Atlas学习手记(14):使用ToggleButton Extender来装扮CheckBox
2006-08-07 17:22
465 查看
使用ToggleButton Extender可以创建非常酷的CheckBox,它允许我们使用图片来表示ASP.NET中的CheckBox控件的选择状态。
主要内容[/b]
1.ToggleButton Extender介绍
2.完整示例
一.ToggleButton Extender介绍[/b]
使用ToggleButton Extender可以创建非常酷的CheckBox,它允许我们使用图片来表示ASP.NET中的CheckBox控件的选择状态。实现后的效果如下:
<atlasToolkit:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server">
<atlasToolkit:ToggleButtonProperties
TargetControlID="CheckBox1"
ImageWidth="19"
ImageHeight="19"
UncheckedImageUrl="ToggleButton_Unchecked.gif"
CheckedImageUrl="ToggleButton_Checked.gif">
</atlastoolkit:ToggleButtonProperties >
</atlasToolkit:ToggleButtonExtender>
属性如下所示:
二.完整示例[/b]
下面看一个完整的示例[来自于http://blogs.vertigosoftware.com]。新建一个Web Site站点后,在ASPX页面的顶部加入对AtlasControlToolkit的引用:
<div class="togglebutton">
<asp:CheckBox ID="CheckBox1" runat="server"
Text="Default ASP.NET Checkbox" /><br /><br />
<asp:CheckBox ID="CheckBox2" runat="server"
Text="Improved Checkbox with the ToggleButtonExtender" /><br /><br />
<asp:CheckBox ID="CheckBox3" runat="server"
Checked="true" Text="Can extend multiple checkboxes" /><br />
<asp:CheckBox ID="CheckBox4" runat="server"
Text="Any icon can be used" />
</div>
在解决方案资源管理器中,建立Images文件夹,保存必要的图片,再下载的示例中有。现在添加ToggleButtonExtender,对三个CheckBox进行扩展,添加三个ToggleButtonProperties:
<atlastoolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server">
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox2"
CheckedImageUrl="images/checked.png"
UncheckedImageUrl="images/unchecked.png"
ImageHeight="16" ImageWidth="16">
</atlastoolkit:ToggleButtonProperties >
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox3"
CheckedImageUrl="images/checked.png"
UncheckedImageUrl="images/unchecked.png"
ImageHeight="16" ImageWidth="16">
</atlastoolkit:ToggleButtonProperties >
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox4"
CheckedImageUrl="images/ToggleButton_Checked.gif"
UncheckedImageUrl="images/ToggleButton_Unchecked.gif"
ImageHeight="19" ImageWidth="19">
</atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonExtender>
还有几个使用到的CSS样式:
<style type="text/css">
</style>
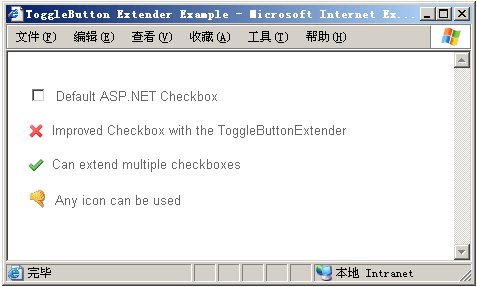
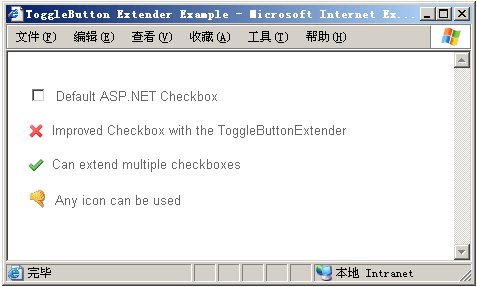
好了,整个过程就完成了,可以看到使用Extender的过程非常简单,编译运行:

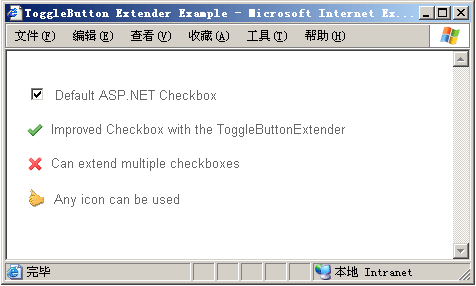
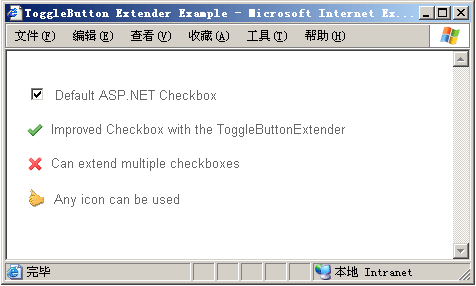
选择后:

完整示例下载:http://files.cnblogs.com/Terrylee/ToggleButtonDemo.rar
From /article/4583445.html
主要内容[/b]
1.ToggleButton Extender介绍
2.完整示例
一.ToggleButton Extender介绍[/b]
使用ToggleButton Extender可以创建非常酷的CheckBox,它允许我们使用图片来表示ASP.NET中的CheckBox控件的选择状态。实现后的效果如下:
<atlasToolkit:ToggleButtonExtender ID="ToggleButtonExtender2" runat="server">
<atlasToolkit:ToggleButtonProperties
TargetControlID="CheckBox1"
ImageWidth="19"
ImageHeight="19"
UncheckedImageUrl="ToggleButton_Unchecked.gif"
CheckedImageUrl="ToggleButton_Checked.gif">
</atlastoolkit:ToggleButtonProperties >
</atlasToolkit:ToggleButtonExtender>
属性如下所示:
| 属性[/b] | 解释[/b] |
| TargetControlID | 要扩展的CheckBox的ID |
| UncheckedImageUrl | 未选择时的图片路径 |
| CheckedImageUrl | 选中后的图片路径 |
| ImageWidth | 图片的宽度 |
| ImageHeight | 图片的高度 |
下面看一个完整的示例[来自于http://blogs.vertigosoftware.com]。新建一个Web Site站点后,在ASPX页面的顶部加入对AtlasControlToolkit的引用:
<div class="togglebutton">
<asp:CheckBox ID="CheckBox1" runat="server"
Text="Default ASP.NET Checkbox" /><br /><br />
<asp:CheckBox ID="CheckBox2" runat="server"
Text="Improved Checkbox with the ToggleButtonExtender" /><br /><br />
<asp:CheckBox ID="CheckBox3" runat="server"
Checked="true" Text="Can extend multiple checkboxes" /><br />
<asp:CheckBox ID="CheckBox4" runat="server"
Text="Any icon can be used" />
</div>
在解决方案资源管理器中,建立Images文件夹,保存必要的图片,再下载的示例中有。现在添加ToggleButtonExtender,对三个CheckBox进行扩展,添加三个ToggleButtonProperties:
<atlastoolkit:ToggleButtonExtender ID="ToggleButtonExtender1" runat="server">
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox2"
CheckedImageUrl="images/checked.png"
UncheckedImageUrl="images/unchecked.png"
ImageHeight="16" ImageWidth="16">
</atlastoolkit:ToggleButtonProperties >
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox3"
CheckedImageUrl="images/checked.png"
UncheckedImageUrl="images/unchecked.png"
ImageHeight="16" ImageWidth="16">
</atlastoolkit:ToggleButtonProperties >
<atlastoolkit:ToggleButtonProperties
TargetControlID="CheckBox4"
CheckedImageUrl="images/ToggleButton_Checked.gif"
UncheckedImageUrl="images/ToggleButton_Unchecked.gif"
ImageHeight="19" ImageWidth="19">
</atlastoolkit:ToggleButtonProperties >
</atlastoolkit:ToggleButtonExtender>
还有几个使用到的CSS样式:
<style type="text/css">
</style>
好了,整个过程就完成了,可以看到使用Extender的过程非常简单,编译运行:

选择后:

完整示例下载:http://files.cnblogs.com/Terrylee/ToggleButtonDemo.rar
From /article/4583445.html
相关文章推荐
- Atlas学习手记(14):使用ToggleButton Extender来装扮CheckBox
- Atlas学习手记(14):使用ToggleButton Extender来装扮CheckBox
- Atlas学习手记(4):使用AutoComplete Extender实现自动完成功能
- Atlas学习手记(10):使用AlwaysVisibleControl Extender
- Atlas学习手记(7):使用DragOverlayExtender实现拖放功能
- Atlas学习手记(11):使用ModalPopup Extender
- Atlas学习手记(10):使用AlwaysVisibleControl Extender
- Atlas学习手记(7):使用DragOverlayExtender实现拖放功能
- Atlas学习手记(4):使用AutoComplete Extender实现自动完成功能
- Atlas学习手记(11):使用ModalPopup Extender
- Atlas学习手记(11):使用ModalPopup Extender
- Atlas学习手记(7):使用DragOverlayExtender实现拖放功能
- Atlas学习手记(4):使用AutoComplete Extender实现自动完成功能
- Atlas学习手记(10):使用AlwaysVisibleControl Extender
- Atlas学习手记(7):使用DragOverlayExtender实现拖放功能
- Atlas学习手记(4):使用AutoComplete Extender实现自动完成功能
- Atlas学习手记(11):使用ModalPopup Extender
- Atlas学习手记(25):使用行为增强用户界面(五):AutoComplete Behavior
- Atlas学习手记(13):使用TextBoxWatermark为TextBox加上水印效果
- Atlas学习手记(6):使用Atlas UpdateProgress控件
