HTML通过表单实现酒店筛选功能
2021-06-06 04:12
1096 查看

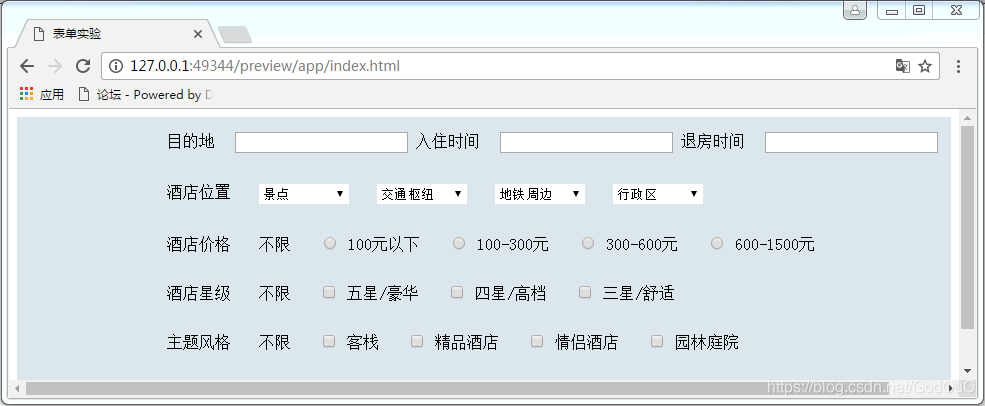
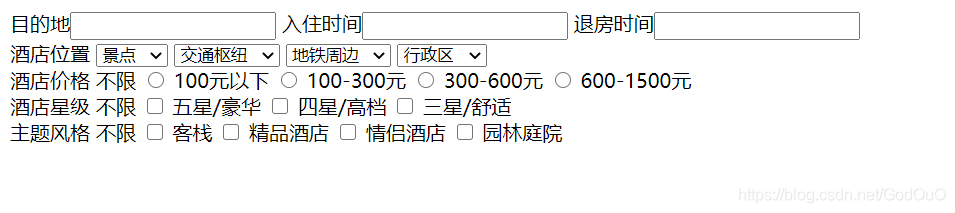
<!doctype html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html:charset=utf-8"/> <title>通过表单实现酒店筛选</title> <link rel="stylesheet" href="1-1.css"> </head> <body> <div class="mr-content"> <div class="mr-container"> <form> <div class="mr-line"> <span>目的地</span><input type="text"> <span>入住时间</span><input type="text"> <span>退房时间</span><input type="text"> </div> <div class="mr-line"> <span>酒店位置</span> <select> <option selected>景点1</option> <option selected>景点2</option> <option selected>景点3</option> <option selected>景点</option> </select> <select> <option selected>交通枢纽1</option> <option selected>交通枢纽2</option> <option selected>交通枢纽3</option> <option selected>交通枢纽</option> </select> <select> <option selected>地铁周边1</option> <option selected>地铁周边2</option> <option selected>地铁周边3</option> <option selected>地铁周边</option> </select> <select> <option selected>行政区1</option> <option selected>行政区2</option> <option selected>行政区3</option> <option selected>行政区</option> </select> </div> <div class="mr-line"> <span>酒店价格</span> <span>不限</span> <input type="radio"> <span>100元以下</span> <input type="radio"> <span>100-300元</span> <input type="radio"> <span>300-600元</span> <input type="radio"> <span>600-1500元</span> </div> <div class="mr-line"> <span>酒店星级</span> <span>不限</span> <input type="checkbox"> <span>五星/豪华</span> <input type="checkbox"> <span>四星/高档</span> <input type="checkbox"> <span>三星/舒适</span> </div> <div class="me-line"> <span>主题风格</span> <span>不限</span> <input type="checkbox"> <span>客栈</span> <input type="checkbox"> <span>精品酒店</span> <input type="checkbox"> <span>情侣酒店</span> <input type="checkbox"> <span>园林庭院</span> </div> </form> </div> </body> </html>

以上就是HTML通过表单实现酒店筛选功能的详细内容,更多关于html酒店筛选的资料请关注脚本之家其它相关文章!
相关文章推荐
- java通过模拟post方式提交表单实现图片上传功能实例
- Laravel小项目之第4节 Laravel-通过表单实现新增及操作状态提示功能
- 通过js实现筛选功能
- html表单结合php实现上传文件功能并且监控文件上传的进度
- java模拟表单上传文件,java通过模拟post方式提交表单实现图片上传功能实例
- html表单配合php实现一些简单功能的例子
- 通过对PHP语言的学习,应该知道它是基于函数的一款HTML脚本语言。庞大的函数库支持着PHP语言功能的实现。下面我们为大家介绍有关PHP函数isset()与empty()的相关用法。
- 分页功能实现之通过ajax实现表单内容刷新
- 使用jquery.form.js 进行表单提交,通过回调函数实现页面互动功能。
- html表单配合php实现一些简单功能的例子
- 简单实现部分HTML表单校验功能
- 通过html和cgi实现拍照显示功能
- 详解wordpress通过自定义分类法实现筛选功能
- js实现动态生成表单,通过+=方式把将html标签放入变量当中。
- 通过html和cgi实现拍照显示功能
- JSP 通过cookie实现表单记住账户密码自动填充功能
- 在页面中,我们经常看到,一个button按钮,如果属标点击,就会触发一个窗口的显示,如果二次点击并可以隐藏,那么如何通过JAVA配合html来实现这一功能呢?
- Excel通过VBA实现筛选多选功能
- 如何通过动态生成Html灵活实现DataGrid分类统计的界面显示功能 activeandbadboy [原作]
- 通过html和cgi实现拍照显示功能
