认识JQuery和获取jQuery库并引入
2021-08-01 08:57
1831 查看
获取jQuery库并引入
一、jQuery【对javaScript对象和函数的封装】
1,jQuery是什么,有什么用处?
前端的一个小框架,就是咱对javaScript进行的封装,属于比较原生,没有vue跟reat复杂,
(1)可以访问和操作dom元素,控制页面的样式,对页面事件进行处理【就是javaScript的作用啦,毕竟jQuery是在其基础封装而来的】
(2)很方便的使用jQuery的插件【组件:插件属于对象级别的开发,即给jQuery对象添加方法】
【ps:插件跟组件区别:插件属于对象级别的开发,相当于对象的实例方法;组件属于类级别的开发,相当于类中的静态方法】
(3)与Ajax技术完美集合
二、获取jQuery库并引入:
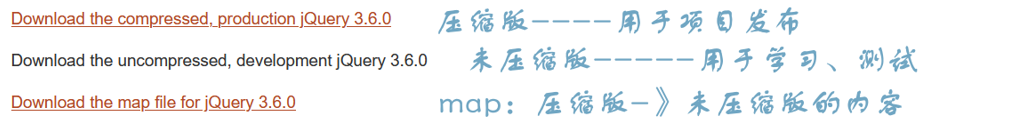
(1)获取jQuery:官网下载:https://jquery.com/


【小细节:先点击要下载的压缩版,例如点击:Download the compress,production jQuery3.6.0,
会看到一片密密麻麻的代码,然后右键,选择另存页面为即可下载】
(2)把它当做咱自己的js文件使用就行啦:
•先把官网下载的jQuery.js文件引入到自己的工程项目下(把**.js文件copy一下就可以),
•然后在自己的html文件中引入:

(3)如果想在咱自己的工程的js添加上jquery的功能,引入jquery.js的顺序要写在咱自己的js前面,因为页面加载是顺序加载的,
然后在咱自己的js文件里再器使用jquery的一些功能方法呀


相关文章推荐
- jquery-1.4.2.min.js等jquery库-----引入到eclipse工程中显示红叉,但是不影响运行----解决方法
- jQuery获取Radio元素的值
- 使用JQuery获取对象的几种方式,值得收藏!
- 如何用jquery获取input输入框中的值?
- Struts1.x下使用jquery的Ajax获取后台数据
- 解析jquery获取父窗口的元素
- Javascript/jQuery 获取地址栏URL参数的方法
- 从ajax获取的数据无法通过Jquery选择器来调用事件
- nuxt引入第三方插件的方法 比如jQuery
- jQuery获取Select选择的Text和 Value(转)
- Jquery和angularjs获取check框选中的值小技巧
- jQuery获取Select选择的Text和 Value(转)
- jquery如何获取第一个或最后一个子元素?
- jquery获取元素的值,获取当前对象的父对象等等
- Jquery 获取指定 table下 所有 type='text' 的 input
- jquery中获取复选框的值
- Jquery 获取tr并更改td内容
- jquery获取内容
- Jquery 多选全选/取消 选项卡切换 获取选中的值
- [ 前端 ] JQuery 图片放大与获取鼠标!
