ASP.NET 2.0之HtmlInputFile控件使用小结
2006-09-29 12:23
806 查看
在本文中,我将简要地总结ASP.NET 2.0中HtmlInputFile控件的使用要点,并给出一个典型的ASPX页面示例。
HtmlInputFile是把文件从一个浏览器上传到Web服务器的HTML工具。①为了充分利用HtmlInputFile控件,首先应确保服务器窗体的Enctype属性设置为multipart/form-data。
注意:在ASP.NET 2.0中,在生成该控件的标记之前系统会自动地设置合适的Enctype属性。
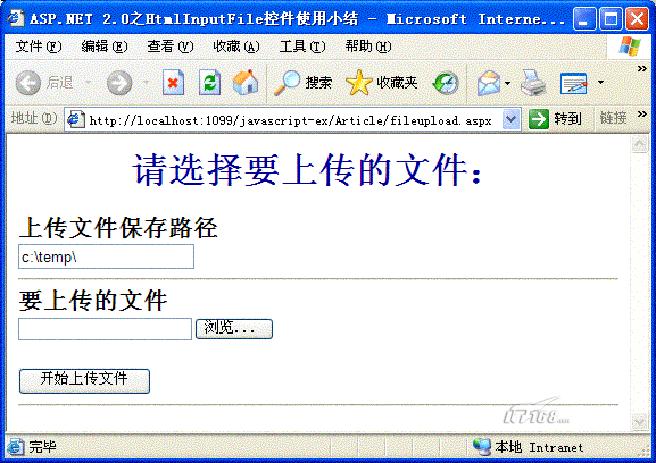
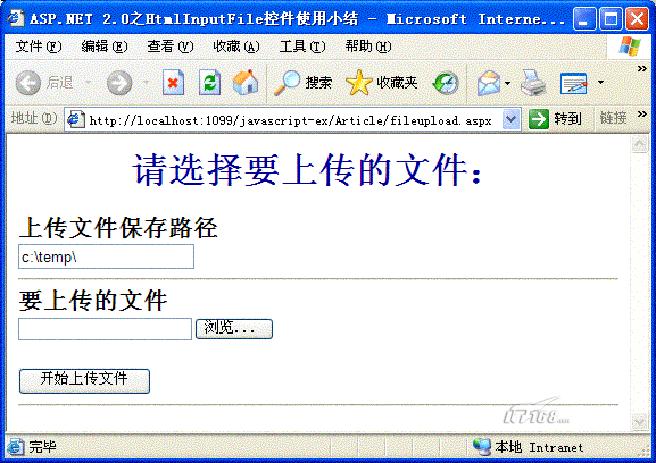
其实,生成HTML的方法与具体的浏览器有关,但是它通常是由一个文本框和一个浏览按钮组成的。用户从本地机器上选择一个文件,然后单击该按钮把页面提交给服务器。这时,浏览器把所选的文件上传到服务器,如下图所示。

注意 在ASP.NET之前,需要在后台运行一个服务器端进程,即Posting Acceptor,以处理multipart/form-data提交。ASP.NET不再需要Posting Acceptor,因为它是通过ASP.NET运行库实现的。
②在服务器上,文件放在一个HttpPostedFile类型的对象中,并且在此一直放到被处理为止(例如,保存到磁盘或数据库)。HttpPostedFile对象提供了一些属性和方法,用来获得各文件的相关信息,以及读取和保存该文件。以下代码说明了如何把一个投递的文件保存到磁盘上的一个特定文件夹中:
③我们还可以使用HttpPostedFile对象的InputStream属性在持久性或处理之前读取投递的数据。HtmlInputFile控件还允许我们限制上传到服务器的文件类型。为此,你只需要使用一个以逗号分离的MINE类型列表设置Accept属性即可。
④注意,在使用SaveAs方法时,一定要指定到达输出文件的完整路径。如果你提供的是一个相对路径,则ASP.NET试图把文件放入系统目录下。这种做法会导致“Access denied”错误。此外,一定要为ASP.NET使用的帐号提供我们想用来存储文件的目录的写入权限。
⑤此外,ASP.NET对上传的数据量实施一些控制。你可以通过配置文件web.config中的<httpRuntime>节中的 MaxRequestLength属性设置最大允许的文件大小。如果文件超过规定的大小(默认为4MB),浏览器中就会产生一个错误。而当上传大型文件时,由于系统内存过度消耗,也会产生另一种运行时错误;因此,这时要采取特别措施。
最后,本文所附示例页面在Windows XP+.net 2.0+Visual Web Developer 2005 Express Edition环境下调试通过。
本文出自 “青峰” 博客,转载请与作者联系!
HtmlInputFile是把文件从一个浏览器上传到Web服务器的HTML工具。①为了充分利用HtmlInputFile控件,首先应确保服务器窗体的Enctype属性设置为multipart/form-data。
注意:在ASP.NET 2.0中,在生成该控件的标记之前系统会自动地设置合适的Enctype属性。
其实,生成HTML的方法与具体的浏览器有关,但是它通常是由一个文本框和一个浏览按钮组成的。用户从本地机器上选择一个文件,然后单击该按钮把页面提交给服务器。这时,浏览器把所选的文件上传到服务器,如下图所示。

注意 在ASP.NET之前,需要在后台运行一个服务器端进程,即Posting Acceptor,以处理multipart/form-data提交。ASP.NET不再需要Posting Acceptor,因为它是通过ASP.NET运行库实现的。
②在服务器上,文件放在一个HttpPostedFile类型的对象中,并且在此一直放到被处理为止(例如,保存到磁盘或数据库)。HttpPostedFile对象提供了一些属性和方法,用来获得各文件的相关信息,以及读取和保存该文件。以下代码说明了如何把一个投递的文件保存到磁盘上的一个特定文件夹中:

<%...@ Page language="C#" %>

<%...@ Import Namespace="System.IO" %>


<script runat="server">...
void UploadButton_Click(object sender, EventArgs e)

...{
// 指定在服务器端要保存上传文件的路径。
// *** 假定路径存在***
string savePath = UploadPath.Text;
if (!Directory.Exists(savePath))

...{
Response.Write(String.Format("<h1>上传文件路径不存在:{0}</h1>",
savePath));
Response.End();
}
// 在试图操作文件前,
// 先验证FileUpload 控件包含一个文件
if (FileUpload1.HasFile)

...{
// 取得要上传的文件名
string fileName = FileUpload1.FileName;
// 把文件名添加到上传路径
savePath += fileName;
// 调用SaveAs 方法来把上传文件保存到指定路径下。
// 注意,本示例并没有实现所有必要错误检查操作。
// 如果同名字的文件已经存在,则上传文件将覆盖之。
FileUpload1.SaveAs(savePath);
// 通知用户文件名保存的位置
UploadStatusLabel.Text = "文件被保存为: <i>" + savePath + "</i>";
}
else

...{
// 通知用户没有上传一个文件.
UploadStatusLabel.Text = "你没有指定要上传的文件。";
}
}
</script>
<html>
<head runat="server">
<title>ASP.NET 2.0之HtmlInputFile控件使用小结</title>
</head>
<body>
<form runat="server">
<h4 style="text-align: center">
<span style="font-size: 24pt; color: #000099">请选择要上传的文件:</span></h4>
<b></b><strong>上传文件保存路径</strong><br />
<asp:textbox id="UploadPath" runat="server" text="c:\temp\" />
<hr />
<b>要上传的文件</b><br />
<asp:fileupload id="FileUpload1" runat="server" />
<br><br>

<asp:button id="UploadButton"
text="开始上传文件"
onclick="UploadButton_Click"
runat="server">
</asp:button>

<hr />

<asp:label id="UploadStatusLabel"
runat="server">
</asp:label>
</form>
</body>
</html>
③我们还可以使用HttpPostedFile对象的InputStream属性在持久性或处理之前读取投递的数据。HtmlInputFile控件还允许我们限制上传到服务器的文件类型。为此,你只需要使用一个以逗号分离的MINE类型列表设置Accept属性即可。
④注意,在使用SaveAs方法时,一定要指定到达输出文件的完整路径。如果你提供的是一个相对路径,则ASP.NET试图把文件放入系统目录下。这种做法会导致“Access denied”错误。此外,一定要为ASP.NET使用的帐号提供我们想用来存储文件的目录的写入权限。
⑤此外,ASP.NET对上传的数据量实施一些控制。你可以通过配置文件web.config中的<httpRuntime>节中的 MaxRequestLength属性设置最大允许的文件大小。如果文件超过规定的大小(默认为4MB),浏览器中就会产生一个错误。而当上传大型文件时,由于系统内存过度消耗,也会产生另一种运行时错误;因此,这时要采取特别措施。
最后,本文所附示例页面在Windows XP+.net 2.0+Visual Web Developer 2005 Express Edition环境下调试通过。
本文出自 “青峰” 博客,转载请与作者联系!
相关文章推荐
- asp.net文件上传用到html的file控件,在使用母版页Master,更改form的Enctype=multipart/form-data的方法
- 如何在ASP.NET里用HtmlInputFile控件来上载文件。(编辑转)
- 使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- 使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- asp.net 中 html 控件 File 的使用
- 技巧和诀窍:使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- ASP.Net之HTMLInputFile控件上传文件
- asp.net 服务器控件使用HTML(input)元素属性
- asp.net 通过HtmlInputFile控件上传文件的类
- 技巧和诀窍:使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- 使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- ASP.NET同时上传多个文件,和不使用HTMLFileInput上传的方法(resource about file upload)
- 如何在ASP.NET里用HtmlInputFile控件来上载文件。
- 使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- asp.net 通过HtmlInputFile控件上传文件的类
- 技巧和诀窍:使用ASP.NET 2.0 CSS 控件适配器生成CSS友好的HTML输出
- ASP.NET 使用HTML file控件进行文件上传
- Asp.net 2.0中使用ValidationGroup属性有选择验证某些控件(http://hi.baidu.com/tracyjay/blog/item/4e894e205fa18a4593580785.html)
- Asp.net 2.0 TreeView控件使用jQuery无刷新添加节点详细说明
- ASP.NET 2.0中使用multiview控件
