css 边框添加四个角的实现代码
2021-11-23 04:07
831 查看

1、html
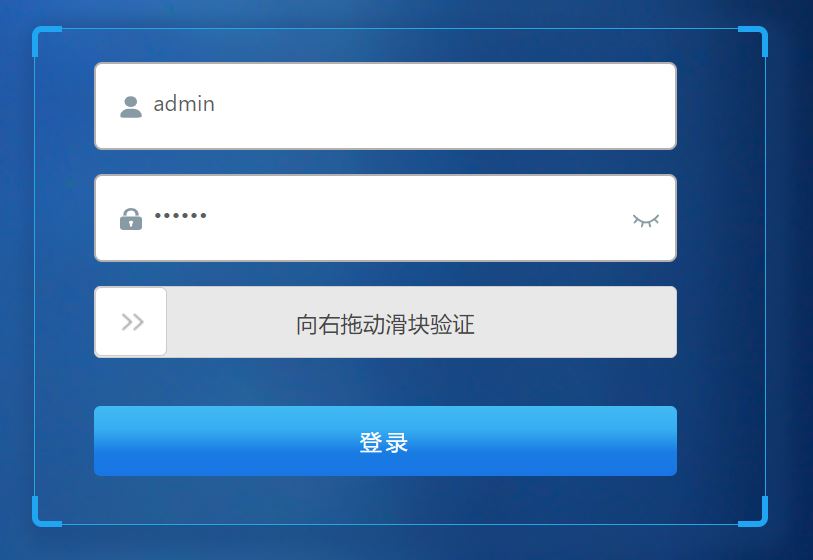
<div class="loginbody"> <div class="border_corner border_corner_left_top"></div> <div class="border_corner border_corner_right_top"></div> <div class="border_corner border_corner_left_bottom"></div> <div class="border_corner border_corner_right_bottom"></div> <--other……………………--> </div>
2、css
.loginbody{
border: 1px solid #21a7e1;
box-shadow: 5px 5px 10px 10px rgba(24,68,124,0.4);
padding-top:20px;
border-radius: 6px;
position: relative;
}
/*四个角框*/
.border_corner{
z-index: 2500;
position: absolute;
width: 19px;
height: 19px;
background: rgba(0,0,0,0);
border: 4px solid #1fa5f1;
}
.border_corner_left_top{
top: -2px;
left: -2px;
border-right: none;
border-bottom: none;
border-top-left-radius: 6px;
}
.border_corner_right_top{
top: -2px;
right: -2px;
border-left: none;
border-bottom: none;
border-top-right-radius: 6px;
}
.border_corner_left_bottom{
bottom: -2px;
left: -2px;
border-right: none;
border-top: none;
border-bottom-left-radius: 6px;
}
.border_corner_right_bottom{
bottom: -2px;
right: -2px;
border-left: none;
border-top: none;
border-bottom-right-radius: 6px;
}
到此这篇关于css 边框添加四个角效果的文章就介绍到这了,更多相关css 边框添加四个角内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
相关文章推荐
- 纯CSS实现的漂亮的立体图片边框效果,阴影代码
- jQuery 添加/移除CSS类实现代码
- js+css实现的圆角边框TAB选项卡滑动门代码分享(2款)
- js和css实现内容超过边框,就自动省略,自动添加title
- 纯CSS实现的当鼠标移上图片添加阴影效果代码
- 纯CSS实现的漂亮的立体图片边框效果,阴影代码
- jQuery 添加/移除CSS类实现代码
- CSS实现的红色边框下拉导航菜单代码
- CSS实现自适应的图片背景边框代码
- css纯代码实现圆边框和圆按钮
- require.js添加css文件实现代码:css.min.js
- js+css实现的圆角边框TAB选项卡滑动门代码分享(2款)
- jQuery 添加/移除CSS类实现代码
- div+css无图边框圆角实现思路及代码
- Div+Css实现边框阴影效果
- CSS实现表格边框阴影和背景渐变效果
- 纯CSS实现上下左右都居中的代码
- C# 添加图片水印类实现代码
- php+javascript+css 实现动态添加数据行
- CSS实现圆角表格边框
