TornadoFx实现侧边栏菜单效果
2022-05-29 16:49
1081 查看
原文地址:TornadoFx实现侧边栏菜单效果 - Stars-One的杂货小窝
之前年前研究的东西,给蓝奏批量下载器重构了页面,实现了侧边栏菜单的效果,稍微总结下把
效果

实现
首先,要说明的是,总体布局为一个Hbox,侧边栏在左边,是一个vbox,右侧则是各菜单对应的布局,使用StackPane布局
原理是,点击左侧vbox中的菜单项,更改右侧的布局(显示对应菜单项的布局)
侧边栏切换效果
//定义个侧边菜单的数据类
data class LeftMenuItem(val title: String)
class TestView : View("Hello TornadoFX") {
val model by inject<MainViewModel>()
override val root = vbox() {
prefWidth = 400.0
prefHeight = 200.0
hbox {
vbox {
val list = listOf(LeftMenuItem("首页"), LeftMenuItem("下载列表"), LeftMenuItem("资源搜索"))
list.forEachIndexed { index, leftMenuItem ->
button(leftMenuItem.title) {
action {
//点击按钮更改选中的下标数值
model.selectIndex.set(index)
}
}
}
}
stackpane {
//显示当前选中拿到下标数值
label(model.selectIndex.asString()){
prefWidth(120.0)
}
}
}
}
}
class MainViewModel : ViewModel() {
//当前选中的菜单项下标
val selectIndex = SimpleIntegerProperty(0)
}
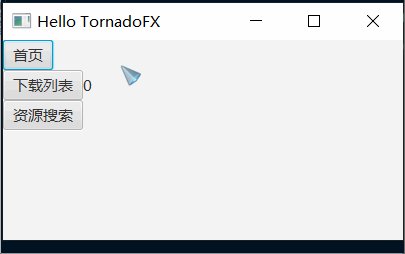
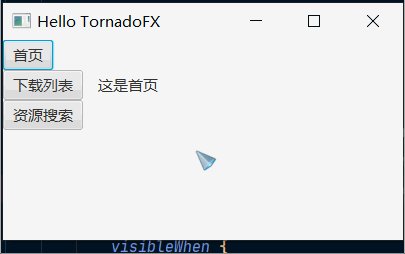
效果如下图所示:

当然,这里右侧布局只是个简单的text,我们在修改下,让右侧布局根据当前所选的下标值更改显示即可
val list = listOf(LeftMenuItem("首页"), LeftMenuItem("下载列表"), LeftMenuItem("资源搜索"))
hbox {
vbox {
list.forEachIndexed { index, leftMenuItem ->
button(leftMenuItem.title) {
action {
model.selectIndex.set(index)
}
}
}
}
stackpane {
list.forEachIndexed { index, leftMenuItem ->
//这里以label演示,可以更改为布局或者是View类型
label(model.selectIndex.asString()) {
prefWidth(120.0)
visibleWhen {
model.selectIndex.eq(index)
}
}
}
}
}
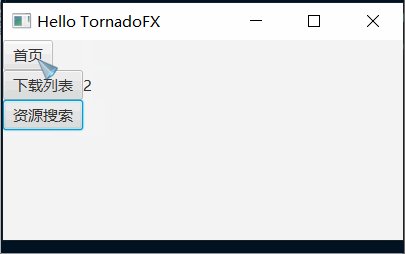
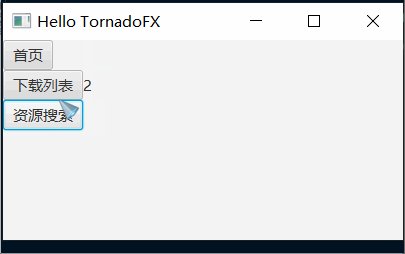
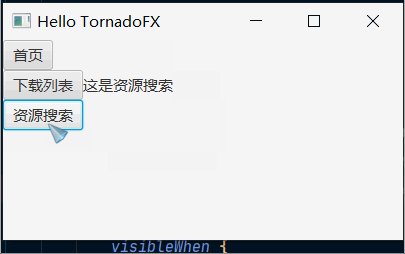
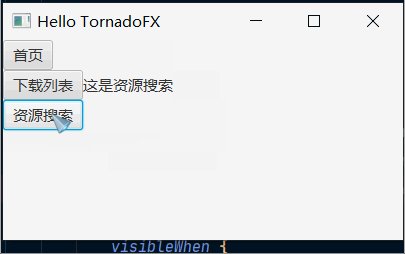
效果如下所示:

关于使用View
这里的View,指的是TornadoFx中的View
我们不同页面都是写在View中,所以按照上面的代码,还需要调整下
首先,LeftMenuItem类中新增个对象,用来存储对应的View
data class LeftMenuItem(val title: String,val view:View)
右侧布局要这样写:
//右侧布局
stackpane {
//text(homeModel.selectIndex.asString())
list.forEachIndexed { index, leftMenuItem ->
val leftView = leftMenuItem.view
leftView.root.visibleWhen {
homeModel.selectIndex.eq(index)
}
this += leftMenuItem.view
}
}
上面省略了构造LeftMenuItem的初始化list的相关代码,相信各位知道该如何新建LeftMenuItem对象(View对象可以直接调用无参构造方法)
侧边栏美化
接下来就是侧边栏的美化工作,这样直接贴出样式的代码吧,关于css的使用,可以看下上一篇TornadoFx中的css美化
package site.starsone.xtool.app
import javafx.scene.layout.BorderStrokeStyle
import javafx.scene.paint.CycleMethod
import javafx.scene.paint.LinearGradient
import javafx.scene.paint.Stop
import javafx.scene.text.FontWeight
import tornadofx.*
class Styles : Stylesheet() {
companion object {
val leftMenu by cssclass()
val leftMenuSelect by cssclass()
}
init {
leftMenu {
prefWidth = 200.px
startMargin = 10.px
fontSize = 14.px
padding = box(15.px)
backgroundColor += c("white")
and(hover) {
textFill = c("#1890ff")
}
}
leftMenuSelect{
prefWidth = 200.px
startMargin = 10.px
fontSize = 14.px
padding = box(15.px)
backgroundColor +=c("#e6f7ff")
textFill = c("#1890ff")
borderColor += box(null,c("#1890ff"),null,null)
borderWidth += box(0.px,2.px,0.px,0.px)
borderStyle += BorderStrokeStyle.SOLID
}
}
}
View中使用样式:
class TestView : View("Hello TornadoFX") {
val model by inject<MainViewModel>()
override val root = vbox() {
prefWidth = 400.0
prefHeight = 200.0
//单独运行View的话,记得导入样式的操作
importStylesheet(Styles::class)
val list = listOf(LeftMenuItem("首页"), LeftMenuItem("下载列表"), LeftMenuItem("资源搜索"))
hbox {
vbox {
list.forEachIndexed { index, leftMenuItem ->
button(leftMenuItem.title) {
//给button添加样式
addClass(Styles.leftMenu)
//根据当前是否已选(下标是否一致)来切换button样式
toggleClass(Styles.leftMenuSelect, model.selectIndex.eq(index))
action {
model.selectIndex.set(index)
}
}
}
}
stackpane {
list.forEachIndexed { index, leftMenuItem ->
//这里以label演示,可以更改为布局或者是View类型
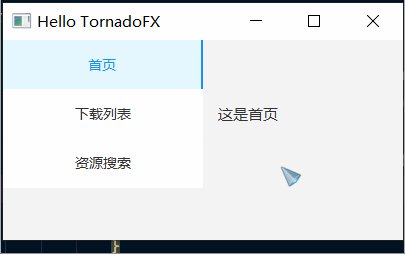
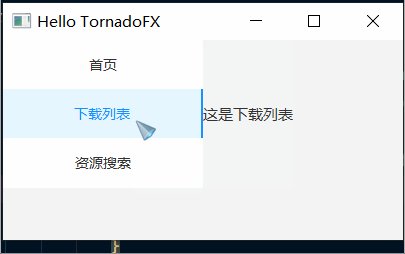
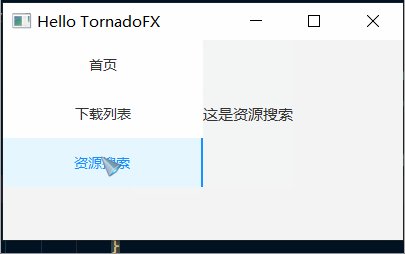
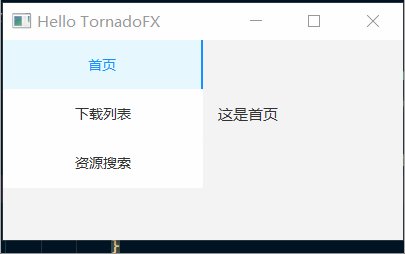
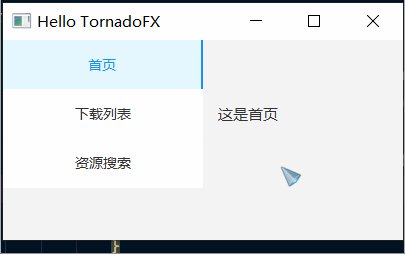
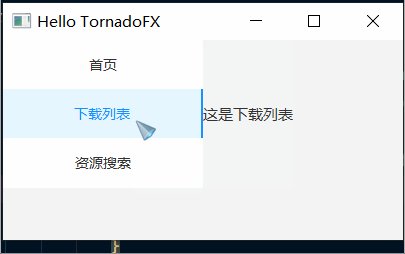
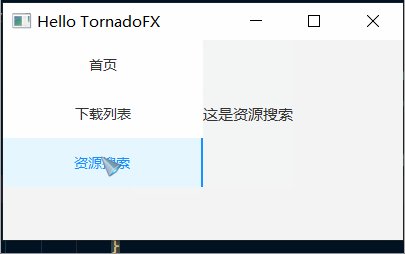
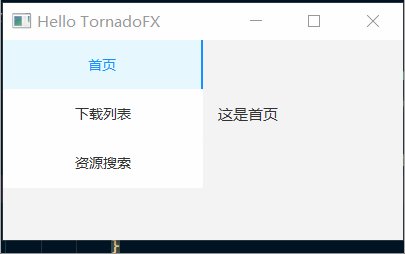
label("这是"+leftMenuItem.title) {
prefWidth(120.0)
visibleWhen {
model.selectIndex.eq(index)
}
}
}
}
}
}
}
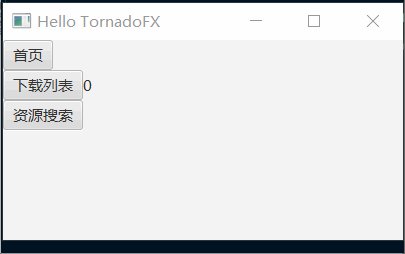
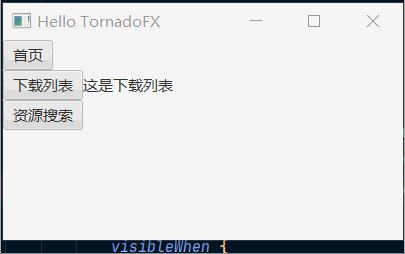
效果如下图所示:

参考
相关文章推荐
- 论坛源码推荐(1月17日):Objective-C测试框架-GHUnit 实现多个侧边栏菜单效果-TheSidebarC
- 论坛源码推荐(1月17日):Objective-C测试框架-GHUnit 实现多个侧边栏菜单效果-TheSidebarC
- 用Ionic实现侧边栏菜单 滑动效果
- android实现菜单三级树效果
- jQuery实现的超酷苹果风格图标滑出菜单效果代码
- js实现具有高亮显示效果的多级菜单代码
- Android高仿QQ左右滑动菜单的效果实现方式之安卓菜单左右滑动效果实现方式
- CToolBar和SetTimer结合实现类似PhotoShop - pallet的延迟菜单输出效果
- JS实现无限级网页折叠菜单(类似树形菜单)效果代码
- 基于Ajax+div的“左边菜单、右边内容”页面效果实现
- 实现JQuery EasyUI右键菜单变灰不可用效果
- javascript实现的全国省市县无刷新多级关联菜单效果代码
- jQuery实现的省市县三级联动菜单效果完整实例
- JS实现黑色大气的二级导航菜单效果
- jquery实现侧边栏手风琴三级导航菜单demo
- 不使用JavaScript实现菜单的打开和关闭效果demo
- cocos2d-x 3.3rc0 实现Win8菜单效果
- android用最简单的方法实现QQ5.0的侧边栏滑动效果
- Android实现导航菜单左右滑动效果
- android下使用Fragment实现左侧3级菜单+动画效果
