JsonResponse类的使用、form表单上传文件补充、CBV和FBV、HTML的模板语法之传值与过滤器
2022-03-01 18:49
1661 查看
昨日内容回顾
- Django请求生命周期
# 1.浏览器发起请求 到达Django的socket服务端(web服务网关接口)
01 wsgiref
02 uwsgi + nginx
03 WSGI协议
# 2.Django框架
01 中间层
02 路由层
django1.x:url('正则表达式','视图函数的内存地址')
django2.x:
path() => 精准匹配
re_path => url => 支持正则表达式
03 视图层:views.py
04 模板层:页面
05 模型层:数据
06 DB
- 路由层
1. url()
2. 无名分组和有名分组:
无名分组: 就是把正则表达式用括号括起来,当成位置参数传递给视图函数
有名分组: 就是把正则表达式用括号括起来,当成关键字参数传递给视图函数
url('test/(?P<path>\d+)')
3. 反向解析
通过给路由起一个别名,通过解析别名得到该行锁对应的路由地址
4. 无名和有名反向解析
- 路由分发
# 当django项目特别大的时候,就会出现许多的路由地址,总路由的压力就会很大
django的每一个应用都支持有自己的路由文件,模板文件,static文件...
总路由就只负责分发路由,不再做路由地址与视图函数的对应关系
eg:
from app01 import urls as app01_urls
from app02 import urls as app02_urls
from app03 import urls as app03_urls
url('app01/', include(app01_urls))
url('app02/', include(app02_urls))
http://127.0.0.1:8000/app01/v1/v2/index
url('app01/', include('app01.urls', namespace='app01'))
url('app01/', include('app02.urls',namespace='app01'))
reverse('app01:index')
reverse('app02:index')
- 虚拟环境
# 1. 创建了一个新的python解释器 # 2. 在不同的项目中使用不同的python环境 # 3. 不要一直创建虚拟环境
今日内容概要
- JsonResponse类的使用
- form表单上传文件
- CBV和FBV
- CBV的源码分析
- 模板层 模板语法之传值
- 模板语法之过滤器
内容详细
1. JsonResponse 类的使用
# 1. 混合开发项目:前端页面和后端代码写到一块
# 2. 前后端分离项目:前端是一个项目,后端是一个项目,后端只需要写接口
# json格式的数据:进行跨语言数据传输
# Python中两个数据传输模块:
01 import json
'''支持的数据类型:str,list, tuple, dict, set'''
# 序列化出来的数据是可以看得懂的,就是一个字符串
四种方法:
dumps
loads
dump
load
02 import pickle
'''支持的数据类型:python中的所有数据类型'''
# 序列化出来的结果看不懂,因为结果是一个二进制
# pickle序列化出的来的数据只能在python中使用
四种方法:
dumps
loads
dump
load
# js中如何序列化?
JSON.stringify() # 序列化
JSON.parse() # 反序列化
# JsonResponse 类使用演示
1.传输字典 但字典内容包含中文
在 views.py文件中写入:
"""
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
from django.http import JsonResponse
def index(request):
user_dict = {'username': 'justin歌手', 'password': 123}
return JsonResponse(user_dict, json_dumps_params={'ensure_ascii': False}) # 如果不包含中文 去掉 json_dumps_params参数即可
"""
在路由URLS.PY文件中写入:
"""
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
]
"""
2.传输列表
在 views.py文件中写入:
"""
from django.http import JsonResponse
def index(request):
l = [1, 2, 3, 4, 5]
return JsonResponse(l, safe=False)
"""
在URLS.PY文件中保持不变


2. form表单上传文件
# 上传文件注意事项:
1. 必须是post请求
2. form表单的enctype参数必须为:
enctype='multipart/form-data'
后端:
在request.FILES中接收文件数据,其他数据一律按照请求方式接收
# 补充知识:
"""
数据格式有哪些:
1. urlencoded
2. form-data
3. json格式
form表单可以传递的数据格式:
1. urlencoded
2. form-data
# 不能提交json格式的数据
提交json格式的数据:
1. ajax
2. 第三方工具
postman
apizza
"""
# 在urls.py文件中添加路由:
url(r'^upload/', views.upload),
# 在views.py文件中添加功能:
"""
def upload(request):
# POST是拿不到文件数据的
print(request.POST)
print(request.FILES)
if request.method == 'POST':
print(request.FILES)
file_obj = request.FILES.get('myfile')
print(file_obj.name) # 文件名
import uuid
# 避免文件名重复导致数据被覆盖
aa = str(uuid.uuid4()) + '.png'
with open(aa, 'wb') as f:
for line in file_obj:
f.write(line)
return render(request, 'upload.html')
"""
# 新建HTML文件 upload.hyml:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data">
<p>username: <input type="text" name="username"></p>
<p>file: <input type="file" name="myfile"></p>
<p>
<input type="submit" value="提交">
</p>
</form>
</body>
</html>

3. CBV 和 FBV
# FBV: function based view
# CBV
# 在views.py文件中添加:
"""
# 必须继承一个类
from django.views import View
class IndexView(View):
def get(self, request):
print('get')
return HttpResponse('get')
def post(self, request):
print('post')
return HttpResponse('post')
"""
# 在urls.py文件中添加路由:
url(r'^indexCbv/', views.IndexView.as_view()),

4. CBV的源码
如何通过请求方式确定的方法? #############入口################################ def view(request, *args, **kwargs): self = cls(**initkwargs) # self = IndexView(**initkwargs) # self => IndexView return self.dispatch(request, *args, **kwargs) ##############核心方法################################ def dispatch(self, request, *args, **kwargs): # GET POST => get post if request.method.lower() in self.http_method_names: # 反射:get set has del handler = getattr(self, request.method.lower(), self.http_method_not_allowed) else: handler = self.http_method_not_allowed return handler(request, *args, **kwargs) # get(request, *args, **kwargs)
5. 模板语法之传值
# 传值
跟变量相关的都使用双括号 {{}}
跟逻辑相关的都使用 {% %}
'''模板文件中取值一律使用点语法 . '''
在模板文件里面的函数,不用加括号,会自动加括号调用, 不能传递参数
# 在views.py文件中添加:
"""
def test(request):
# user_dict = {'a':1}
a = 11
b = 1.11
c = 'hello world'
d = [1, 2, 3, ['a', 'b', {'hobby': ['football', 'baseball']}]]
e = {'username': 'ly'}
f = True
g = (1, 2, 3)
l = {1, 2, 3, 4}
h = open('a.txt', 'w')
def info():
print('info')
return 'info'
return render(request, 'test.html', locals())
"""
# 在urls.py文件中添加路由:
url(r'^test/', views.test),
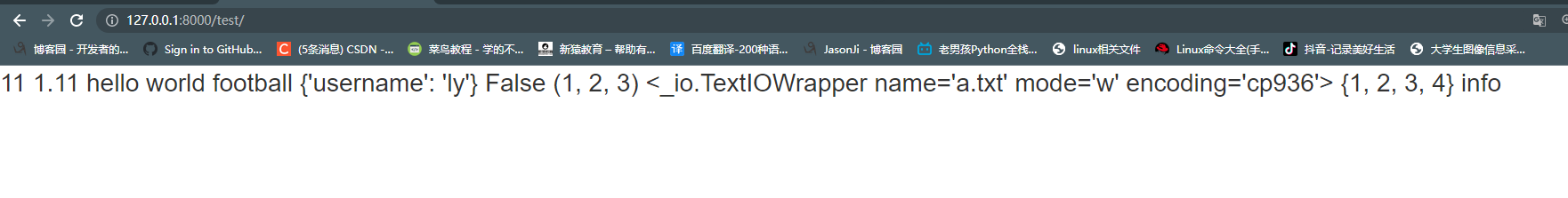
# 新建test.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
{{ a }}
{{ b }}
{{ c }}
{{ d.3.2.hobby.0 }}
{{ e }}
{{ f }}
{{ g }}
{{ h }}
{{ l }}
{{ info }}
</body>
</html>

6. 模板语法之过滤器
# 相当于python里面的内置方法
# 语法:
{{变量|过滤器:参数}}
# 过滤器有很多个,大概有六七十,我们只需要掌握5个左右
1. length
2. defalut
3. date
4. filesizeformat
5. safe
# 过滤器里面最大传两个参数,至少一个参数
# 在views.py文件中:
"""
def test(request):
c = 'hello world'
f = False
import datetime
ctime = datetime.datetime.now()
gg = 123456789
hh = '<h1>hello<h1>' # 后端加safe 会渲染成h1标签
return render(request, 'test.html', locals())
"""
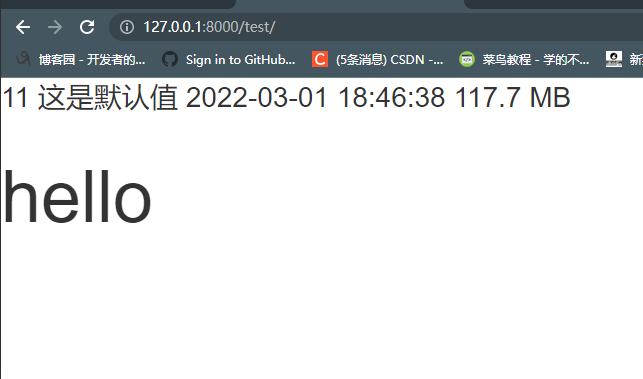
# 在test.html文件中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
{{ c|length }}
{{ f|default:'这是默认值' }}
{#{{ f|default:'这是默认值' }}#}
{{ ctime|date:'Y-m-d H:i:s' }}
{{ gg|filesizeformat }}
{{ hh|safe }}
</body>
</html>

相关文章推荐
- Django框架三板斧本质-jsonResponse对象-form表单上传文件request对象方法-FBV与CBV区别
- 使用HTML的表单form上传文件,需要考虑的几个问题
- 使用ajax提交form表单,包括ajax文件上传
- HttpClient 4.3.6 使用MultipartEntityBuilder实现类似form表单提交方式的文件上传
- ajax上传文件表单,图片、文件无刷新上传,jquery.form.js的使用
- Android使用MultipartEntityBuilder实现类似form表单提交方式的文件上传
- 通过Ajax方式提交form表单上传文件,使用FormData进行Ajax请求
- flask使用原生ajax、不使用表单(Form)上传文件
- 使用ajax提交form表单,包括ajax文件上传
- 使用ajax提交form表单,包括ajax文件上传
- 关于使用jquery.form.js上传文件同时提交表单的方法
- 使用FormData来提交表单同时上传文件到服务端
- 使用ajax提交form表单,包括ajax文件上传
- 使用form表单文件上传(enctype)
- 【文件上传】使用jquery.form.js来实现表单提交
- 使用FormData对包含文件类型的form表单进行异步提交(文件上传)并配置回调
- html使用iframe实现伪异步表单,实现无刷新上传文件时遇到的问题
- 使用jQuery.form插件实现表单异步提交+上传文件
- httpClient 使用multipart/form-data 类型上传文件及表单
- spring mvc项目使用form表单上传文件
