【Azure 应用服务】App Service for Linux环境中,如何解决字体文件缺失的情况
问题描述
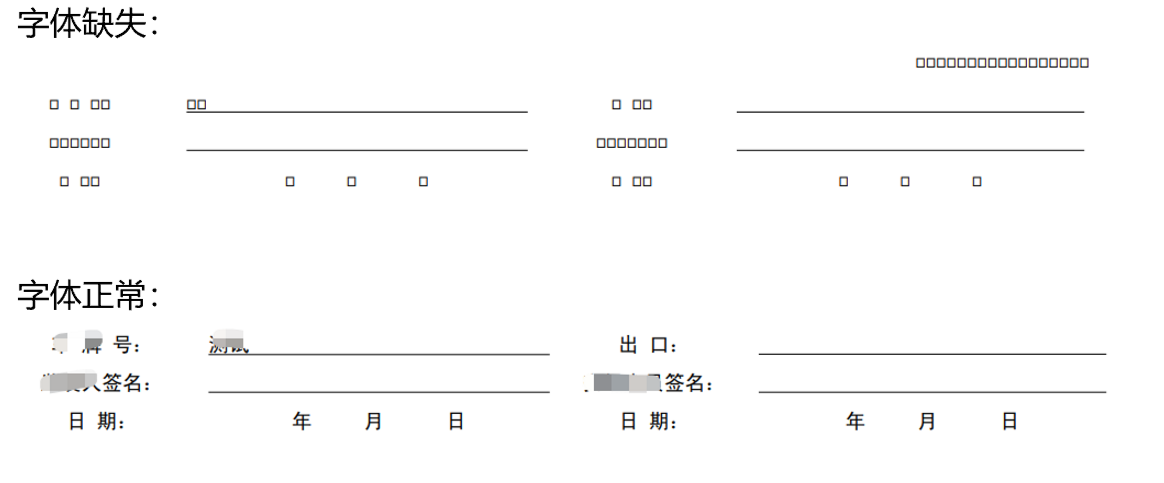
部署在App Service for Linux环境中的Web App。出现了字体文件缺失的问题,页面显示本来时中文的地方,区别变为方框占位。

问题分析
在应用中,通常涉及到显示问题的有两个方面,
一是乱码:”����Ҫ�¨²�ѧϰ������“ , ”由月è¦�好好å¦ä¹ 天天å�‘上“ ,”鐢辨湀瑕佸ソ濂藉涔犲ぉ澶╁悜涓?“ ”锟斤拷锟斤拷要锟“ , 这些内容表示的问题就是编码问题。
二是字体缺失:表现形式为用“□”方框来作为占位符。
对于第一个问题,我们可以通过应用配置来修改字符编码问题(可以参考文章:https://www.cnblogs.com/lulight/p/13531483.html)。而字体缺失,则可以通过下面的方式来验证。
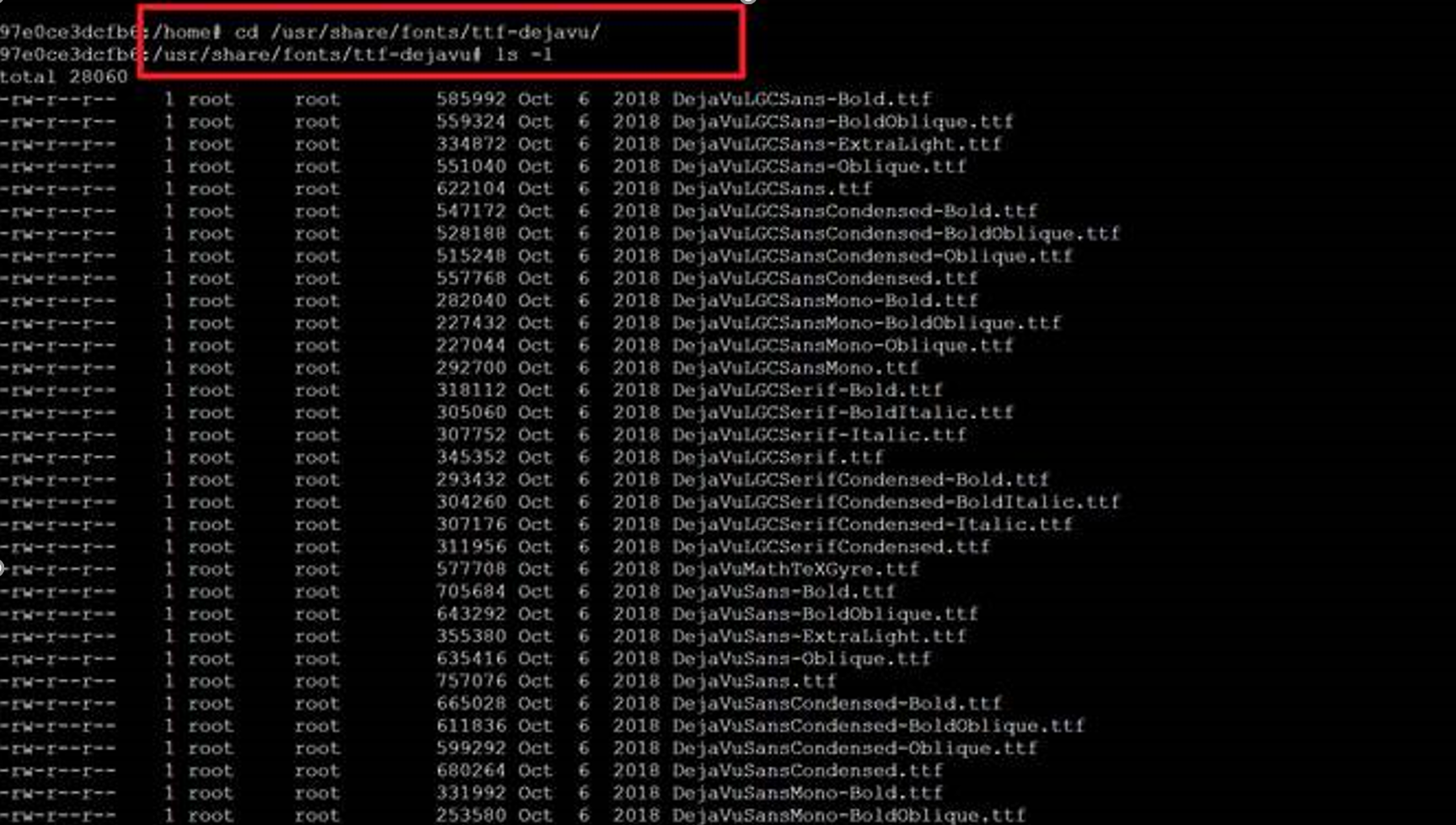
第一步:通过App Service Kudu站点的SSH进入Linux,查看是否已经安装了TTF-DEJAVU文件 cd /usr/share/fonts/ttf-dejavu/

第二步:如果没有ttf-dejavu文件,就需要通过 apk --no-cache add ttf-dejavu 安装,然后使用cp命令把缺少的TTF文件复制到 /usr/share/fonts/ttf-dejavu/ 目录下
apk --no-cache add ttf-dejavu cp /home/site/SIMHEI.TTF /usr/share/fonts/ttf-dejavu/SIMHEI.TTF ##PS: 比如SIMHEI.TTF文件已经保存在 home/site文件中
问题解决
在App Service for Linux中,可以通过启动脚本方式(Stratup Script)来初始化字体文件。详细步骤为:
1) 新建一个startup_script.sh 文件,内容为:
apk --no-cache add ttf-dejavu cp /home/site/SIMHEI.TTF /usr/share/fonts/ttf-dejavu/SIMHEI.TTF
注:需要把SIMHEI.TTF 文件上传到app service 的 home/site/目录中。
2)把文件放置在home/site目录下,如:/home/site/deployments/tools/startup_script.sh,可以通过FTP方式上传文件,或者直接包含在应用的项目文件中,路径可以自定义,只要在/Home/下就可以。
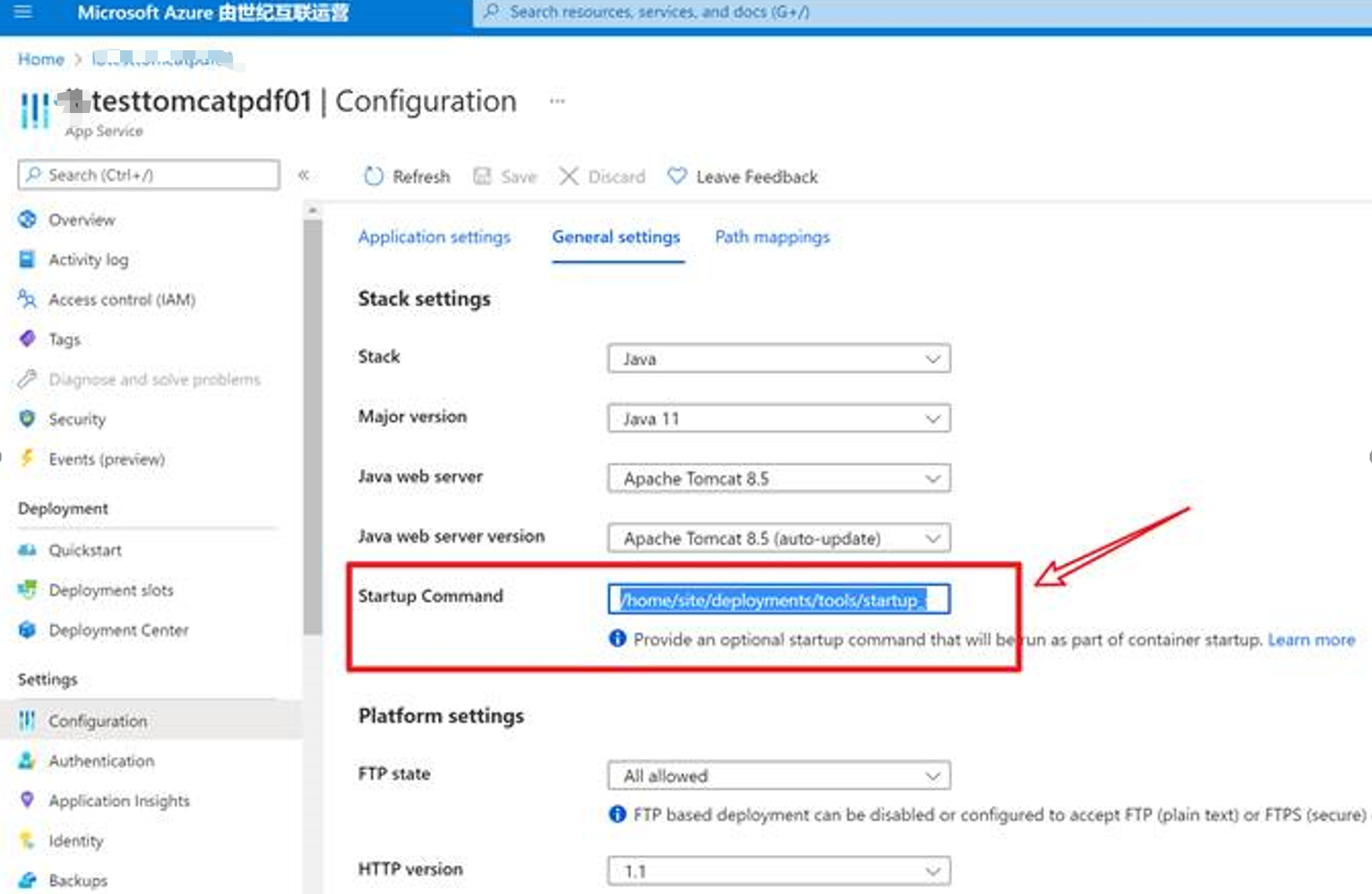
3)把第一步中脚本所在的路径,设置在启动路径中。重启站点即可解决问题。

修改完成后,正确的显示:

附录一:如果单独进入App Service SSH, 安装字体后,当实例发生重启,切换等都会导致之前的安装失效,所以如果要永久解决字体问题,还是需要在启动脚本中安装字体文件。
安装字体文件的脚本为:
#! /usr/bin/bash cd /home/site/wwwroot/ if [ -f fonts.tar.gz ]; then echo '==============================================' echo 'install fonts......' echo '==============================================' tar -zxf fonts.tar.gz cp fonts/* /usr/share/fonts cd /usr/share/fonts/ mkfontscale && mkfontdir && fc-cache cd /home/site/wwwroot/ fi
参考资料
配置Java应用(第六步):https://docs.azure.cn/zh-cn/app-service/configure-language-java?pivots=platform-linux#finalize-configuration-1
What are the expected values for the Startup File section when I configure the runtime stack? https://docs.microsoft.com/en-us/troubleshoot/azure/general/faqs-app-service-linux#what-are-the-expected-values-for-the-startup-file-section-when-i-configure-the-runtime-stack-
- 【Azure 应用服务】App Service For Linux 环境中,如何从App Service中获取GitHub私有库(Private Repos)的Deploy Key(RSA key)呢?
- 【Azure 应用服务】App Service For Linux 部署PHP Laravel 项目,如何修改首页路径为 wwwroot\public\index.php
- 【Azure 应用服务】App Service For Linux 部署Java Spring Boot应用后,查看日志文件时的疑惑
- 【Azure 应用服务】App Service For Linux 如何在 Web 应用实例上住抓取网络日志
- 【应用服务 App Service】App Service For Linux 中如何挂载一个共享文件夹呢? Mount Azure Storage Account File Share
- 【Azure 应用服务】App Service For Windows 中如何设置代理实现前端静态文件和后端Java Spring Boot Jar包
- 【Azure 应用服务】App Service For Linux 怎么安装Composer,怎么安装PHP扩展,怎么来修改站点根路径启动程序?
- 【Azure 应用服务】Azure App Service (Windows) 使用Flask框架部署Python应用,如何在代码中访问静态文件呢?如何设置文件路径?是相对路径还是绝对路径呢?
- 【Azure 应用服务】App Service与Application Gateway组合使用时发生的域名跳转问题如何解决呢?
- 【Azure 应用服务】部署Jar到App Service for Linux,因启动命令路径配置错误而引起:( Application Error 问题
- 【Azure 应用服务】[App Service For Linux(Function) ] Python ModuleNotFoundError: No module named 'MySQLdb'
- 【Azure 应用服务】遇见“无法创建hybrid connection for App Service”的解决办法
- 【Azure App Service For Container】创建ASP.NET Core Blazor项目并打包为Linux镜像发布到Azure应用服务
- 【Azure 应用服务】FTP 部署 Vue 生成的静态文件至 Linux App Service 后,访问App Service URL依旧显示Azure默认页面问题
- 【Azure 应用服务】App Service for Linux 中实现 WebSocket 功能 (Python SocketIO)
- 【Azure 应用服务】App Service For Linux 中安装paping, 用于验证从App Service向外请求的网络连通性
- 【Azure 应用服务】Azure Mobile App (NodeJS) 的服务端部署在App Service for Windows中出现404 Not Found
- 【Azure 应用服务】应用代码需要客户端证书进行验证,部署到App Service后,如何配置让客户端携带证书呢?
- 【应用服务 App Service】在Azure Web App的部署文件中,是否可以限制某些文件无法被访问?(如json)
- 【Azure 应用服务】App Service 默认开放端口说明, 如何禁用Web app的端口号?
