后端拜拜,用不到你了,前端开发数据模拟神器nodejs
2021-09-05 09:36
225 查看
后端拜拜,用不到你了,前端开发数据模拟神器nodejs
欢迎关注博主公众号「java大师」, 专注于分享Java领域干货文章, 关注回复「资源」, 免费领取全网最热的Java架构师学习PDF, 转载请注明出处 https://www.javaman.cn/vue/nodejs
一、引入express和mysql模块组件,并初始化express组件
const express = require("express");
const mysql = require("mysql");
//初始化express模块组件
const app = express();
二、配置mysql的数据库连接
//mysql初始化db配置
const db = mysql.createConnection({
host:"localhost",
user:"root",
password:"123456",
database:"db_test"
})
//连接mysql
db.connect((err)=>{
if(err) throw err;
console.log("连接成功")
})
三、调用sql语句,并将结果组装成json串
//app.get方法,第一个参数为url路径,
app.get("/getUsers",(req,res)=>{
//创建sql语句
let sql = "select id,username,name from sys_user";
//调用db的查询方法
db.query(sql,(err,result)=>{
if(err){
console.log(err);
}else{
//返回json
res.json(result);
}
})
})
四、启动app,监听3000端口
app.listen(3000,()=>{
console.log("服务器在3000端口运行")
})
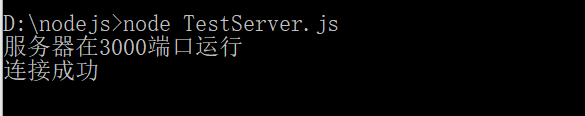
五、启动nodejs,服务器启动成功

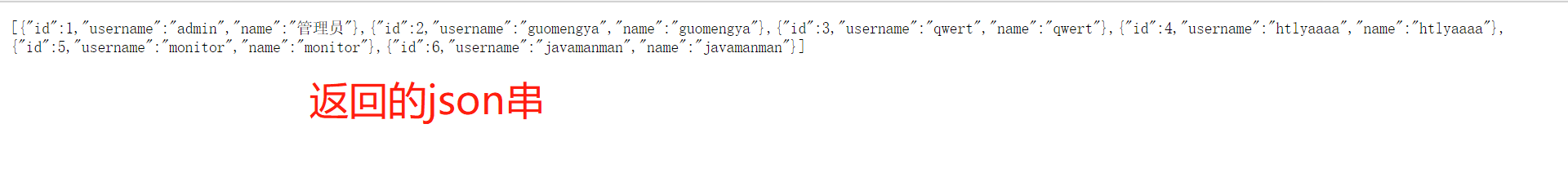
六、浏览器输入地址:localhost:3000/getUsers

有个这个神器是不是很爽,前台也可以肆意妄为的抠腚了,不用再依赖后端的进度了!!!
相关文章推荐
- 前端开发如何模拟后端返回json数据
- 让前端独立于后端进行开发,模拟数据生成器Mock.js
- 前端数据模拟神器mock.js
- 前端基于react,后端基于.net core2.0的开发之路(2) 开发环境的配置,注意事项,后端数据初始化
- Vue proxyTable 开发环境下前端和后端真实数据对接问题和解决跨域
- webpack4.0.1_vue脚手架的项目与json-server结合,vue开发前端时用json-server模拟数据,fetch的请求代码
- javascript开发后端程序的神器nodejs
- 面对后端传过来的JSON数据前端开发中如何解析
- mock.js前后端分离开发之后端模拟数据
- WebStorm前端开发分享:基于html5+css+js开发前端项目,用ajax技术获取后端数据
- Charles——前端必备模拟后端数据
- Mock.js生成随机数据,拦截 Ajax 请求,让前端独立于后端进行开发
- 如何在Vue项目中使用Mockjs,模拟接口返回的数据,实现前后端分离独立开发
- 前端架构之路(2) - 本地化接口模拟、前后端并行开发
- 前后端分离模拟数据神器mockjs
- 前端开发数据mock神器 -- xl_mock
- mock.js-无需等待,随机产生数据,让前端独立于后端进行开发
- 在 Angular-cli 中使用 simple-mock 实现前端开发 API Mock 接口数据模拟功能的方法
- 从0开始python后端开发_前端(html)向后端(python)传递数据_GET_POST
- ajax开发模拟后端数据接口
