使用ComponentArt.WebUI.for.Asp.net.3.0的TreeView控件实现数据驱动的无限级分类
2007-10-19 19:24
791 查看
ComponentArt.WebUI.for.Asp.net.3.0确实是套很Cool的第三方WebUI控件,对于还没转移到.Net Framework2.0的朋友来讲,使用它能够为你的ASP.NET UI增色不少。3.0包含了AJAX技术,而且它是含源代码的,对于怕受到厂商限制而不敢使用第三方控件的朋友来可算是个福音。
它是一套知名度挺高的第三方控件,但对于使不使用第三方控件的讨论至今仍是争论不休。今天的目的只是介绍一下它并通过一个简单的例子演示一下怎么使它们跑起来,至于用不用它看你自己的取舍了。
ComponentArt.WebUI.for.Asp.net.3.0 由11组控件组成,其中包括:网格(DataGrid)、树、菜单、折叠导航(类QQ)等。有兴趣的朋友可以安装一下,每个控件都有演示,这里不一一介绍了。看看几个截图吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4<HTML lang="EN">
5 <HEAD>
6 <title>数据驱动的TreeView演示</title>
7 <link href="treeStyle.css" type="text/css" rel="stylesheet">
8 </HEAD>
9 <body>
10 <form id="Form1" method="post" runat="server">
11 <div class="DemoArea"><FONT face="宋体"></FONT>
12 </div>
13 <P>
14 <asp:Button id="btnShow" runat="server" Text="显示"></asp:Button>
15 <ComponentArt:TreeView id="TreeView1" Height="320" Width="220" DragAndDropEnabled="true" NodeEditingEnabled="false"
16 KeyboardEnabled="true" CssClass="TreeView" NodeCssClass="TreeNode" SelectedNodeCssClass="SelectedTreeNode"
17 HoverNodeCssClass="HoverTreeNode" NodeEditCssClass="NodeEdit" LineImageWidth="19" LineImageHeight="20"
18 DefaultImageWidth="16" DefaultImageHeight="16" ItemSpacing="0" NodeLabelPadding="3" ShowLines="true"
19 LineImagesFolderUrl="images/lines/" ImagesBaseUrl="images/" EnableViewState="true" runat="server" AutoPostBackOnSelect="True"></ComponentArt:TreeView></P>
20 <P>
21 <asp:Label id="Label2" runat="server">选择了:</asp:Label>
22 <asp:Label id="Label1" runat="server">Label</asp:Label></P>
23 </form>
24 </body>
25</HTML>
26
其中<ComponentArt:TreeView>标签的属性可以从VS的属性编辑区找到相应的项。
第四步,编写后台代码
这个嘛,不费话太多了,代码说明一切吧!(已包括事件处理)
1//=======================================
2// 数据驱动的TreeView演示
3//=======================================
4// by Ryu666 in 2005/12/15 QQ:126940
5//=======================================
6using System;
7using System.Collections;
8using System.ComponentModel;
9using System.Data;
10using System.Drawing;
11using System.Web;
12using System.Web.SessionState;
13using System.Web.UI;
14using System.Web.UI.WebControls;
15using System.Web.UI.HtmlControls;
16
17using Microsoft.Practices.EnterpriseLibrary.Data;
18using ComponentArt.Web.UI;
19
20public class WebForm1 : System.Web.UI.Page
24
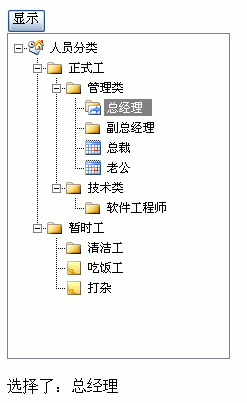
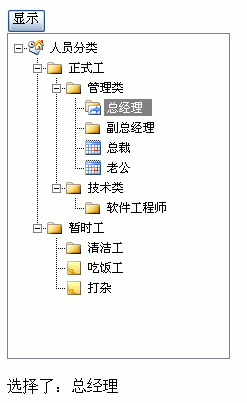
效果图:

最后就是要提示一下,这套第三方控件的其它好些控件都有类似的“动态生成”支持,它们的工作原理也都大致相同的,概括地说就是把数据从数据库或者XML文档里面读出来,装载到DataSet里面,然后通过相应的方法将DataSet里面的数据“绑定”到控件中。另外就是提供学习这套控件的两个法宝——“Samples”和“文档”,它们可以帮助你迅速地把这套控件玩透。
世事并无两全其美,其实在玩这套控件时也发现不少不足之处和Bug,欢迎朋友们一起来讨论学习。因为时间关系就介绍到这里,希望能对刚接触这个TreeView的或准备想用这个TreeView的朋友有点儿帮助。
它是一套知名度挺高的第三方控件,但对于使不使用第三方控件的讨论至今仍是争论不休。今天的目的只是介绍一下它并通过一个简单的例子演示一下怎么使它们跑起来,至于用不用它看你自己的取舍了。
ComponentArt.WebUI.for.Asp.net.3.0 由11组控件组成,其中包括:网格(DataGrid)、树、菜单、折叠导航(类QQ)等。有兴趣的朋友可以安装一下,每个控件都有演示,这里不一一介绍了。看看几个截图吧
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
4<HTML lang="EN">
5 <HEAD>
6 <title>数据驱动的TreeView演示</title>
7 <link href="treeStyle.css" type="text/css" rel="stylesheet">
8 </HEAD>
9 <body>
10 <form id="Form1" method="post" runat="server">
11 <div class="DemoArea"><FONT face="宋体"></FONT>
12 </div>
13 <P>
14 <asp:Button id="btnShow" runat="server" Text="显示"></asp:Button>
15 <ComponentArt:TreeView id="TreeView1" Height="320" Width="220" DragAndDropEnabled="true" NodeEditingEnabled="false"
16 KeyboardEnabled="true" CssClass="TreeView" NodeCssClass="TreeNode" SelectedNodeCssClass="SelectedTreeNode"
17 HoverNodeCssClass="HoverTreeNode" NodeEditCssClass="NodeEdit" LineImageWidth="19" LineImageHeight="20"
18 DefaultImageWidth="16" DefaultImageHeight="16" ItemSpacing="0" NodeLabelPadding="3" ShowLines="true"
19 LineImagesFolderUrl="images/lines/" ImagesBaseUrl="images/" EnableViewState="true" runat="server" AutoPostBackOnSelect="True"></ComponentArt:TreeView></P>
20 <P>
21 <asp:Label id="Label2" runat="server">选择了:</asp:Label>
22 <asp:Label id="Label1" runat="server">Label</asp:Label></P>
23 </form>
24 </body>
25</HTML>
26
其中<ComponentArt:TreeView>标签的属性可以从VS的属性编辑区找到相应的项。
第四步,编写后台代码
这个嘛,不费话太多了,代码说明一切吧!(已包括事件处理)
1//=======================================
2// 数据驱动的TreeView演示
3//=======================================
4// by Ryu666 in 2005/12/15 QQ:126940
5//=======================================
6using System;
7using System.Collections;
8using System.ComponentModel;
9using System.Data;
10using System.Drawing;
11using System.Web;
12using System.Web.SessionState;
13using System.Web.UI;
14using System.Web.UI.WebControls;
15using System.Web.UI.HtmlControls;
16
17using Microsoft.Practices.EnterpriseLibrary.Data;
18using ComponentArt.Web.UI;
19
20public class WebForm1 : System.Web.UI.Page
24
效果图:

最后就是要提示一下,这套第三方控件的其它好些控件都有类似的“动态生成”支持,它们的工作原理也都大致相同的,概括地说就是把数据从数据库或者XML文档里面读出来,装载到DataSet里面,然后通过相应的方法将DataSet里面的数据“绑定”到控件中。另外就是提供学习这套控件的两个法宝——“Samples”和“文档”,它们可以帮助你迅速地把这套控件玩透。
世事并无两全其美,其实在玩这套控件时也发现不少不足之处和Bug,欢迎朋友们一起来讨论学习。因为时间关系就介绍到这里,希望能对刚接触这个TreeView的或准备想用这个TreeView的朋友有点儿帮助。
相关文章推荐
- 使用ComponentArt.WebUI.for.Asp.net.3.0的TreeView控件实现数据驱动的无限级分类管理[图文教程]
- ComponentArt WebUI for Asp.net 3.0.1501 控件使用方法
- asp.net 2.0中treeview控件实现无限级分类
- 转:ComponentArt.WebUI for asp.net 3.0.1501源码。
- ComponentArt WebUI For asp.nET 2.1,So Good Asp.nET UI Control!
- Scott Mitchell 的ASP.NET 2.0数据操作教程之十:使用 GridView 和DetailView实现的主/从报表
- Asp.net C# 使用Newtonsoft.Json 实现DataTable转Json格式数据
- 使用ActiveReport for .net 3.0实现Web打印的一些问题
- 无限级分类Asp.net Mvc实现
- Asp.Net实现无限分类生成表格的方法(后台自定义输出table)
- 在ASP.NET 2.0中操作数据之十:使用 GridView和DetailView实现的主/从报表
- asp.net 实现无限级分类
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(二)
- Asp.net C# 使用Newtonsoft.Json 实现DataTable转Json格式数据
- ComponentArt Charting - WinChart for Windows Forms - WebChart for ASP.NET Released
- [翻译] Scott Mitchell 的ASP.NET 2.0数据操作教程之十:使用 GridView 和DetailView实现的主/从报表
- 使用Asp.net 2.0设计的三种控件(TreeView,DropDownList,GridView)的无限分类
- ComponentArt Web.UI for ASP.NET 套件破解
- ComponentArt Web.UI 2008.1 for ASP.NET
- 我要学ASP.NET MVC 3.0(十九): MVC 3.0 实例之使用开源控件实现表格排序和分页
