Vue3.0 - 项目初始化的两种方式
2021-09-11 12:59
597 查看
前言
最近将
vue升级到了
3.0,记录下
3.0下项目初始化的两种方式
cli 脚手架升级
node.js
版本

vue-cli
卸载(对应vue2.0
)(如果之前安装的是2.0
版本,需要执行该操作卸载后升级,如果没有安装过跳到下一步直接安装)
npm uni -g vue-cli
vue/cli
安装(对应vue3.0
)
cnpm i -g @vue/cli

cli
版本号(vue3.0
需要确保cli
版本在4.0
以上)
vue -V

cli 初始化3.0项目
- 创建项目
vue create 项目名称

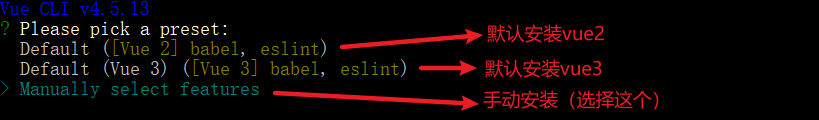
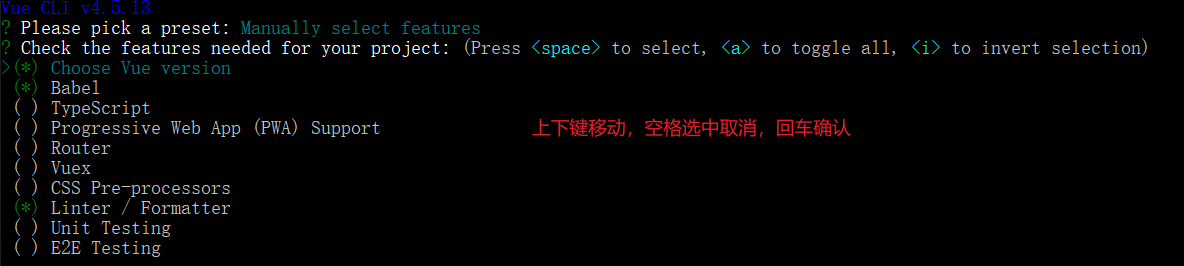
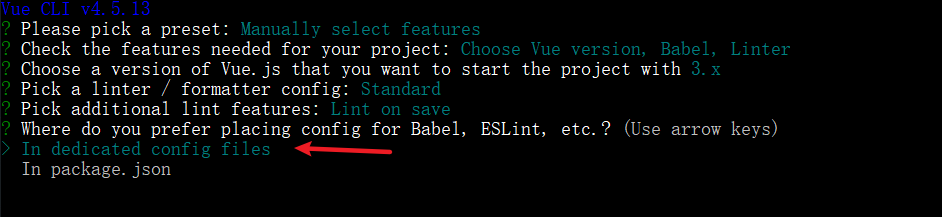
- 选择自己的配置(根据自己所需,来下载所需的东西)

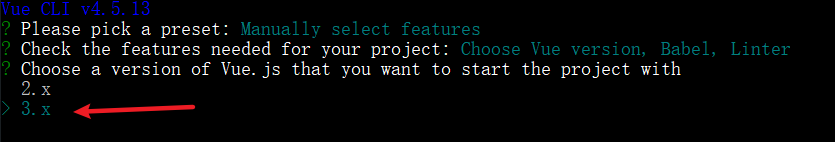
- 选择
vue3.x

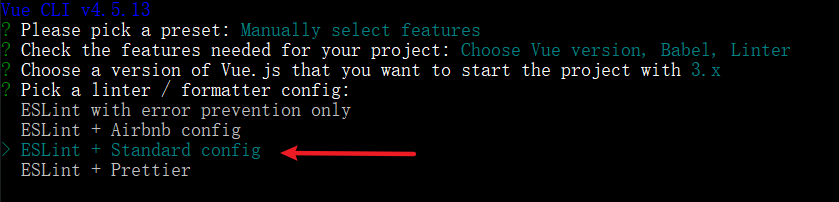
- 选择
ESLint
标准规则

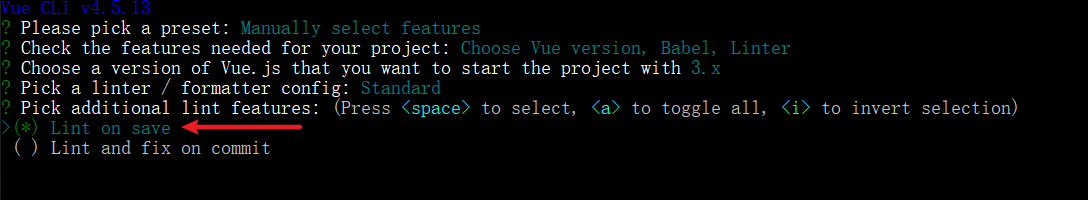
Lint
保存

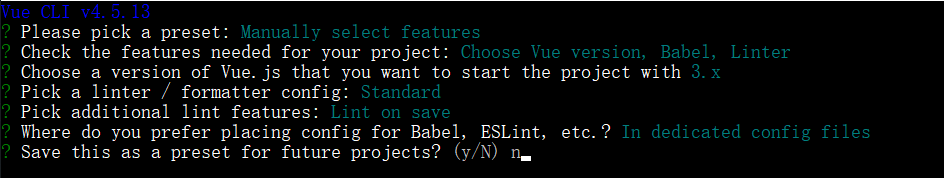
- 存到单独的配置文件

- 是否保存以上配置步骤的选项为今后所有项目的默认配置

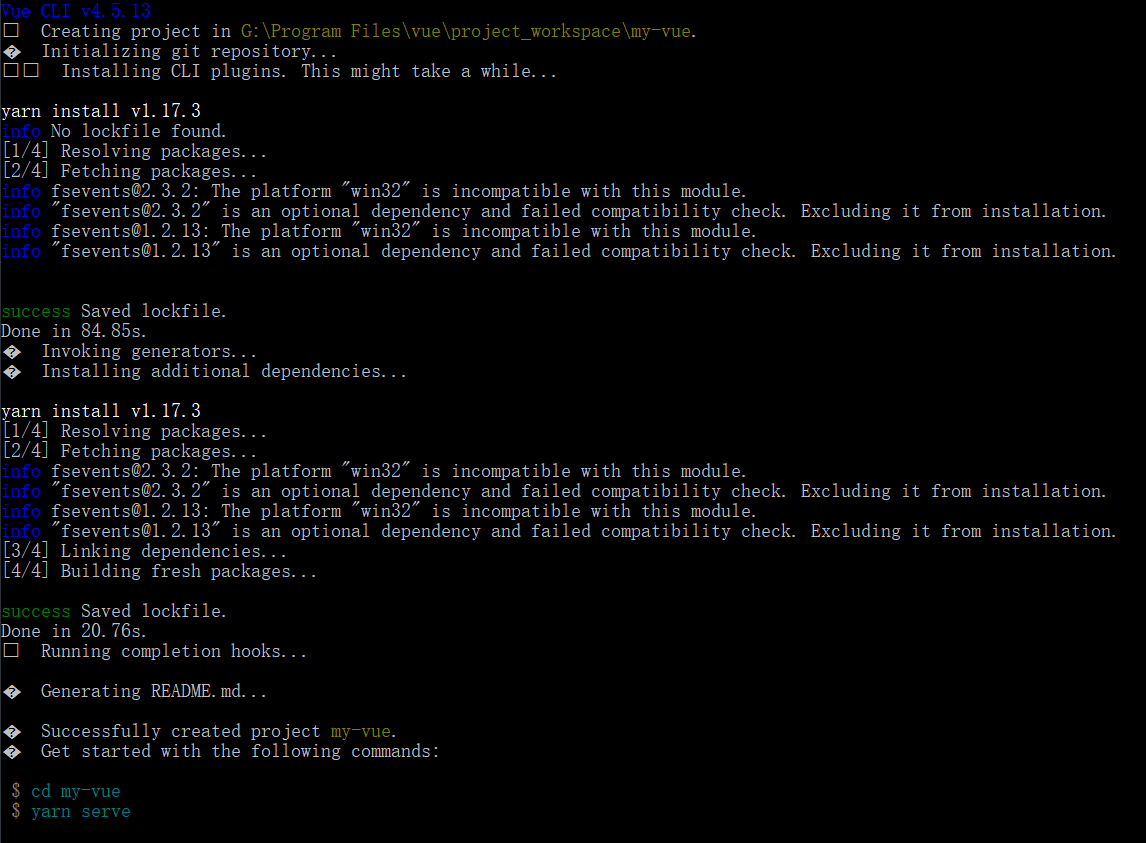
- 项目创建

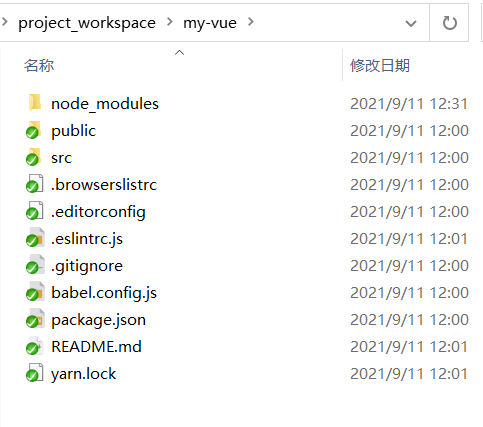
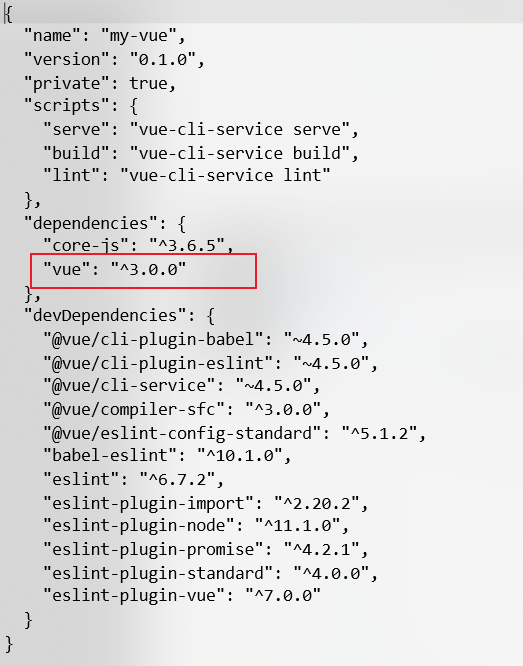
- 项目目录

package.json
->vue
版本

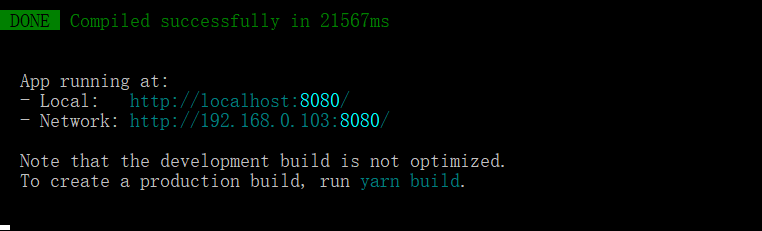
- 运行项目
npm run serve

- 项目访问

vite 初始化3.0项目
vite
是vue3
里提供的一个开发小工具,其特点是开发阶段编译重启速度快创建项目
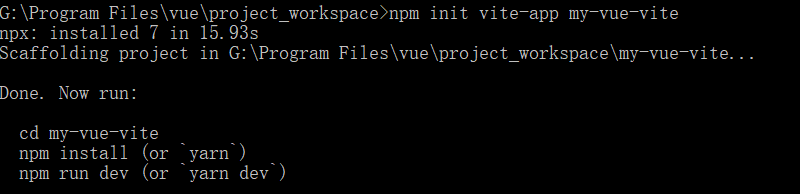
npm init vite-app 项目名

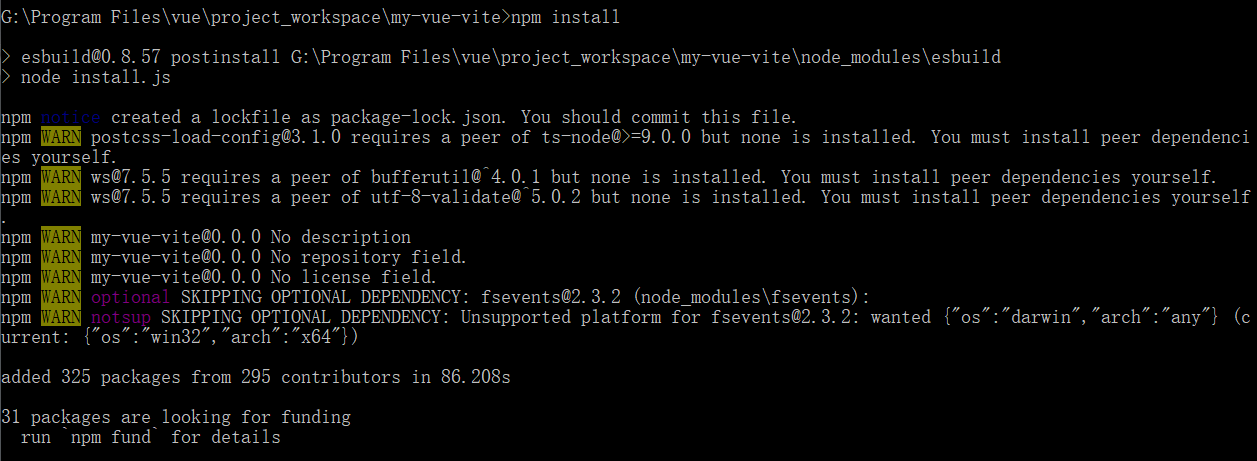
- 进入项目目录,执行安装命令
npm install

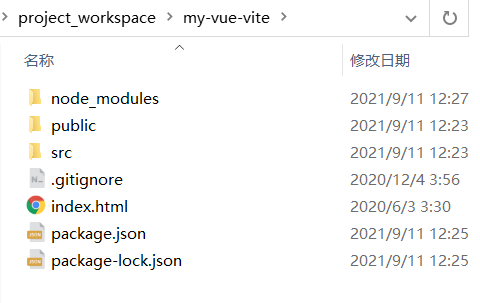
- 项目目录

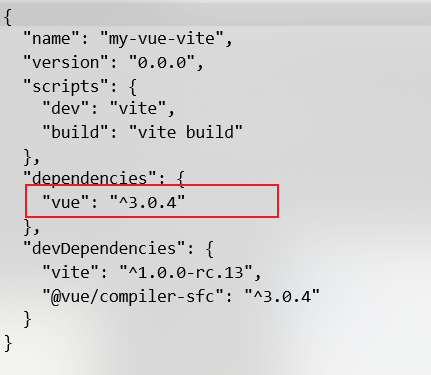
package.json
->vue
版本

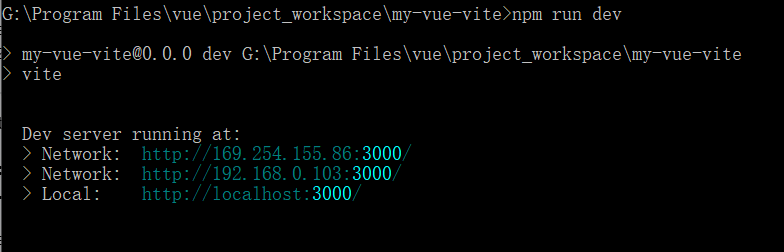
- 项目启动
npm run dev

- 项目访问


相关文章推荐
- JavaScript初始化数组两种方式间的差异
- java项目js中点击登录和回车键(enter)两种登录方式
- 定时执行任务两种方式(项目归纳)
- C语言两种字符串初始化方式的对比
- React Native项目使用react-apollo实现更新缓存的两种方式
- (转载)Android两种Tab分页的方式:TabActivity和ActivityGroup以及Android项目几种常见的应用架构
- 艾伟也谈项目管理,软件公司的两种管理方式
- 手把手教你将Android项目开源到JCenter两种方式以及挖坑和填坑(一)
- maven构建多模块项目的两种方式
- Spring下的Bean初始化和销毁两种方式
- 通过Eclipse手动部署项目到Tomcat中的两种方式
- UIImage的两种初始化方式
- linux 下部署nodejs项目(两种方式)
- IDEA 构建 java web项目两种方式
- 数组的初始化两种方式?初始化常见错误
- 一、两种方式初始化Mybatis
- 1. easyui tree 初始化的两种方式
- 从0开始使用GitHub for Windows(三)——在GitHub上拉取项目的两种方式
- 记录一下,resion访问web项目的两种方式
- 【IDEA】向IntelliJ IDEA创建的项目导入Jar包的两种方式
