Ajax 1.0 中使用web控件调用后台方法的用法.
2007-08-10 12:07
555 查看
今天在做页面文本框审核的时候发现个Ajax 1.0 中使用web控件调用后台方法的一个不爽的地方.
把该调用方法发上来供大家参考.
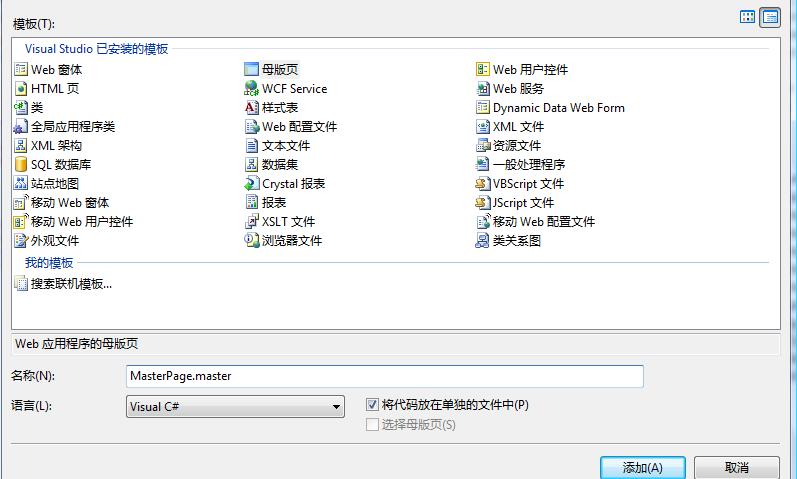
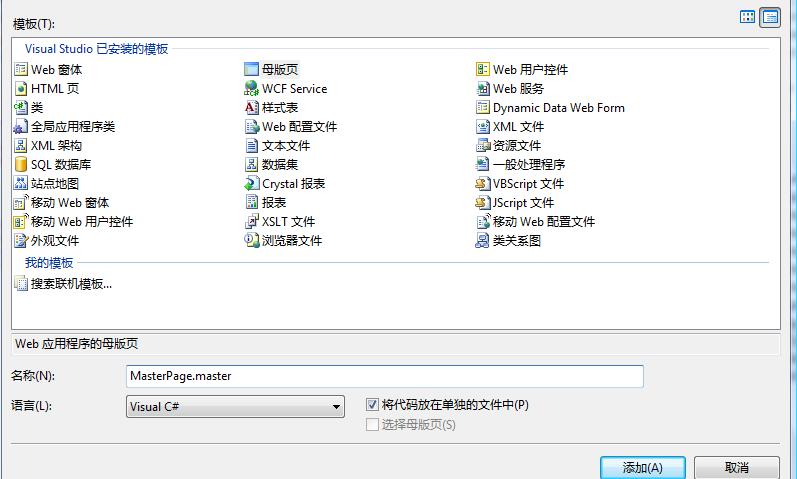
首先我们创建一个MasterPage.master文件.

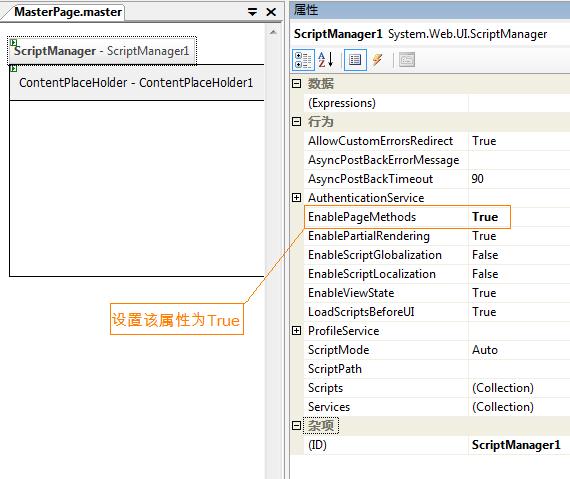
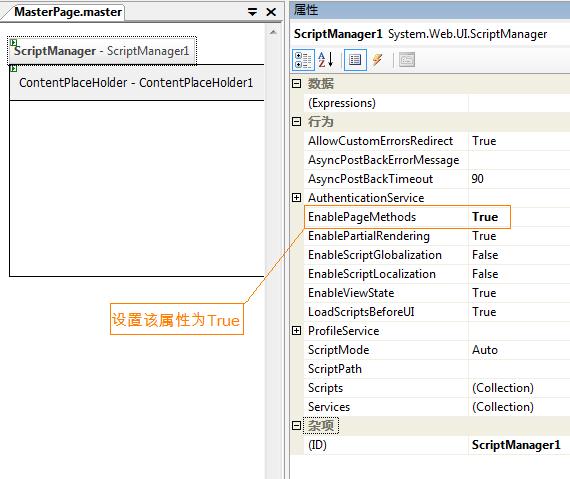
在页面上放一个ScriptManager控件

页面代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="True">
</asp:ScriptManager>
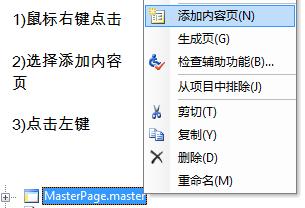
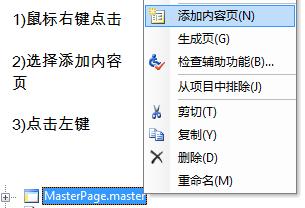
然后创建一个该母模板页的子页面.

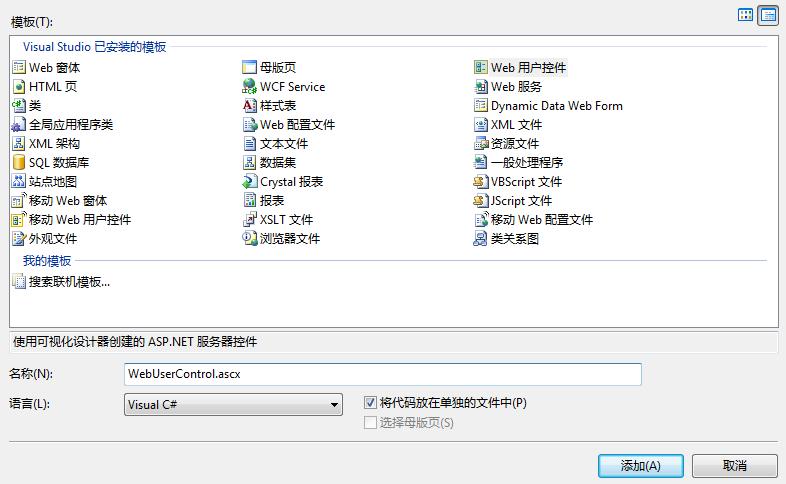
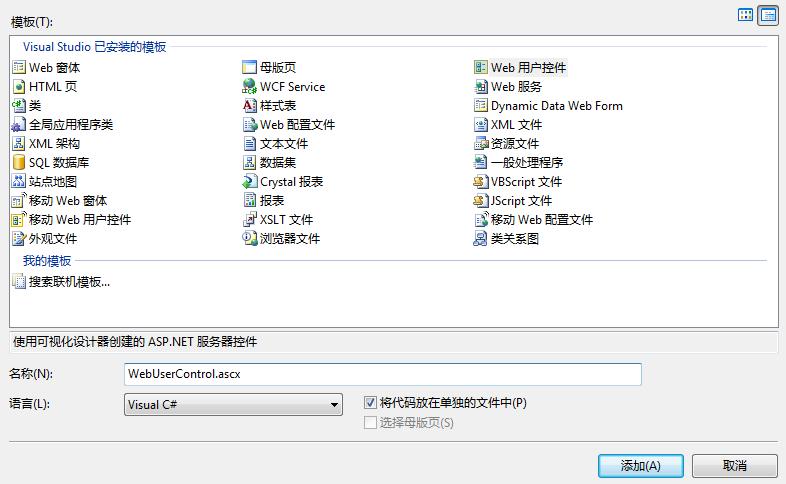
我们创建一个自定义控件

在自定义控件的HTML代码下增加如下代码:
<script type="text/javascript">
function onblurfun()
{
$get("span12").innerHTML = "处理中....";
PageMethods.IsTrue(onSucceedOnBlur);
}
function onSucceedOnBlur(result)
{
var sss = result;
if(sss)
{
$get('input11').value = "123345";
$get("span12").innerHTML = "处理结束....";
}
}
</script>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<input id="input11" type="text" value="点击回去数据" onblur="onblurfun()" />
</ContentTemplate>
</asp:UpdatePanel>
<span id="span12"></span>
ok我们控件做好了.
将该控件放入刚才的子页面中.在子页面的后台代码处增加如下代码:
using System.Web.Services;
using System.Threading;
//要添加上面两个引用
[WebMethod]
public static bool IsTrue()
{
Thread.Sleep(3000);
return true;
}
这样我们运行页面就可以进行从web控件异步调用后台页面的方法了.
唯一不爽的就是异步调用后台页面方法的时候,要把方法写到使用该web控件的页面中,而不能在web控件的后台代码写调用方法.要不会报错.
大虾们可以解释下吗?
把该调用方法发上来供大家参考.
首先我们创建一个MasterPage.master文件.

在页面上放一个ScriptManager控件

页面代码如下:
<asp:ScriptManager ID="ScriptManager1" runat="server" EnablePageMethods="True">
</asp:ScriptManager>
然后创建一个该母模板页的子页面.

我们创建一个自定义控件

在自定义控件的HTML代码下增加如下代码:
<script type="text/javascript">
function onblurfun()
{
$get("span12").innerHTML = "处理中....";
PageMethods.IsTrue(onSucceedOnBlur);
}
function onSucceedOnBlur(result)
{
var sss = result;
if(sss)
{
$get('input11').value = "123345";
$get("span12").innerHTML = "处理结束....";
}
}
</script>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<input id="input11" type="text" value="点击回去数据" onblur="onblurfun()" />
</ContentTemplate>
</asp:UpdatePanel>
<span id="span12"></span>
ok我们控件做好了.
将该控件放入刚才的子页面中.在子页面的后台代码处增加如下代码:
using System.Web.Services;
using System.Threading;
//要添加上面两个引用
[WebMethod]
public static bool IsTrue()
{
Thread.Sleep(3000);
return true;
}
这样我们运行页面就可以进行从web控件异步调用后台页面的方法了.
唯一不爽的就是异步调用后台页面方法的时候,要把方法写到使用该web控件的页面中,而不能在web控件的后台代码写调用方法.要不会报错.
大虾们可以解释下吗?
相关文章推荐
- Ajax 控件 的使用 以及js调用后台方法【自己总结一下】
- 注册JQuery使用ajax调用后台方法,判断用户名、邮箱是否存在,并显示隐藏提示
- 微软ASP.Net Ajax:使用AJAX直接调用后台页面类方法
- 使用Ajax.dll前台调用后台方法
- .net 使用$.ajax实现从前台调用后台方法(包含静态方法和非静态方法调用)
- 初试.net使用ajax调用后台方法
- 页面使用Ajax控件,后台不能调用前台Javascript脚本弹出消息框的解决办法
- 微软ASP.Net Ajax:使用AJAX直接调用后台页面类方法
- 使用Ajax.dll前台调用后台方法及错误示例
- 使用JQuery方式的Ajax调用demo.aspx.cs文件后台的方法
- JS Ajax --- 使用AjaxPro 调用后台方法 操作数据库
- asp.net2.0使用jquery.tree及$.ajax调用[WebMethod]方法
- 使用Ajax.dll前台调用后台方法及错误示例
- 不用AJAX实现前台JS调用后台C#方法(小技巧) 【改自Web.网际浪人.Blog】
- 页面使用Ajax控件,后台不能调用前…
- ASP.Net Ajax应用初步:使用AJAX直接调用后台方法
- 使用AjaxPro,js调用后台方法
- 注册JQuery使用ajax调用后台方法,判断用户名、邮箱是否存在,并显示隐藏提示
- JQuery调用Ajax使用Submit方法后台无法接受到发送的form表单
- HTML控件非ajax方法调用后台
