关于URL路径的基本使用
2007-01-06 13:07
253 查看
一般而言,链接路径的表达有三种方式:绝对路径、相对路径和基于根目录的路径。例如假设当前应用程序的结构如图1所示,它的网址为 http://www.asp.net,下面就介绍链接路径的表达方法。
<a href="../../about/about.aspx">
利用相对目录的好处在与只要站点的结构和文档不变,链接就不会出错,然而如果你移动了文件,或者相对关系发生变化,则就会发生错误。
3.基于根目录的路径
基于根目录的路径可以看成是绝对路径和相对路径之间的一种折衷,在这种表达方式下,所有的路径都是从站点的根目录开始的,它同源端点位置无关。
例如在图1中建立指向About文件夹下的about.aspx的链接为:
<a href="/about/about.aspx">
建立指向database.aspx的链接为
<a href="/product/other/database.aspx">
另外,如果指向的是主页可以写成:
<a href="/">或者<a href="/default.aspx">
注意:判断一个路径是相对路径还是相对于跟目录的路径就看链接地址是否是从"/"开始。
4.ASP.NET的“~”路径
在ASP.NET里增加了一个新的表达方法“~”,“~”表示的路径是当前应用程序的根目录。“~”和上面介绍的“/”最大的区别是由服务器进行动态解释。由于“~”是相对于应用程序的根目录,所以利用它可以简化路径的设置,在某些情况下似乎还必须使用该控件,例如下面使用了一个TreeView控件:
<asp:TreeView ID="TreeView1"
RootNodeStyle-ImageUrl="~/images/xp/computer.gif"
ParentNodeStyle-ImageUrl="~/images/xp/folder.gif"
LeafNodeStyle-ImageUrl="~/images/xp/ie.gif"
CollapseImageUrl="~/images/xp/minus.gif"
ExpandImageUrl="~/images/xp/plus.gif"
NoExpandImageUrl="~/images/xp/blank.gif"
runat="server">
<Nodes>
<asp:TreeNode Text="My Computer">
<asp:TreeNode Text="Favorites" ImageUrl="~/images/xp/star.gif">
<asp:TreeNode Text="News">
<asp:TreeNode Text="MSN" NavigateUrl="http://www.msn.com"/>
<asp:TreeNode Text="MSNBC News" NavigateUrl="http://www.msnbc.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Technology">
<asp:TreeNode Text="Microsoft" NavigateUrl="http://www.microsoft.com"/>
<asp:TreeNode Text="ASP.NET" NavigateUrl="http://www.asp.net"/>
<asp:TreeNode Text="GotDotNet" NavigateUrl="http://www.gotdotnet.com"/>
<asp:TreeNode Text="MSDN" NavigateUrl="http://msdn.microsoft.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Shopping">
<asp:TreeNode Text="MSN Shopping" NavigateUrl="http://shopping.msn.com"/>
<asp:TreeNode Text="MSN Autos" NavigateUrl="http://autos.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="City Links">
<asp:TreeNode Text="MapPoint" NavigateUrl="http://www.mappoint.com"/>
<asp:TreeNode Text="MSN City Guides" NavigateUrl="http://local.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Music Links">
<asp:TreeNode Text="MSN Music" NavigateUrl="http://music.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
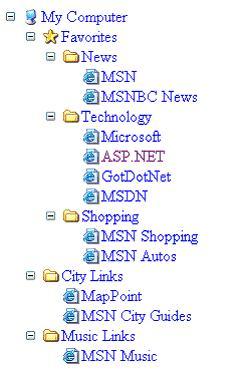
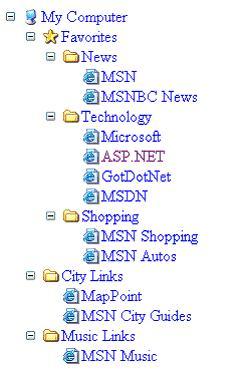
下面显示了它的运行结果:

图2 TreeView控件运行结果图
在这个运行结果里可以看到News和CityLinks连接器都使用了文件夹图片folder.gif,这是通过
ParentNodeStyle-ImageUrl="~/images/xp/folder.gif"
进行设置的。在这里使用相对路径是不行的,因为在运行时,News和CityLinks在不同的级别,无法使用相对路径设置,如果使用绝对路径这里也算一个不错的选择,如果使用相对于根目录的路径,如果您使用的虚拟主机的话,就会发现有时你并得不到相对于根目录的路径,所以这里使用相对于应用程序的根目录确实是一个最好的做法。这个“~”就会由.NET在运行时自动解析的。
【xiaoyao PS】:节录自李万宝的博客网站: http://mqingqing123.cnblogs.com/,并修正了其中的部分错别字。
<a href="../../about/about.aspx">
利用相对目录的好处在与只要站点的结构和文档不变,链接就不会出错,然而如果你移动了文件,或者相对关系发生变化,则就会发生错误。
3.基于根目录的路径
基于根目录的路径可以看成是绝对路径和相对路径之间的一种折衷,在这种表达方式下,所有的路径都是从站点的根目录开始的,它同源端点位置无关。
例如在图1中建立指向About文件夹下的about.aspx的链接为:
<a href="/about/about.aspx">
建立指向database.aspx的链接为
<a href="/product/other/database.aspx">
另外,如果指向的是主页可以写成:
<a href="/">或者<a href="/default.aspx">
注意:判断一个路径是相对路径还是相对于跟目录的路径就看链接地址是否是从"/"开始。
4.ASP.NET的“~”路径
在ASP.NET里增加了一个新的表达方法“~”,“~”表示的路径是当前应用程序的根目录。“~”和上面介绍的“/”最大的区别是由服务器进行动态解释。由于“~”是相对于应用程序的根目录,所以利用它可以简化路径的设置,在某些情况下似乎还必须使用该控件,例如下面使用了一个TreeView控件:
<asp:TreeView ID="TreeView1"
RootNodeStyle-ImageUrl="~/images/xp/computer.gif"
ParentNodeStyle-ImageUrl="~/images/xp/folder.gif"
LeafNodeStyle-ImageUrl="~/images/xp/ie.gif"
CollapseImageUrl="~/images/xp/minus.gif"
ExpandImageUrl="~/images/xp/plus.gif"
NoExpandImageUrl="~/images/xp/blank.gif"
runat="server">
<Nodes>
<asp:TreeNode Text="My Computer">
<asp:TreeNode Text="Favorites" ImageUrl="~/images/xp/star.gif">
<asp:TreeNode Text="News">
<asp:TreeNode Text="MSN" NavigateUrl="http://www.msn.com"/>
<asp:TreeNode Text="MSNBC News" NavigateUrl="http://www.msnbc.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Technology">
<asp:TreeNode Text="Microsoft" NavigateUrl="http://www.microsoft.com"/>
<asp:TreeNode Text="ASP.NET" NavigateUrl="http://www.asp.net"/>
<asp:TreeNode Text="GotDotNet" NavigateUrl="http://www.gotdotnet.com"/>
<asp:TreeNode Text="MSDN" NavigateUrl="http://msdn.microsoft.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Shopping">
<asp:TreeNode Text="MSN Shopping" NavigateUrl="http://shopping.msn.com"/>
<asp:TreeNode Text="MSN Autos" NavigateUrl="http://autos.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
<asp:TreeNode Text="City Links">
<asp:TreeNode Text="MapPoint" NavigateUrl="http://www.mappoint.com"/>
<asp:TreeNode Text="MSN City Guides" NavigateUrl="http://local.msn.com"/>
</asp:TreeNode>
<asp:TreeNode Text="Music Links">
<asp:TreeNode Text="MSN Music" NavigateUrl="http://music.msn.com"/>
</asp:TreeNode>
</asp:TreeNode>
</Nodes>
</asp:TreeView>
下面显示了它的运行结果:

图2 TreeView控件运行结果图
在这个运行结果里可以看到News和CityLinks连接器都使用了文件夹图片folder.gif,这是通过
ParentNodeStyle-ImageUrl="~/images/xp/folder.gif"
进行设置的。在这里使用相对路径是不行的,因为在运行时,News和CityLinks在不同的级别,无法使用相对路径设置,如果使用绝对路径这里也算一个不错的选择,如果使用相对于根目录的路径,如果您使用的虚拟主机的话,就会发现有时你并得不到相对于根目录的路径,所以这里使用相对于应用程序的根目录确实是一个最好的做法。这个“~”就会由.NET在运行时自动解析的。
【xiaoyao PS】:节录自李万宝的博客网站: http://mqingqing123.cnblogs.com/,并修正了其中的部分错别字。
相关文章推荐
- 关于URL路径的基本使用
- .net中URL路径的基本使用
- 关于dirent API中基本函数的使用--载入数据篇
- 关于URL中的特殊符号使用介绍
- VS中使用marquee文本超链接时url路径转http路径的一个方法
- 关于使用 ASIHTTPRequest URL中文参数乱码问题
- 关于iOS百度地图的基本使用
- 关于url路径的定义方式
- 关于VI&VIM的基本使用方法
- 关于Intel IPP的基本使用方法
- 关于使用PDO连接数据库的一些基本操作
- 使用PHP获取当前url路径的函数以及服务器变量
- javaWeb中使用URL的情况总结(相对路径)
- 在UNC(通用命名规范)路径和URL中使用IPv6地址
- 【mysql】关于mysql的基本使用
- phpcms关于url路由在二次开发中的使用方法介绍-实现泛解析
- struts2中不能使用static关键字作为URL路径
- JavaWeb学习之什么是Servlet、如何使用servlet、为什么这样使用、servlet的虚拟路径、关于缺省Servlet(2)
- 【XML定义】(1)关于XML的定义、特点、语法基本点、文档结构及简单使用方式
- 关于axuer6.5的动态面板的基本使用
