在Flex下实现数据分页控件
2006-08-16 12:10
211 查看
数据分页功能在WEB应用非常广泛,虽然Flex基于Win的显示方式似乎没有必要,但实现应用中还是非常有用的。由于Flex的数据往往由其网络服务提供(如:WebService等),大量的数据传输和表现会影响Flex的性能;这个时候就可能通过数据分页的方法来获取当前显示数据,即能降低网络传的负担同时也能减少Flex的处理工作。
首先分页控件需要的功能有:首页,上一页,下一页,未页和页数跳转等。
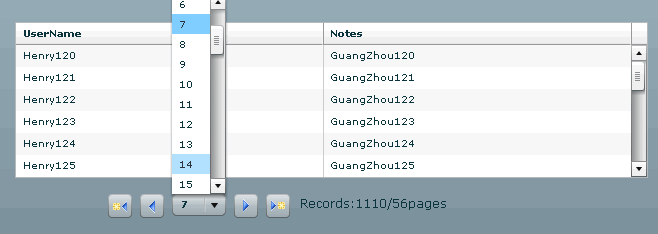
控件表现如下:

控件使用用例图
[/b]

定义分页控件的事件:PageChange[/b]
相关事件参数对象:[/b]
package
{
import flash.events.Event;
import mx.events.IndexChangedEvent;
public class PageChangeEvent extends flash.events.Event
{
public function PageChangeEvent(pageindex:int,pagesize:int)
{
super("PageChange");
PageIndex= pageindex;
PageSize =pagesize;
}
public var PageIndex:int=0;
public var PageSize:int=0;
public function Filter(list:Array):Array
{
var newlist:Array = new Array();
var start:int = PageSize*PageIndex;
var end:int = start+PageSize;
for(var i:int = start;i<end;i++)
{
if(i< list.length)
{
newlist.push(list[i]);
}
else
break;
}
return newlist;
}
}
}
下面是具体分页控件的代码:[/b]
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="466" height="40">
<mx:Metadata>
[Event(name="PageChange", type="PageChangeEvent",bubbles="true",cancelable="true")]
</mx:Metadata>
<mx:Button click="method_le()" id="c_le" enabled="false" x="10" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('LE.gif')</mx:icon>
</mx:Button>
<mx:Button click="method_l()" id="c_l" enabled="false" x="42" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('L.gif')</mx:icon>
</mx:Button>
<mx:ComboBox rowCount="10" change="method_select()" id="c_select" enabled="false" x="74" y="10" width="54"></mx:ComboBox>
<mx:Button click="method_r()" id="c_r" enabled="false" x="136" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('R.gif')</mx:icon>
</mx:Button>
<mx:Button click="method_re()" id="c_re" enabled="false" x="168" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('RE.gif')</mx:icon>
</mx:Button>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private var mRecordCount:int=0;
private var mPageSize:int =20;
private var mPageIndex:int =0;
private var mPageCount:int = 0;
public function method_l():void
{
mPageIndex=mPageIndex-1;
SetState();
OnPageChange();
}
public function method_le():void
{
mPageIndex =0;
SetState();
OnPageChange();
}
public function method_r():void
{
mPageIndex=mPageIndex+1;
SetState();
OnPageChange();
}
public function method_re():void
{
mPageIndex=mPageCount-1;
SetState();
OnPageChange();
}
public function method_select():void
{
mPageIndex = c_select.selectedItem.data;
SetState();
OnPageChange();
}
public function get PageIndex():int
{
return mPageIndex;
}
//设置记录总数
public function set RecordCount(count:int):void
{
mRecordCount= count;
if(count >0)
{
SetState();
}
}
private function SetState():void
{
if(mRecordCount%mPageSize > 0)
{
mPageCount = mRecordCount/mPageSize+1;
}
else
{
mPageCount = mRecordCount/mPageSize;
}
var pages:Array = new Array();
for(var i:int =1;i<=mPageCount;i++)
{
pages.push( {label:i.toString(), data:i-1});
}
c_select.dataProvider= pages;
c_select.selectedIndex= mPageIndex;
if(mPageCount>1)
{
c_select.enabled=true;
c_l.enabled=true;
c_le.enabled=true;
c_r.enabled=true;
c_re.enabled=true;
if(mPageIndex==0)
{
c_l.enabled=false;
c_le.enabled=false;
}
if(mPageIndex == mPageCount-1)
{
c_r.enabled=false;
c_re.enabled=false;
}
}
else
{
c_select.enabled=false;
c_l.enabled=false;
c_le.enabled=false;
c_r.enabled=false;
c_re.enabled=false;
}
pageinfo.text="Records:" + mRecordCount+"/" + mPageCount+"pages";
}
//获取记录总数
public function get RecordCount():int
{
return mRecordCount;
}
//打开分页控件
public function Open():void{
mPageIndex =0;
OnPageChange();
}
//刷新当前页面
public function Refresh():void
{
OnPageChange();
}
private function OnPageChange():void
{
var e:PageChangeEvent = new PageChangeEvent(mPageIndex,
mPageSize);
dispatchEvent(e);
}
]]>
</mx:Script>
<mx:Label x="200" y="10" width="175" fontSize="12" id="pageinfo"/>
</mx:Canvas>
用例页面代码:[/b]
<?xml version="1.0" encoding="utf-8"?>
<mx:Application initialize="oninit()" xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" xmlns:ns1="Units.*" xmlns:ns2="*">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import flash.events.Event;
import Units.*;
private var datas:Array = new Array();
function oninit():void
{
for(var i:int=0;i<1110;i++)
{
datas.push({UserName:"Henry"+i,Notes:"GuangZhou" +i})
}
pagebar1.RecordCount =datas.length;
pagebar1.Open();
}
function pagechange(e:PageChangeEvent):void
{
datalist.dataProvider = e.Filter(datas)
}
]]>
</mx:Script>
<mx:DataGrid width="100%" id="datalist">
<mx:columns>
<mx:DataGridColumn headerText="UserName" dataField="UserName"/>
<mx:DataGridColumn headerText="Notes" dataField="Notes"/>
</mx:columns>
</mx:DataGrid>
<ns2:PageBar id="pagebar1" PageChange="pagechange(event)">
</ns2:PageBar>
</mx:Application>
首先分页控件需要的功能有:首页,上一页,下一页,未页和页数跳转等。
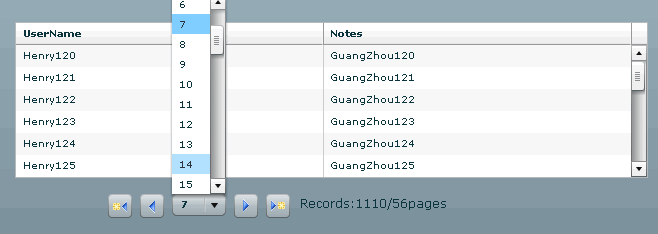
控件表现如下:

控件使用用例图
[/b]

定义分页控件的事件:PageChange[/b]
相关事件参数对象:[/b]
package
{
import flash.events.Event;
import mx.events.IndexChangedEvent;
public class PageChangeEvent extends flash.events.Event
{
public function PageChangeEvent(pageindex:int,pagesize:int)
{
super("PageChange");
PageIndex= pageindex;
PageSize =pagesize;
}
public var PageIndex:int=0;
public var PageSize:int=0;
public function Filter(list:Array):Array
{
var newlist:Array = new Array();
var start:int = PageSize*PageIndex;
var end:int = start+PageSize;
for(var i:int = start;i<end;i++)
{
if(i< list.length)
{
newlist.push(list[i]);
}
else
break;
}
return newlist;
}
}
}
下面是具体分页控件的代码:[/b]
<?xml version="1.0" encoding="utf-8"?>
<mx:Canvas xmlns:mx="http://www.adobe.com/2006/mxml" width="466" height="40">
<mx:Metadata>
[Event(name="PageChange", type="PageChangeEvent",bubbles="true",cancelable="true")]
</mx:Metadata>
<mx:Button click="method_le()" id="c_le" enabled="false" x="10" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('LE.gif')</mx:icon>
</mx:Button>
<mx:Button click="method_l()" id="c_l" enabled="false" x="42" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('L.gif')</mx:icon>
</mx:Button>
<mx:ComboBox rowCount="10" change="method_select()" id="c_select" enabled="false" x="74" y="10" width="54"></mx:ComboBox>
<mx:Button click="method_r()" id="c_r" enabled="false" x="136" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('R.gif')</mx:icon>
</mx:Button>
<mx:Button click="method_re()" id="c_re" enabled="false" x="168" y="10" fontFamily="Georgia" width="24" height="24" minWidth="24" minHeight="24">
<mx:icon>@Embed('RE.gif')</mx:icon>
</mx:Button>
<mx:Script>
<![CDATA[
import mx.controls.Alert;
private var mRecordCount:int=0;
private var mPageSize:int =20;
private var mPageIndex:int =0;
private var mPageCount:int = 0;
public function method_l():void
{
mPageIndex=mPageIndex-1;
SetState();
OnPageChange();
}
public function method_le():void
{
mPageIndex =0;
SetState();
OnPageChange();
}
public function method_r():void
{
mPageIndex=mPageIndex+1;
SetState();
OnPageChange();
}
public function method_re():void
{
mPageIndex=mPageCount-1;
SetState();
OnPageChange();
}
public function method_select():void
{
mPageIndex = c_select.selectedItem.data;
SetState();
OnPageChange();
}
public function get PageIndex():int
{
return mPageIndex;
}
//设置记录总数
public function set RecordCount(count:int):void
{
mRecordCount= count;
if(count >0)
{
SetState();
}
}
private function SetState():void
{
if(mRecordCount%mPageSize > 0)
{
mPageCount = mRecordCount/mPageSize+1;
}
else
{
mPageCount = mRecordCount/mPageSize;
}
var pages:Array = new Array();
for(var i:int =1;i<=mPageCount;i++)
{
pages.push( {label:i.toString(), data:i-1});
}
c_select.dataProvider= pages;
c_select.selectedIndex= mPageIndex;
if(mPageCount>1)
{
c_select.enabled=true;
c_l.enabled=true;
c_le.enabled=true;
c_r.enabled=true;
c_re.enabled=true;
if(mPageIndex==0)
{
c_l.enabled=false;
c_le.enabled=false;
}
if(mPageIndex == mPageCount-1)
{
c_r.enabled=false;
c_re.enabled=false;
}
}
else
{
c_select.enabled=false;
c_l.enabled=false;
c_le.enabled=false;
c_r.enabled=false;
c_re.enabled=false;
}
pageinfo.text="Records:" + mRecordCount+"/" + mPageCount+"pages";
}
//获取记录总数
public function get RecordCount():int
{
return mRecordCount;
}
//打开分页控件
public function Open():void{
mPageIndex =0;
OnPageChange();
}
//刷新当前页面
public function Refresh():void
{
OnPageChange();
}
private function OnPageChange():void
{
var e:PageChangeEvent = new PageChangeEvent(mPageIndex,
mPageSize);
dispatchEvent(e);
}
]]>
</mx:Script>
<mx:Label x="200" y="10" width="175" fontSize="12" id="pageinfo"/>
</mx:Canvas>
用例页面代码:[/b]
<?xml version="1.0" encoding="utf-8"?>
<mx:Application initialize="oninit()" xmlns:mx="http://www.adobe.com/2006/mxml" layout="vertical" xmlns:ns1="Units.*" xmlns:ns2="*">
<mx:Script>
<![CDATA[
import mx.controls.Alert;
import flash.events.Event;
import Units.*;
private var datas:Array = new Array();
function oninit():void
{
for(var i:int=0;i<1110;i++)
{
datas.push({UserName:"Henry"+i,Notes:"GuangZhou" +i})
}
pagebar1.RecordCount =datas.length;
pagebar1.Open();
}
function pagechange(e:PageChangeEvent):void
{
datalist.dataProvider = e.Filter(datas)
}
]]>
</mx:Script>
<mx:DataGrid width="100%" id="datalist">
<mx:columns>
<mx:DataGridColumn headerText="UserName" dataField="UserName"/>
<mx:DataGridColumn headerText="Notes" dataField="Notes"/>
</mx:columns>
</mx:DataGrid>
<ns2:PageBar id="pagebar1" PageChange="pagechange(event)">
</ns2:PageBar>
</mx:Application>
相关文章推荐
- 在Flex下实现数据分页控件
- MVC3学习第十三章 佟掌柜第二弹——MVC3下利用陕北吴旗娃的分页控件实现数据分页
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(二)
- 利用AspNetPager控件实现数据分页(存储过程)
- [原创]将数据绑定至页面的两个Textbox控件上,并且可以通过按钮实现分页
- 用DataList控件和ObjectDataSource在ASP.NET 2.0中实现高效能数据分页
- 我的ASPxGridView控件的数据是在后台绑定的,但是实现不了筛选和分页的功能,只能显示一页的数据?
- 利用Repeater控件实现数据分页显示
- Repeater控件实现数据绑定,并实现分页效果
- ASP.NET 使用DataList控件实现分页显示数据
- 自己实现的数据表格控件(dataTable),支持自定义样式和标题数据、ajax等各种自定义设置以及分页自定义
- 使用DataList控件绑定数据并实现分页
- 把集合绑定到数据控件上并实现分页功能
- [网络收集]Repeater控件实现数据绑定并分页
- 如何实现GridView控件分页显示数据
- 用DataList控件和ObjectDataSource在ASP.NET 2.0中实现高效能数据分页
- ASP.NET使用ListView数据绑定控件和DataPager实现数据分页显示(一)
- Flex 4 List Data Paging(Flex 4 List控件分页功能的实现)
- asp.net实现数据分页的控件代码
