asp.net Ajax--ValidatorCallout控件使用
2007-11-20 10:55
357 查看
简介
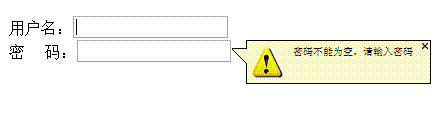
ValidatorCallout控件是一个用来绑定验证控件的提示控件,让验证的信息的显示可以更加地直观. 如下
重要属性
TargetControlID:要绑定的验证控件的ID
Width:弹出的提示信息的宽度
HighlightCssClass:弹出的提示信息所应用的样式
WarningIconImageUrl:弹出信息中的警示图片的地址
示例
1 打开vs2005,新建一个AjaxControlToolKit网站,命名为oec2003_ValidatorCallout
2 打开默认生成的Default.aspx页面,切换到窗体视图
3 在页面中拖拽两个TextBox,两个RequiredFieldValidator和两个ValidatorCallout控件
4 两个RequiredFieldValidator控件对应两个TextBox,来验证两个文本框不能为空,同时定义错误提示信息,这些错误信息将会通过ValidatorCallout来显示,将RequiredFieldValidator的Display属性设置为none,否则错误提示信息就会在两个地方同时显示,这是我们不想看到的,代码如下
1

<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
2

Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />
3

密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>
4

<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
5

Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>
5 设置两个ValidatorCallout控件对应两个RequiredFieldValidator控件,代码如下
1

<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
2

TargetControlID="RequiredFieldValidator1" >
3

</ajaxToolkit:ValidatorCalloutExtender>
4

<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
5

TargetControlID="RequiredFieldValidator2" >
6

</ajaxToolkit:ValidatorCalloutExtender>
6 保存设计,运行程序,当没有在文本框中输入文字而提交表单时,就会在文本框后面出现一个错误提示框,如下图所示

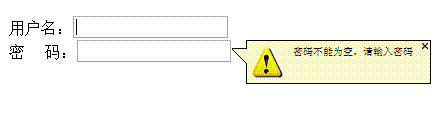
ValidatorCallout控件是一个用来绑定验证控件的提示控件,让验证的信息的显示可以更加地直观. 如下
重要属性
TargetControlID:要绑定的验证控件的ID
Width:弹出的提示信息的宽度
HighlightCssClass:弹出的提示信息所应用的样式
WarningIconImageUrl:弹出信息中的警示图片的地址
示例
1 打开vs2005,新建一个AjaxControlToolKit网站,命名为oec2003_ValidatorCallout
2 打开默认生成的Default.aspx页面,切换到窗体视图
3 在页面中拖拽两个TextBox,两个RequiredFieldValidator和两个ValidatorCallout控件
4 两个RequiredFieldValidator控件对应两个TextBox,来验证两个文本框不能为空,同时定义错误提示信息,这些错误信息将会通过ValidatorCallout来显示,将RequiredFieldValidator的Display属性设置为none,否则错误提示信息就会在两个地方同时显示,这是我们不想看到的,代码如下
1

<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="TextBox1"
2

Display="None" ErrorMessage="姓名不能为空<br>请输入姓名"></asp:RequiredFieldValidator><br />
3

密 码:<asp:TextBox ID="TextBox2" runat="server" TextMode="Password" Width="148px"></asp:TextBox>
4

<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="TextBox2"
5

Display="None" ErrorMessage="密码不能为空,请输入密码"></asp:RequiredFieldValidator>
5 设置两个ValidatorCallout控件对应两个RequiredFieldValidator控件,代码如下
1

<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender1" runat="server"
2

TargetControlID="RequiredFieldValidator1" >
3

</ajaxToolkit:ValidatorCalloutExtender>
4

<ajaxToolkit:ValidatorCalloutExtender ID="ValidatorCalloutExtender2" runat="server"
5

TargetControlID="RequiredFieldValidator2" >
6

</ajaxToolkit:ValidatorCalloutExtender>
6 保存设计,运行程序,当没有在文本框中输入文字而提交表单时,就会在文本框后面出现一个错误提示框,如下图所示

相关文章推荐
- Asp.Net Ajax---ValidatorCallout控件使用
- asp.net Ajax--ValidatorCallout控件使用
- Asp.Net Ajax--ValidatorCallout控件使用
- ASP.NET AJAX控件之ValidatorCallout视频
- [ASP.NET-VII] ASP.NET 使用验证控件(RegularExpressionValidator)验证输入(TextBox)中的输入是否合法
- 在ASP.NET中如何使用ASP.NET AJAX实时搜索功能控件--RealTimeSearchMonitor
- 使用ASP.NET AJAX Control Toolkit中的NoBot控件拒绝垃圾发布程序
- asp.net Ajax--Passwordstrength控件使用
- asp.net中使用jquery的ajax来post数据的树控件
- Asp.Net Ajax---TextBoxWateramrk控件使用
- Asp.Net Ajax--Passwordstrength控件使用
- asp.net ajax updatepanel控件使用(网页自动部分更新)
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- asp.net 使用ObjectDataSource控件在ASP.NET中实现Ajax真分页
- ASP.NET AJAX - 内容页面一定要使用 ScriptManagerProxy 控件吗?
- asp.net中使用jquery的ajax来post数据的树控件
- Asp.Net Ajax---Passwordstrength控件使用
- 关于Asp.Net 使用Ajax控件一点认识
- ajax中使用Response.Redirect asp.net 网站中使用ajax控件
- 使用ASP.NET AJAX Control Toolkit中的NoBot控件拒绝垃圾发布程序 【转载】
