实现一个简单的echarts词云图
2021-11-26 14:54
92 查看
cloud.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>WordCloud Demo</title>
</head>
<body>
<!-- 顺序不能变-->
<script src='../static/js/echarts.min.js'></script>
<script src='../static/js/echarts-wordcloud.min.js'></script>
<script src="../static/js/jquery-3.3.1.min.js"></script>
<div id="wordcloud_echarts" style="width:900px; height:600px">
</div>
<div>
<select id="myselect">
<option value="result_data" selected>全部数据</option>
<option value="result_cj">财经</option>
<option value="result_fc">房产</option>
<option value="result_game">游戏</option>
<option value="result_js">军事</option>
<option value="result_jy">教育</option>
<option value="result_kj">科技</option>
<option value="result_qc">汽车</option>
<option value="result_ty">体育</option>
<option value="result_tyjd">体育焦点</option>
<option value="result_zhty">综合体育最新</option>
<option value="result_yl">娱乐</option>
</select>
<button onclick="tijiao()">检索</button>
</div>
<script>
//--------------------------------------------------------------
var myChart = echarts.init(document.getElementById('wordcloud_echarts'));
var option = {
tooltip: {
show: true,
trigger: 'item',
position: "top"
},
series: [{
type: 'wordCloud',
sizeRange: [15, 80],
rotationRange: [0, 0],
rotationStep: 45,
gridSize: 8,
shape: 'pentagon',
width: '100%',
height: '100%',
textStyle: {
normal: {
color: function () {
return 'rgb(' + [
Math.round(Math.random() * 160),
Math.round(Math.random() * 160),
Math.round(Math.random() * 160)
].join(',') + ')';
}
},
emphasis: { // 单词高亮时显示的效果
shadowBlur: 10,
shadowColor: '#333'
}
},
left: 'center',
top: 'center',
data: [{
"name": "花鸟市场",
"value": 1446
},
{
"name": "汽车",
"value": 928
},
{
"name": "视频",
"value": 906
},
{
"name": "电视",
"value": 825
},
{
"name": "Lover Boy 88",
"value": 514
}]
}]
};
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
})
function tijiao(){
var select_value= document.getElementById("myselect").value
$.ajax({
url:"/cloud_data?data="+select_value+"",
async:true,
success:function(data) {
option.series[0].data=data.data
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
success:function(data) {
option.series[0].data=data.data
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
error:function (xhr,type,errorThrown) {
alert("出现错误!")
}
})
}
</script>
</body>
</html>
有三个点需要注意:
1、js文件引入顺序
<!-- 顺序不能变--> <script src='../static/js/echarts.min.js'></script> <script src='../static/js/echarts-wordcloud.min.js'></script> <script src="../static/js/jquery-3.3.1.min.js"></script>
2、ajax的success方法
success:function(data) {
option.series[0].data=data.data
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
},
3、需要的数据格式
data: [{
"name": "花鸟市场",
"value": 1446
},
{
"name": "汽车",
"value": 928
},
{
"name": "视频",
"value": 906
},
{
"name": "电视",
"value": 825
},
{
"name": "Lover Boy 88",
"value": 514
}]
常用的两个属性
1、鼠标高亮显示
放在series里
emphasis: { // 单词高亮时显示的效果
shadowBlur: 10,
shadowColor: '#333'
}
2、词语显示value
放在option里
tooltip: {
show: true,
trigger: 'item',
position: "top"
},
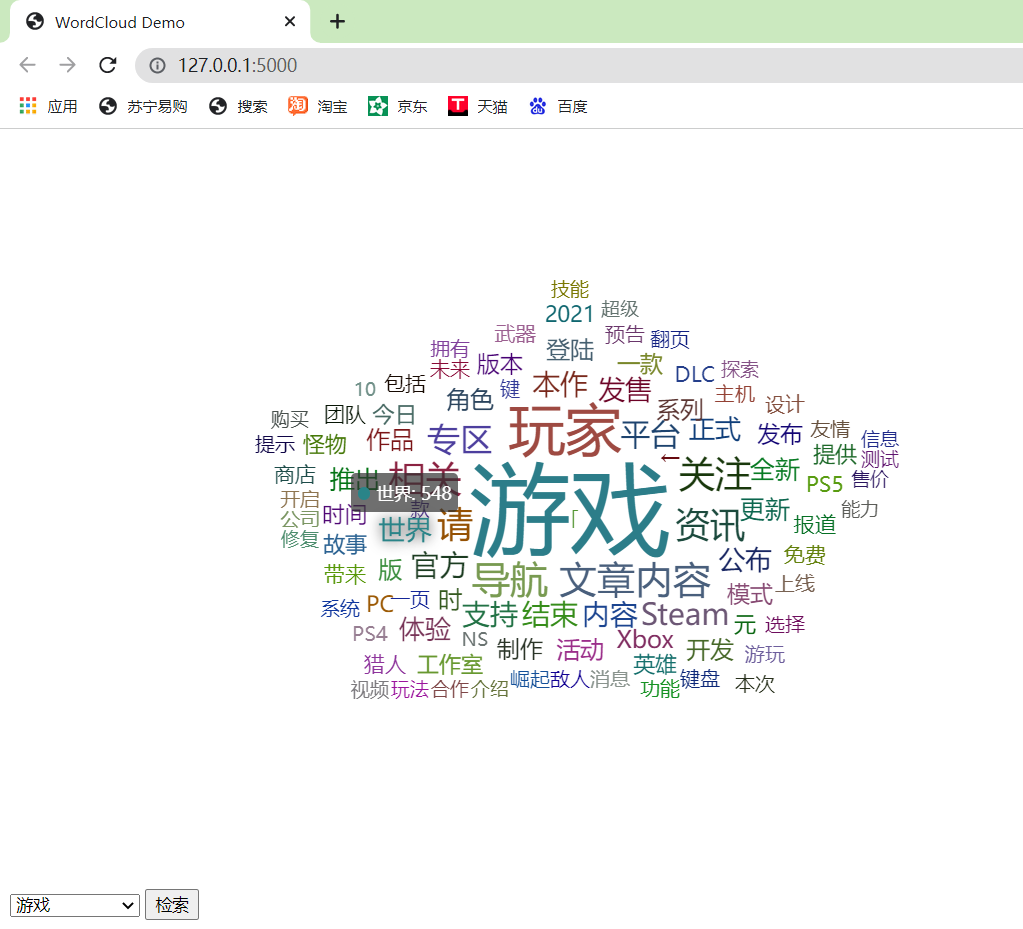
效果

相关文章推荐
- 用echarts实现一个简单的生成图表的功能
- Vue+Echarts实现一个简单的折线图
- 一个简单的32位多任务操作系统的实现
- J2ME应用实例——一个简单的计算器实现(附源代码)
- 一个简单的oracle分页存储过程的实现和调用
- 一个简单的自定义ClassLoader的实现
- 一个简单singleton的实现
- 一个显示地图数据,并实现简单浏览查询程序源码(SDK编写)
- 【转】利用Compass实现一个简单的搜索引擎
- 用javascript实现的一个简单抽奖小程序
- 分形介绍 && 一个简单的Kotch curve实现代码
- 实现一个最简单的嵌入式操作系统
- 一个用php实现ajax原来如此简单-xajax
- 一个Complex类的简单实现
- 在windows 下用C实现的一个多播的简单例子。
- 一个简单的用JAVA实现的屏幕抓图(源代码)
- VB.net实现的一个简单的P2P示例
- 一个简单聊天室的两种实现 (fcntl 和 select)
- 一个简单的Thread缓冲池的实现
- 一个简单的用户登录接口asp实现
