上本文的偷懒工具)要比单独使用普通的Server控件更加省时、省心、省力!更何况还能提高程序的易用性,简直就是鱼与熊掌可以兼得!总之我是已经决定在下一个项目中使用Ajax了。如果你看过本文觉得我这话是骗人的,就请尽情的抛板砖吧。
demo_page.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="demo_page.aspx.cs" Inherits="demo_page" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.lab
{
font-size: 9pt;
font-family: 宋体;
}
.txtbox
{
font-size: 9pt;
width: 100px;
font-family: 宋体;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="价格" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="price_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
<td>
<asp:Label ID="Label2" runat="server" Text="预定出货日" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="plan_date_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" CssClass="lab" Text="成本"></asp:Label></td>
<td>
<asp:TextBox ID="cost_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
<td>
<asp:Label ID="Label4" runat="server" Text="实际出货日" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="acture_date_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
</tr>
</table>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:MaskedEditExtender ID="price_textbox_masker" runat="server" TargetControlID="price_textbox"
Mask="9,999,999.99" MaskType="Number" InputDirection="RightToLeft" AcceptNegative="Left"
DisplayMoney="Left">
</ajaxToolkit:MaskedEditExtender>
<ajaxToolkit:MaskedEditExtender ID="cost_textbox_masker" runat="server" TargetControlID="cost_textbox"
Mask="9,999,999.99" MaskType="Number" InputDirection="RightToLeft" AcceptNegative="Left"
DisplayMoney="Left">
</ajaxToolkit:MaskedEditExtender>
<asp:RangeValidator ID="plan_date_textbox_dv" runat="server" ControlToValidate="plan_date_textbox"
Display="None" ErrorMessage="无效的日期" MaximumValue="3000-1-1" MinimumValue="1900-1-1"
Type="Date"></asp:RangeValidator>
<ajaxToolkit:ValidatorCalloutExtender ID="plan_date_textbox_dv_callout" runat="server"
TargetControlID="plan_date_textbox_dv">
</ajaxToolkit:ValidatorCalloutExtender>
<asp:RangeValidator ID="acture_date_textbox_dv" runat="server" ControlToValidate="acture_date_textbox"
Display="None" ErrorMessage="无效的日期" MaximumValue="3000-1-1" MinimumValue="1900-1-1"
Type="Date"></asp:RangeValidator>
<ajaxToolkit:ValidatorCalloutExtender ID="acture_date_textbox_dv_callout" runat="server"
TargetControlID="acture_date_textbox_dv">
</ajaxToolkit:ValidatorCalloutExtender>
</form>
</body>
</html>
可恨的是需要为每个TextBox添加1个或数个Ajax控件,而且这些控件除了ID和TargetControlID不同,其它部分都是相同的!对于吾辈懒人来说,这种重复性工作即使多干1分钟都会郁闷不已,而偷懒的方法也不外乎就是用程序根据模板替换ID,这一次的偷懒工具是VS2005中的宏。
一键生成Ajax控件标记
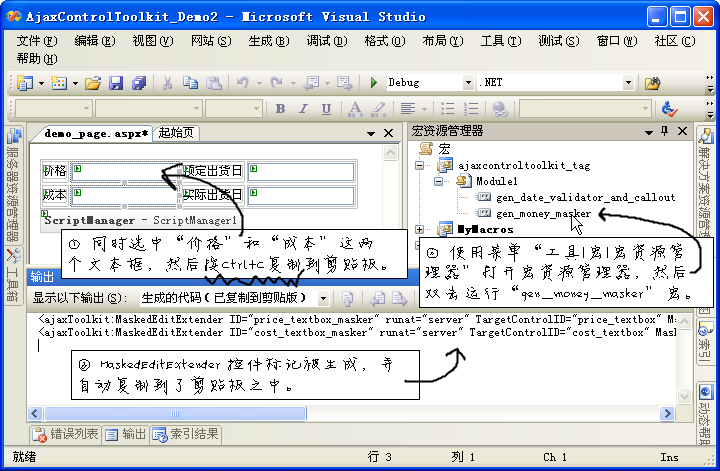
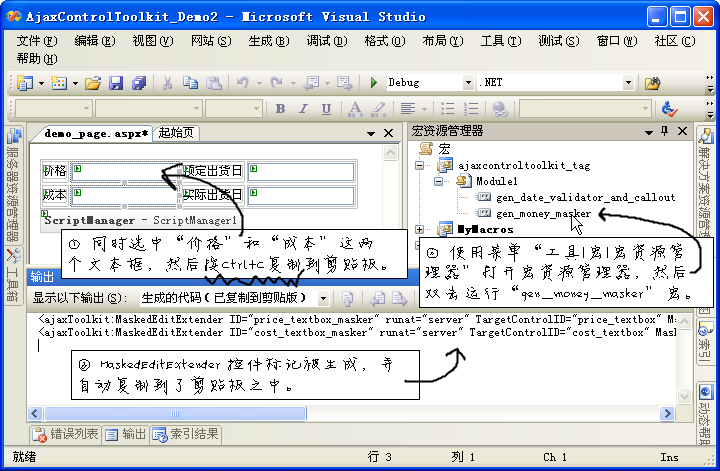
首先生成“价格”和“成本”两个TextBox的MaskedEditExtender控件标记。
Step1:

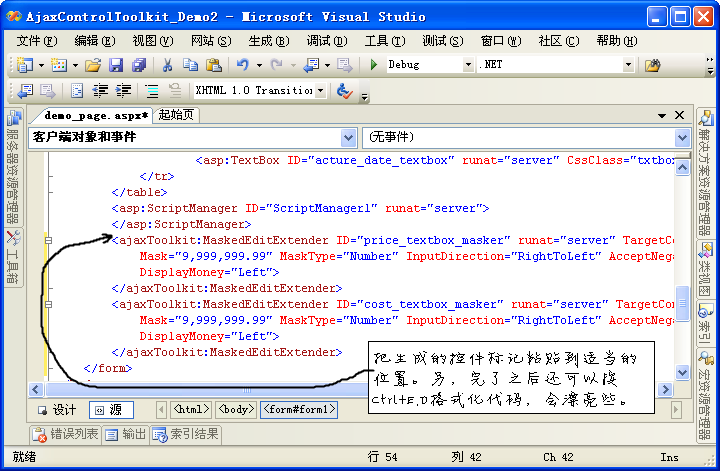
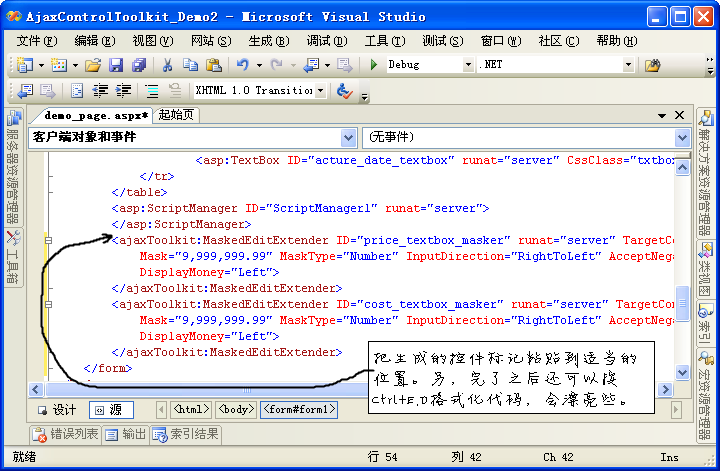
Step2:

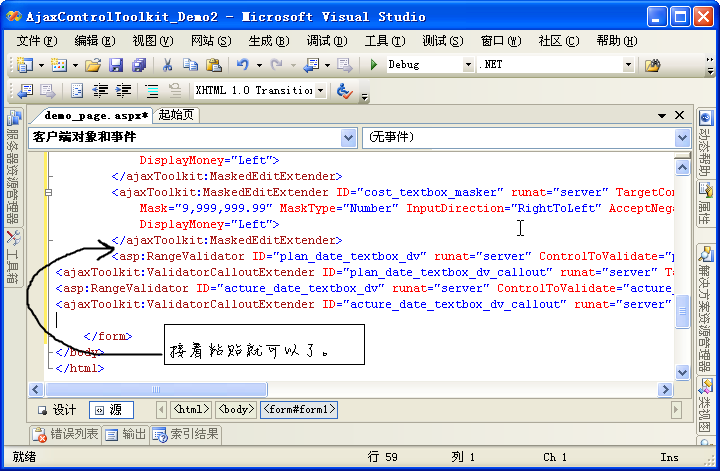
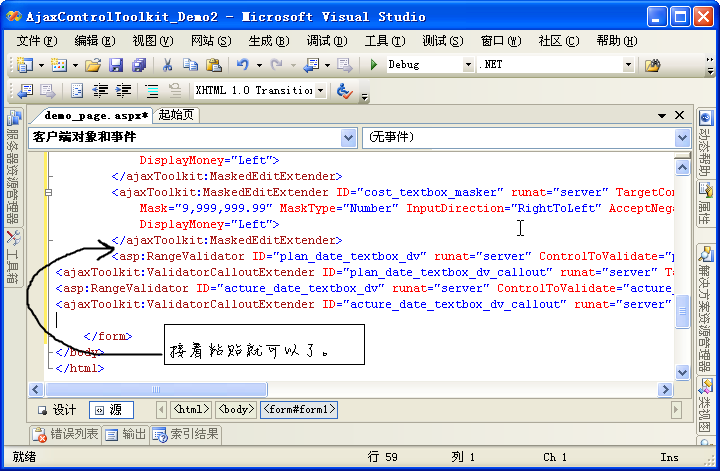
再来生成两个日期文本框的RangeValidator和ValidatorCalloutExtender控件标记。
Step1:

Step2:

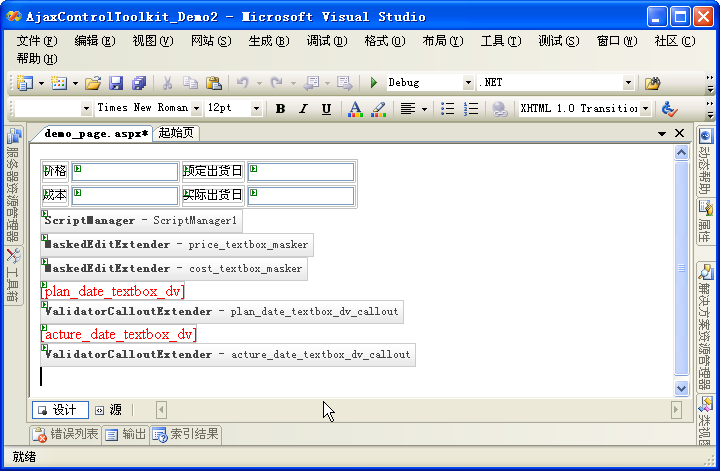
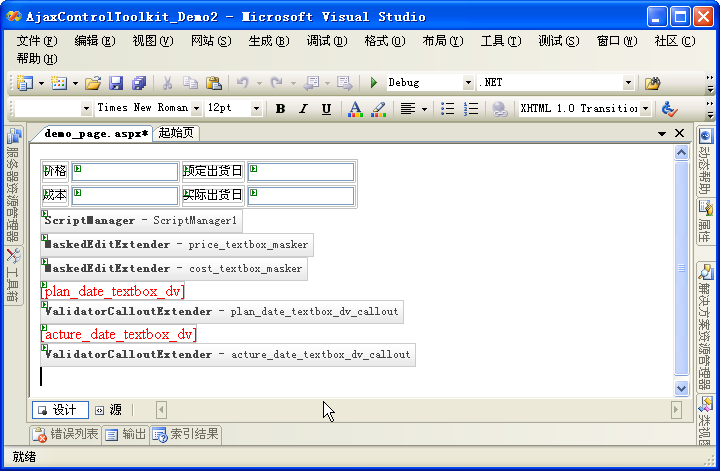
经过两次复制与粘贴,就已经生成了我们想要的Ajax控件。

为你的项目定制偷懒工具箱
上面那个代码生成工具可以被非常简单、灵活地扩展。
例如,现在想添加一个生成类似
<ajaxToolkit:FilteredTextBoxExtender
ID="price_textbox_filter" runat="server"
FilterType="Numbers"
TargetControlID="price_textbox">
</ajaxToolkit:FilteredTextBoxExtender>
这样的标记的宏。只需要写一个只有一行代码的函数就可以了。
gen_number_filter函数的源代码如下:
' 生成用于过滤数字的FilteredTextBoxExtender控件标记,{0}标记会被替换成复制到剪贴板中的控件的ID。
Sub gen_number_filter()
gen_tags("<ajaxToolkit:FilteredTextBoxExtender ID=""{0}_filter"" runat=""server"" FilterType=""Numbers"" TargetControlID=""{0}""></ajaxToolkit:FilteredTextBoxExtender>")
End Sub
这样你很快就可以为特定的项目定制一套专用的偷懒工具箱了。
下载 & 安装
现在就下载并试用一下这个ajaxcontroltoolkit_tag宏项目吧。
宏里的代码是很简单的,相信大家一看就能懂,我就不多作解释了。
参考文献
使用宏作为代码生成工具的想法来自Reeezak。
宏项目中的核心代码基本上是从下面这两篇文章中Copy&Past的。
Reeezak。
宏项目中的核心代码基本上是从下面这两篇文章中Copy&Past的。
birdshome, 使用IDE宏遍历代码中的非ASCII字符。2005-12-25, cnblogs.
yiyanxiyin, 原创:一个相当有用的宏(for vs.net),该宏能大大的提高开发速度。2007-6-26, cnblogs.
你可知道,使用Ajax扩展控件(加上本文的偷懒工具)要比单独使用普通的Server控件更加省时、省心、省力!更何况还能提高程序的易用性,简直就是鱼与熊掌可以兼得!总之我是已经决定在下一个项目中使用Ajax了。如果你看过本文觉得我这话是骗人的,就请尽情的抛板砖吧。
demo_page.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="demo_page.aspx.cs" Inherits="demo_page" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.lab
{
font-size: 9pt;
font-family: 宋体;
}
.txtbox
{
font-size: 9pt;
width: 100px;
font-family: 宋体;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="价格" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="price_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
<td>
<asp:Label ID="Label2" runat="server" Text="预定出货日" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="plan_date_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" CssClass="lab" Text="成本"></asp:Label></td>
<td>
<asp:TextBox ID="cost_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
<td>
<asp:Label ID="Label4" runat="server" Text="实际出货日" CssClass="lab"></asp:Label></td>
<td>
<asp:TextBox ID="acture_date_textbox" runat="server" CssClass="txtbox"></asp:TextBox></td>
</tr>
</table>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<ajaxToolkit:MaskedEditExtender ID="price_textbox_masker" runat="server" TargetControlID="price_textbox"
Mask="9,999,999.99" MaskType="Number" InputDirection="RightToLeft" AcceptNegative="Left"
DisplayMoney="Left">
</ajaxToolkit:MaskedEditExtender>
<ajaxToolkit:MaskedEditExtender ID="cost_textbox_masker" runat="server" TargetControlID="cost_textbox"
Mask="9,999,999.99" MaskType="Number" InputDirection="RightToLeft" AcceptNegative="Left"
DisplayMoney="Left">
</ajaxToolkit:MaskedEditExtender>
<asp:RangeValidator ID="plan_date_textbox_dv" runat="server" ControlToValidate="plan_date_textbox"
Display="None" ErrorMessage="无效的日期" MaximumValue="3000-1-1" MinimumValue="1900-1-1"
Type="Date"></asp:RangeValidator>
<ajaxToolkit:ValidatorCalloutExtender ID="plan_date_textbox_dv_callout" runat="server"
TargetControlID="plan_date_textbox_dv">
</ajaxToolkit:ValidatorCalloutExtender>
<asp:RangeValidator ID="acture_date_textbox_dv" runat="server" ControlToValidate="acture_date_textbox"
Display="None" ErrorMessage="无效的日期" MaximumValue="3000-1-1" MinimumValue="1900-1-1"
Type="Date"></asp:RangeValidator>
<ajaxToolkit:ValidatorCalloutExtender ID="acture_date_textbox_dv_callout" runat="server"
TargetControlID="acture_date_textbox_dv">
</ajaxToolkit:ValidatorCalloutExtender>
</form>
</body>
</html>
可恨的是需要为每个TextBox添加1个或数个Ajax控件,而且这些控件除了ID和TargetControlID不同,其它部分都是相同的!对于吾辈懒人来说,这种重复性工作即使多干1分钟都会郁闷不已,而偷懒的方法也不外乎就是用程序根据模板替换ID,这一次的偷懒工具是VS2005中的宏。
一键生成Ajax控件标记
首先生成“价格”和“成本”两个TextBox的MaskedEditExtender控件标记。
Step1:

Step2:

再来生成两个日期文本框的RangeValidator和ValidatorCalloutExtender控件标记。
Step1:

Step2:

经过两次复制与粘贴,就已经生成了我们想要的Ajax控件。

为你的项目定制偷懒工具箱
上面那个代码生成工具可以被非常简单、灵活地扩展。
例如,现在想添加一个生成类似
<ajaxToolkit:FilteredTextBoxExtender
ID="price_textbox_filter" runat="server"
FilterType="Numbers"
TargetControlID="price_textbox">
</ajaxToolkit:FilteredTextBoxExtender>
这样的标记的宏。只需要写一个只有一行代码的函数就可以了。
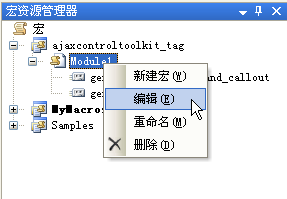
| Step1: 在“宏资源管理器”中的“ajaxcontroltoolkit_tag”宏项目的“Module1”上右击,点击“编辑”打开宏编辑器。 |  |
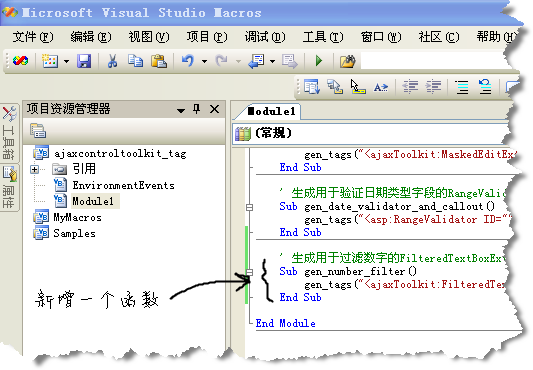
| Step2: 添加一个函数,保存。之后就可以在VS2005的宏资源管理器中看到并使用这个函数了。 |  |
' 生成用于过滤数字的FilteredTextBoxExtender控件标记,{0}标记会被替换成复制到剪贴板中的控件的ID。
Sub gen_number_filter()
gen_tags("<ajaxToolkit:FilteredTextBoxExtender ID=""{0}_filter"" runat=""server"" FilterType=""Numbers"" TargetControlID=""{0}""></ajaxToolkit:FilteredTextBoxExtender>")
End Sub
这样你很快就可以为特定的项目定制一套专用的偷懒工具箱了。
下载 & 安装
现在就下载并试用一下这个ajaxcontroltoolkit_tag宏项目吧。
| Step1: 下载ajaxcontroltoolkit_tag.rar | |
| Step2: 解压缩,得到ajaxcontroltoolkit_tag.vsmacros这个文件(没错,整个宏项目就只有这一个文件),复制到任意一个文件夹下,当然建议把它放在D盘,因为在这个危险的星球上我们都是要随时准备格机滴^_^ |  |
| Step3: 在VS2005中打开宏资源管理器,在“宏”上右击,点击“加载宏项目...”。 |  |
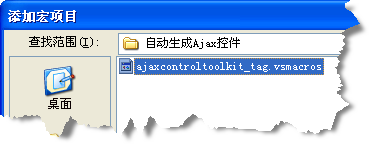
| 在弹出的“添加宏项目”对话框中,直接选择ajaxcontroltoolkit_tag.vsmacros这个文件添加即可。 |  |
参考文献
使用宏作为代码生成工具的想法来自Reeezak。
宏项目中的核心代码基本上是从下面这两篇文章中Copy&Past的。
Reeezak。
宏项目中的核心代码基本上是从下面这两篇文章中Copy&Past的。
birdshome, 使用IDE宏遍历代码中的非ASCII字符。2005-12-25, cnblogs.
yiyanxiyin, 原创:一个相当有用的宏(for vs.net),该宏能大大的提高开发速度。2007-6-26, cnblogs.
相关文章推荐
- 偷懒秘笈之一键生成 Ajax Control Toolkit 标记 (转)
- 偷懒秘笈之一键生成 Ajax Control Toolkit 标记
- AjaxControlToolkit的安装与使用详解
- AJAX Control Toolkit 3.5安裝到VS 2008的工具箱
- VS2008下安装AjaxControlToolkit
- VS2008增加AJAX Control Toolkit3.5支持
- 关于AjaxControlToolkit的Accordion控件在vs2008下报错的问题及解决办法
- Ajax Control Toolkit——Accordion(折叠效果)
- 在ASP.NET AJAX Control Toolkit 1.0中使用GB2312的编码时出现乱码的两种解决方案
- 《ASP.NET AJAX程序设计 第I卷 服务器端ASP.NET AJAX Extensions与ASP.NET AJAX Control Toolkit》试读及免费赠书活动
- AjaxControlToolkit 微软出的ajax.net 工具使用教程一 (游陆原创)
- 轻松Ajax.net实例教程2_AlwaysVisibleControlExtender(按AjaxControlToolkit字母排序)
- ASP.NET AJAX Control Toolkit 控件速查
- 轻松Ajax.net实例教程12_TabContainer和TabPanel(按AjaxControlToolkit字母排序)
- 快速浏览AjaxControlToolKit控件(二)
- 使用ajaxcontroltoolkit时如何提高响应速度和阻止timeout
- AJAX Control Toolkit的AsynFileUpload控件资料收集
- .net3.5 和vs2008中Ajax控件的使用--AjaxControlToolkit的安装
- 动态创建ASP.NET AJAX Control Toolkit中的Accordion控件
- 利用批处理实现一键搞定SVN更新、CMake生成工程文件、VS打开sln、开文件夹的偷懒目的
