web报表开发技术专题四:开发报表设计器的背后故事
2007-07-16 14:42
726 查看
前面的几个web报表开发技术专题都是一些纯技术性的东西,本专题就讲一些轻松一点的话题吧!
要论开发web报表系统最麻烦的是哪一部分,我会自然地想到应该是报表设计器了。因为报表设计器包含了很多交互性的操作。一般来说,交互性多的程序的bug会比较多,且一下子难于稳定下来。这是报表设计器麻烦的一个方面。另外还有一点是因为要做web报表工具,即b/s的报表工具。显然报表是在web页面上运行的。而报表设计器的界面需不需要也在web页面上运行呢?
模式一:报表设计器用一个c/s程序实现。这种模式需要熟悉c/s程序的开发,报表设计器无法当作一个模块集成到用户的web程序中。给用户部署web报表系统时要麻烦一些,因为同时有b/s和c/s程序要部署。
模式二:报表设计器做成一个activeX控件。这种模式和第一种模式差不多。ActiveX控件有第一次下载及控件注册等问题。
模式三:用js+dhtml+xml等网页技术实现纯web页面的报表设计器。这种模式的好处是都是b/s程序,集成方便。也可以将报表设计器当作一个模块集成到用户的web系统中。坏处是用js等纯网页技术实现复杂的报表设计器比较麻烦。而且由于js是解释运行的,速度比较慢。
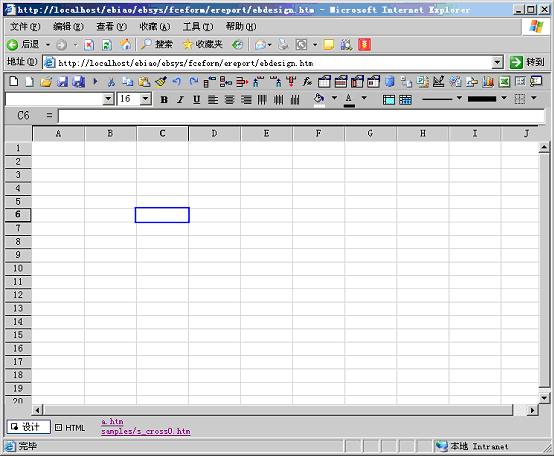
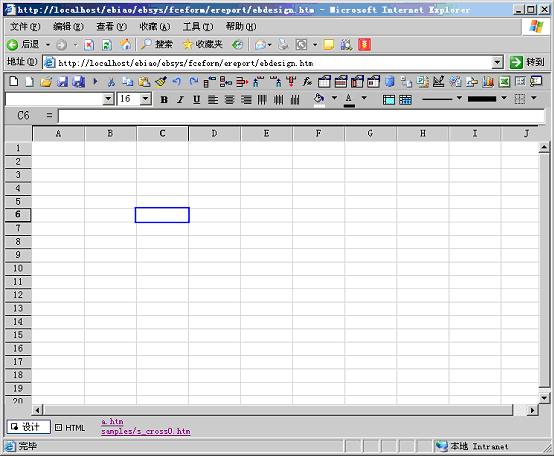
每种模式都有各自的优缺点。采用第一种或第二种模式的web报表系统有很多,而采用第三种模式的web报表系统就只有e表。报表设计器除了上述模式的选择问题外,还有是条带状还是类excel方式的选择问题。相比而言,条带状的报表设计器比类excel式的报表设计器的开发要容易一些。e表采用的是类excel式的报表设计器。如下图所示:

远在六年以前,我便用js+dhtml做了一个纯页面的类excel报表设计器。哪时做这个的目的是因为想做纯页面的财务软件,而财务软件中必须要有报表。所以便不知天高地厚地踏了进来。现在想来哪简直是误入歧途。记得哪时做的纯页面的e表1.0给华表的作者唐爱平看的时候,把唐爱平吓了一跳,说:页面上竟然能做出这么复杂的东西?但我自己心里清楚,因为哪时已经把js+dhtml的功能用得差不多了,但还是有一些基本的问题未能突破。象大数据量的问题,还有一个就是合并单元格的计算问题。象合并单元格的计算可是花了我大量的心血,真是数易其稿,但还是不太理想。到后来勉强做到e表2.x,就做不下去了。感觉是呈强拏之末,撞到墙了。
当然也正是哪时的误入歧途,积累了相当多的经验。为做e表3.0的报表设计器铺平了道路。
前几天,看见新闻说google升级了它的在线office软件spreadsheets,我便又到google上去看了看,发现还是不支持跨行合并单元格,即只能把同一行(同一个tr)的单元格合并,而无法支持把前三行的第一个单元格合并之类的跨行合并。即无法让td的rowSpan>1,大家可能会想:google怎么会做得这么差,无法纵向合并单元格的电子表格软件怎么用啊?我心里很清楚,一旦支持跨行合并的话,其难度和工作量将增大了很多很多。
为什么我还敢做纯页面的报表设计器呢?因为当初的两大问题基本上被我解决了。一个是大数据量的问题,即当网格的行列数较多时的问题。因为e表3.0采用扩展单元格来得到报表的思路,所以在报表设计器中的行列数是不会特别大的,在真正的报表中的一行或一列单元格在报表设计器中时常常只有一个。也就是说,对于e表3.0的这种采用扩展单元格得到报表的web报表软件来说,在报表设计器中时报表的行列数是不会很多的,自然在报表设计器中就不会要求过多地考虑大数据量了。另一个问题就是合并单元格的问题。因为做e表1.0时吃尽了计算合并单元格的苦,所以长久以来一直在考虑如何解决此问题。终于在IE中偶得一个方法可以快速算出。真是又快又无bug。想当初,我花了多少时间,却还是有bug,而且行列数一多的话,速度就奇慢。这两个关键问题解决了,余下的就好办了,再加上报表设计器中的表单界面用eform自定义web表单工具来设计,真是又快又方便。
值得一提还有一个问题,因为要在网格(即html的table元素)上能输入,一般都是弄一个编辑框,点到哪个td就将编辑框移到哪个td上来实现输入。因为输汉字时,按第一个字母时就会发生onkeydown事件。所以就让这个移动的编辑框一直显示着,以免输汉字时会丢失第一个字母。当然google的spreadsheets会存在这样的问题,即移动的编辑框由隐藏切换到显示时,而此时是输汉字的话会丢失第一个字母。
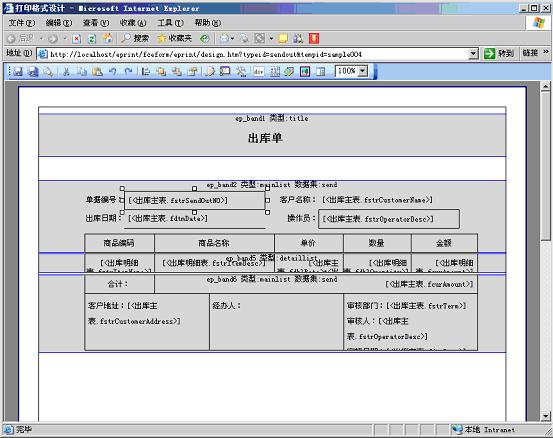
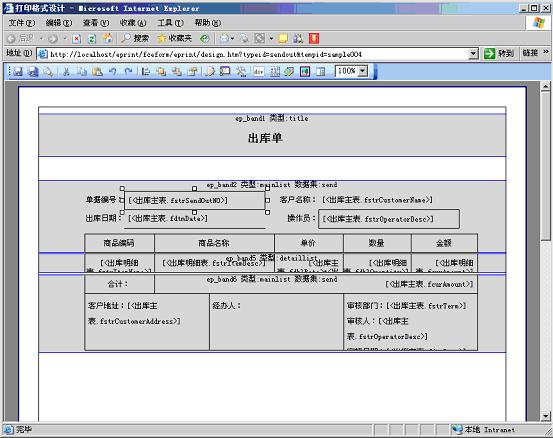
上面说的是纯页面的类excel的报表编辑器的设计,纯页面的条带状的报表设计器我也做过,把它定位为完成web套打功能用,含在eprint产品中,如下图所示:

想要试用这两个纯页面技术实现的报表设计器的朋友请到北京方成公司的网站上去下载。
总结:
本专题主要讲报表设计器的设计,但因本人经验所限,只讲了纯页面的报表设计器的设计过程。
待续...
相关链接:
[原创]web报表开发技术专题一:序号问题
[原创]web报表开发技术专题二:报表工具的核心---数据集的变换
web报表开发技术专题三:不规则分组和跨行组运算
web报表工具的制表效率分析
要论开发web报表系统最麻烦的是哪一部分,我会自然地想到应该是报表设计器了。因为报表设计器包含了很多交互性的操作。一般来说,交互性多的程序的bug会比较多,且一下子难于稳定下来。这是报表设计器麻烦的一个方面。另外还有一点是因为要做web报表工具,即b/s的报表工具。显然报表是在web页面上运行的。而报表设计器的界面需不需要也在web页面上运行呢?
模式一:报表设计器用一个c/s程序实现。这种模式需要熟悉c/s程序的开发,报表设计器无法当作一个模块集成到用户的web程序中。给用户部署web报表系统时要麻烦一些,因为同时有b/s和c/s程序要部署。
模式二:报表设计器做成一个activeX控件。这种模式和第一种模式差不多。ActiveX控件有第一次下载及控件注册等问题。
模式三:用js+dhtml+xml等网页技术实现纯web页面的报表设计器。这种模式的好处是都是b/s程序,集成方便。也可以将报表设计器当作一个模块集成到用户的web系统中。坏处是用js等纯网页技术实现复杂的报表设计器比较麻烦。而且由于js是解释运行的,速度比较慢。
每种模式都有各自的优缺点。采用第一种或第二种模式的web报表系统有很多,而采用第三种模式的web报表系统就只有e表。报表设计器除了上述模式的选择问题外,还有是条带状还是类excel方式的选择问题。相比而言,条带状的报表设计器比类excel式的报表设计器的开发要容易一些。e表采用的是类excel式的报表设计器。如下图所示:

远在六年以前,我便用js+dhtml做了一个纯页面的类excel报表设计器。哪时做这个的目的是因为想做纯页面的财务软件,而财务软件中必须要有报表。所以便不知天高地厚地踏了进来。现在想来哪简直是误入歧途。记得哪时做的纯页面的e表1.0给华表的作者唐爱平看的时候,把唐爱平吓了一跳,说:页面上竟然能做出这么复杂的东西?但我自己心里清楚,因为哪时已经把js+dhtml的功能用得差不多了,但还是有一些基本的问题未能突破。象大数据量的问题,还有一个就是合并单元格的计算问题。象合并单元格的计算可是花了我大量的心血,真是数易其稿,但还是不太理想。到后来勉强做到e表2.x,就做不下去了。感觉是呈强拏之末,撞到墙了。
当然也正是哪时的误入歧途,积累了相当多的经验。为做e表3.0的报表设计器铺平了道路。
前几天,看见新闻说google升级了它的在线office软件spreadsheets,我便又到google上去看了看,发现还是不支持跨行合并单元格,即只能把同一行(同一个tr)的单元格合并,而无法支持把前三行的第一个单元格合并之类的跨行合并。即无法让td的rowSpan>1,大家可能会想:google怎么会做得这么差,无法纵向合并单元格的电子表格软件怎么用啊?我心里很清楚,一旦支持跨行合并的话,其难度和工作量将增大了很多很多。
为什么我还敢做纯页面的报表设计器呢?因为当初的两大问题基本上被我解决了。一个是大数据量的问题,即当网格的行列数较多时的问题。因为e表3.0采用扩展单元格来得到报表的思路,所以在报表设计器中的行列数是不会特别大的,在真正的报表中的一行或一列单元格在报表设计器中时常常只有一个。也就是说,对于e表3.0的这种采用扩展单元格得到报表的web报表软件来说,在报表设计器中时报表的行列数是不会很多的,自然在报表设计器中就不会要求过多地考虑大数据量了。另一个问题就是合并单元格的问题。因为做e表1.0时吃尽了计算合并单元格的苦,所以长久以来一直在考虑如何解决此问题。终于在IE中偶得一个方法可以快速算出。真是又快又无bug。想当初,我花了多少时间,却还是有bug,而且行列数一多的话,速度就奇慢。这两个关键问题解决了,余下的就好办了,再加上报表设计器中的表单界面用eform自定义web表单工具来设计,真是又快又方便。
值得一提还有一个问题,因为要在网格(即html的table元素)上能输入,一般都是弄一个编辑框,点到哪个td就将编辑框移到哪个td上来实现输入。因为输汉字时,按第一个字母时就会发生onkeydown事件。所以就让这个移动的编辑框一直显示着,以免输汉字时会丢失第一个字母。当然google的spreadsheets会存在这样的问题,即移动的编辑框由隐藏切换到显示时,而此时是输汉字的话会丢失第一个字母。
上面说的是纯页面的类excel的报表编辑器的设计,纯页面的条带状的报表设计器我也做过,把它定位为完成web套打功能用,含在eprint产品中,如下图所示:

想要试用这两个纯页面技术实现的报表设计器的朋友请到北京方成公司的网站上去下载。
总结:
本专题主要讲报表设计器的设计,但因本人经验所限,只讲了纯页面的报表设计器的设计过程。
待续...
相关链接:
[原创]web报表开发技术专题一:序号问题
[原创]web报表开发技术专题二:报表工具的核心---数据集的变换
web报表开发技术专题三:不规则分组和跨行组运算
web报表工具的制表效率分析
相关文章推荐
- web报表开发技术专题三:不规则分组和跨行组运算
- web报表开发技术专题六:尴尬的Web打印
- web报表开发技术专题一:序号问题
- [原创]web报表开发技术专题二:报表工具的核心---数据集的变换
- web报表开发技术专题一:序号问题
- web报表开发技术专题五:Excel的阴影
- web报表开发技术专题七:报表工具的外围功能
- [原创]web报表开发技术专题一:序号问题
- web报表开发技术专题八:总结
- Java Web开发之一:用好的技术设计来犒赏自己
- 极客技术专题【009期】:web技术开发小技巧
- Web行业网站的快捷设计与开发技术方案比较
- .net web 开发平台- 自定义报表设计器 (web版)
- 【专题】学习游戏测试技术 揭秘其背后故事
- VB之数据报表设计器在多层结构开发的应用---技术在更新,而思路则不变
- 极客技术专题【009期】:web技术开发小技巧
- Java Web开发之一:用好的技术设计来犒赏自己
- 大话-从市场需求->芯片设计->SDK开发->Turnkey方案->定制化产品 --- SDK开发(三) 即将开启大话专题 ISP篇,希望喜欢大话技术的读者加群147565042,我们一起“吹”集结号
- 极客技术专题【004期】:Web开发人员的必备工具 - Emmet (Zen Coding)基本使用
- 极客技术专题【004期】:Web开发人员的必备工具 - Emmet (Zen Coding)基本使用
