国家,省/州,城市下拉框
2006-12-19 15:23
232 查看


<html>

<head>

<meta http-equiv="Content-Type" content="text/html; charset=gb2312">

<title>下拉框测试</title>

</head>

<script src="change_region.js"></script>

<form name="form1" method="post">

<body>

<table>

<tr>

<td>国家</td>

<td width="140" class="SELECT"><select name="country" id="country" onChange="change_region(

window.document.form1.state ,

window.document.form1.country.options[selectedIndex].value );">


<option value="Not set">-- 所有国家 --</option>


<script language="javascript">


set_select_options( window.document.form1.country, country, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>州/省</td>

<td class="SELECT"> <div align="left">

<select name="state" onChange="change_region(

window.document.form1.city ,

window.document.form1.state.options[selectedIndex].value );">

<option value="Not set">-- 所有州/省--</option>

</select>

</div>

</td>

</tr>

<tr>

<td>城市</td>

<td>

<select name="city" id="city" >

<option value="Not set">-- 城市 --</option>

</select>

</td>

</tr>

<tr>

<td>年龄</td>

<td>

<select name='age' size='1'>

<option value="0">-- 都可以 --</option>


<script language="javascript">


set_select_options( window.document.form1.age, age, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>身高</td>

<td>

<select name='height' size='1'>

<option value="0">-- 都可以 --</option>


<script language="javascript">


set_select_options( window.document.form1.height, height, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>体重</td>

<td>

<select name='weight' size='1'>

<option value="0">-- 都可以 --</option>


<script language="javascript">


set_select_options( window.document.form1.weight, weight, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>学位</td>

<td>

<select name="degree" id="degree">

<option value="Not set" selected>-- 都可以 --</option>


<script language="javascript">


set_select_options( window.document.form1.degree , degree , "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>职业</td>

<td>

<select name="occupation" id="occupation">

<option value="Not set" selected>-- 职业 --</option>


<script language="javascript">


set_select_options( window.document.form1.occupation, occupation, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>交友目的</td>

<td>

<select id=purpose name=purpose>

<option value="Not set" selected>都可以</option>


<script language="javascript">


set_select_options( window.document.form1.purpose, purpose, "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>生肖</td>

<td>

<select name="sheng_xiao" id="sheng_xiao">

<option value="Not set">不详</option>


<script language="javascript">


set_select_options( window.document.form1.sheng_xiao , sheng_xiao , "" ) ;

</script>

</select>

</td>

</tr>

<tr>

<td>星座</td>

<td>

<select name="astrology" id="astrology">

<option value="Not set" selected>不详</option>


<script language="javascript">


set_select_options( window.document.form1.astrology , astrology , "" ) ;

</script>

</select>

</td>

</tr>


<tr>

<td>血型</td>

<td>

<select name="blood_type" id="blood_type">

<option value="Not set" selected>不详</option>


<script language="javascript">


set_select_options( window.document.form1.blood_type , blood_type , "" ) ;

</script>

</select>

</td>

</tr>


<tr>

<td>相貌</td>

<td>

<select name="appearance" id="appearance">

<option value="Not set" selected>以后再告诉你</option>


<script language="javascript">


set_select_options( window.document.form1.appearance , appearance , "" ) ;

</script>

</select>

</td>

</tr>


<tr>

<td>年收入</td>

<td>

<select name="income" id="income">

<option value="Not set" selected>以后再告诉你</option>


<script language="javascript">


set_select_options( window.document.form1.income , income , "" ) ;

</script>

</select>

</td>

</tr>

</table>

</body>

</form>

</html>
html源代码下载/Files/singlepine/country.rar
c#源代码下载/Files/singlepine/WebApplication3.rar
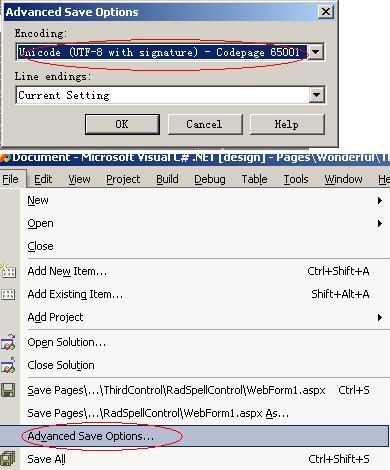
这种错误一般都是编码格式引起的
处理方法:分别打开你的js和aspx文件,然后菜单file-->Advanced Save Options-->选择Unicode (UTF-8 with signature)-Codepage 65001,然后确定,保存就可以了

相关文章推荐
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框
- 国家,省/州,城市下拉框 (转)
- Struts2使用DoubleSelect实现二级级联下拉框省份城市
- 云是未来企业竞争力、城市竞争力、国家竞争力的关键。
- 根据ip获得国家,省,城市,运营商
- 日语的主要国家与城市
- 用CLLocationManager得到当前城市和国家的名称
- 取出全球的主要国家城市(只有中国有省市区)
- Linux系列 初识ngnix——ngnix安装及配置表内容详解、让nginx支持并显示国家及其城市
- nginx 配置geoip 屏蔽地区城市,实现判断国家IP跳转
- 用ajax 不用刷新页面就可实现国家,省,城市的三级联动
- Living Green 宜居国家(城市)
- 根据IP获取所在的国家城市
- 江苏城市对应的国家
- 江苏城市对应的国家
