花几天时间肝了一个在线制作词云图网站
2021-08-07 10:31
956 查看

大家好,我是辰哥~
背景:看过辰哥往前文章的都知道,在可视化方面经常绘制词云图、折线图、柱状图等。所以为了方便绘制这些图表,辰哥就把这些可视化图的绘制做成可操作的过程。
最近辰哥也是在利用空闲时间做了一个在线制作词云网站(后面会慢慢补上其他的图表),废话不多说,先看一下演示视频
该网站已部署到公网,并且加上了ssl证书(防止浏览器报不安全,哈哈哈)
01 功能介绍
目前该网站只提供绘制词云图,后面会提供其他图的绘制,不过其操作差不多,都是导入数据,选择字段,最后点击生成图。

<div class="form-group optionss" style="position:absolute;"> <!-- <input type="text" class="form-control form-control-xxx" value=""> --> <!-- <button class="btn btn-sm btn-danger">-</button> --> <select class="form-control form-select1" id="excelselect" onchange="getSelectValue();"/> </select> <select class="form-control form-select1" id="colorselect" onchange="colorSelectValue();"/> <option value="">背景颜色</option> <option value="1">白色</option> <option value="2">黑色</option> </select> <button class="btn btn-sm btn-success" onclick="buttonstartdraw()">生成词云图</button> <button class="btn btn-sm btn-success" onclick="downloadImg()">导出</button> </div>
访问网站,可以看到样例图,点击上传数据的Excel数据,这里支持各种excel数据的后缀文件(辰哥这里测试了xls、xlsx、csv这三种常用的后缀都没问题)

f = request.files['file']
basepath = os.path.dirname(__file__) # 当前文件所在路径
print(f.filename)
#######################################
# 毫秒级时间戳
file_name = str(round(time.time() * 1000))
dir = str(time.strftime('%y%m%d', time.localtime()))
upload_path = os.path.join(basepath, 'uploads/'+dir)
# 判断文件夹是否存在
if not os.path.exists(upload_path):
os.mkdir(upload_path)
#######################################
file_path = str(file_name)+str(f.filename)
f.save(upload_path+"/"+file_path)
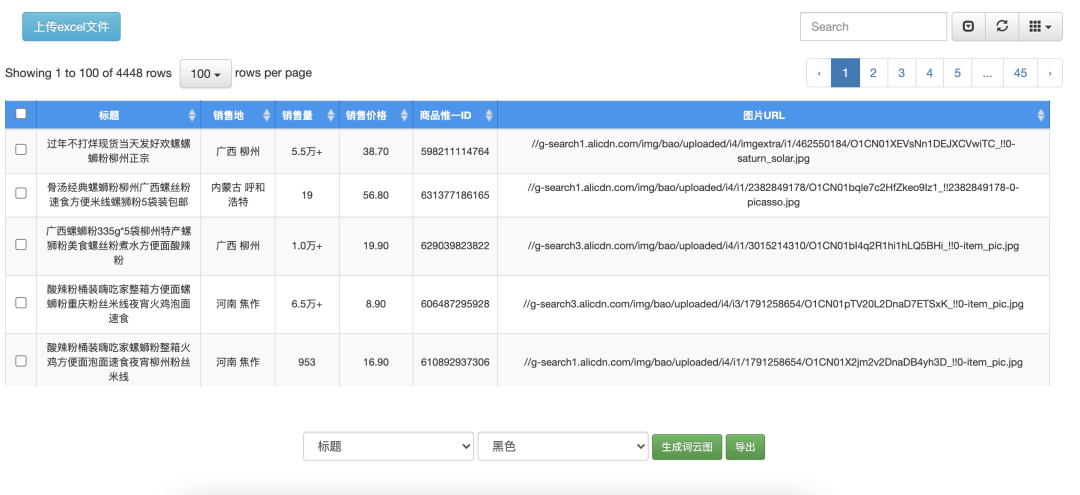
可以预览自己的excel数据,右上角提供搜索excel表功能,翻页等等。这些都是通过开源插件bootstarp-table去实现。


<style>
#img {
text-align:center;
width:100%;
margin-top: 60px;
}
img{
width: 300px;
overflow: hidden;
margin: 0 auto;
}
#img img{
width: 40%;
transition:all 2s;/*图片放大过程的时间*/
position: relative;
}
img:hover{
cursor: crosshair;
transform: scale(2.0); /*以y轴为中心旋转*/
}
</style>
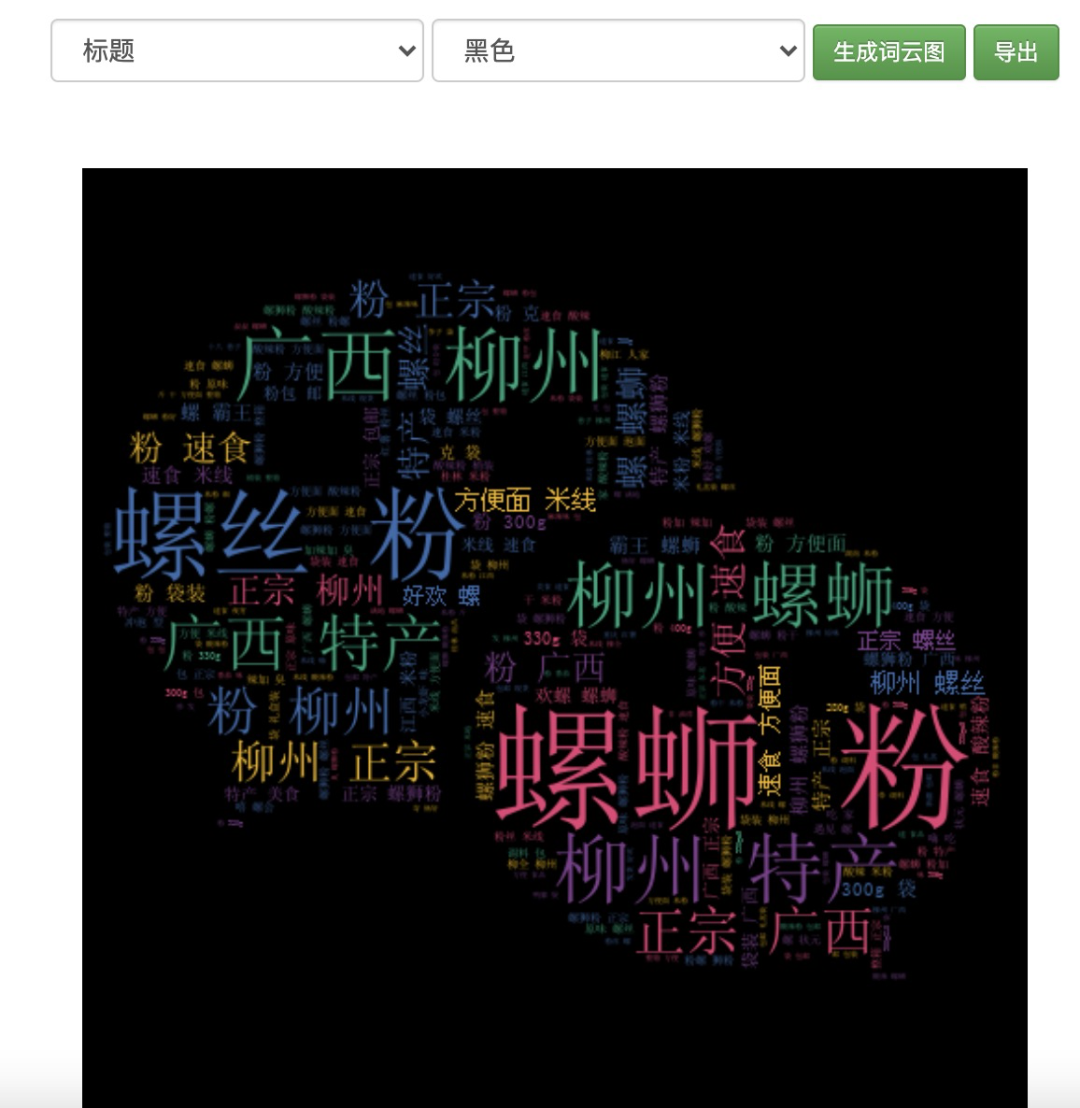
生成的词云图可以支持放大预览:鼠标放上去,自动放大。
function downloadImg(){
var img = document.getElementById('cyimg'); // 获取要下载的图片
var url = img.src; // 获取图片地址
var a = document.createElement('a'); // 创建一个a节点插入的document
var event = new MouseEvent('click') // 模拟鼠标click点击事件
a.download = 'beautifulGirl' // 设置a节点的download属性值
a.href = url; // 将图片的src赋值给a节点的href
a.dispatchEvent(event) // 触发鼠标点击事件
}
最后点击导出,可以将生成的词云图导出到本地。
02 小结
辰哥接下来会继续更新更多的可视化图,提供给大家去使用,如果对该网站有更好的建议,欢迎在下方留言或者私信辰哥。
网站也会一直放在公网,提供给大家访问,上传的excel和生成的图片都是在第二天清空(网站不提供存储,也不会记录大家的访问以及上传的数据等)
最后再次附上网站地址:https://show.chenlove.cn
相关文章推荐
- 一个可以在线制作邮票的网站
- 发现一个不错的手机在线制作电子书网站,留个记号!
- 一个在线制作图标的网站和翻译电脑术语的网站
- 又一个Wordpress主题在线制作网站-超强推荐
- 推荐一个在线制作icon的网站
- Swift - 制作一个在线流媒体音乐播放器(使用StreamingKit库)
- 一个在线预览所有原生 HTML5 表单元素效果的网站
- [置顶] 【实战】如何通过html+css+mysql+php来快速的制作动态网页(以制作一个博客网站为列)
- 用原生js制作一个动态简历(多动症简历)及在线预览部署过程
- 一个不错的正则表达式在线检验的网站
- 求一个论坛的在线人数,假设有一个论坛,其注册ID有两亿个,每个ID从登陆到退出会向一个日志文件中记下登陆时间和退出时间,要求写一个算法统计一天中论坛的用户在线分布,取样粒度为秒。
- 推荐一个在线音乐播放网站
- 外文编码-一个cms网站设计制作
- 一个能在线处理json等程序员常用功能的网站
- 使用监听器实现一个统计网站在线人数的示例
- 推荐一个免费的在线SQL Server教学网站
- 一个很好用的在线 DOC 转 PDF 网站
- 给大家推荐一个制作Loading图片的网站
- 在线Word编辑的jQuery插件时间:2010-12-29 09:15点击:122 次 【大 中 小】 在做OA或者工作流程的网站中,常常能够看到一些在线Word编辑进行文档处理的功能,这里我开发了
- 推荐3个在线制作LOGO、图标的网站
