HTML+CSS+JavaScript实现旅游网站官网(更新中)
2021-06-05 23:52
1271 查看
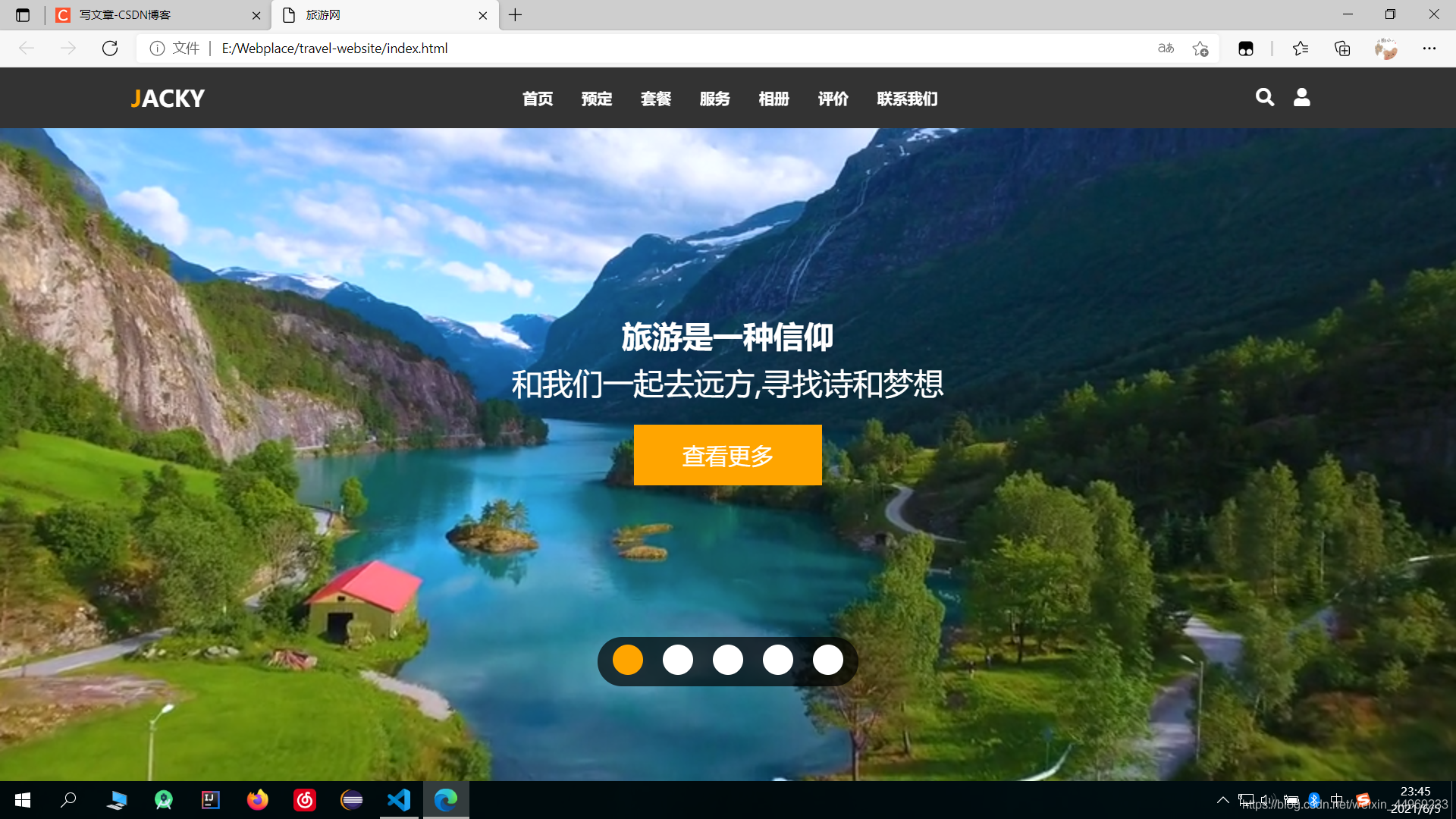
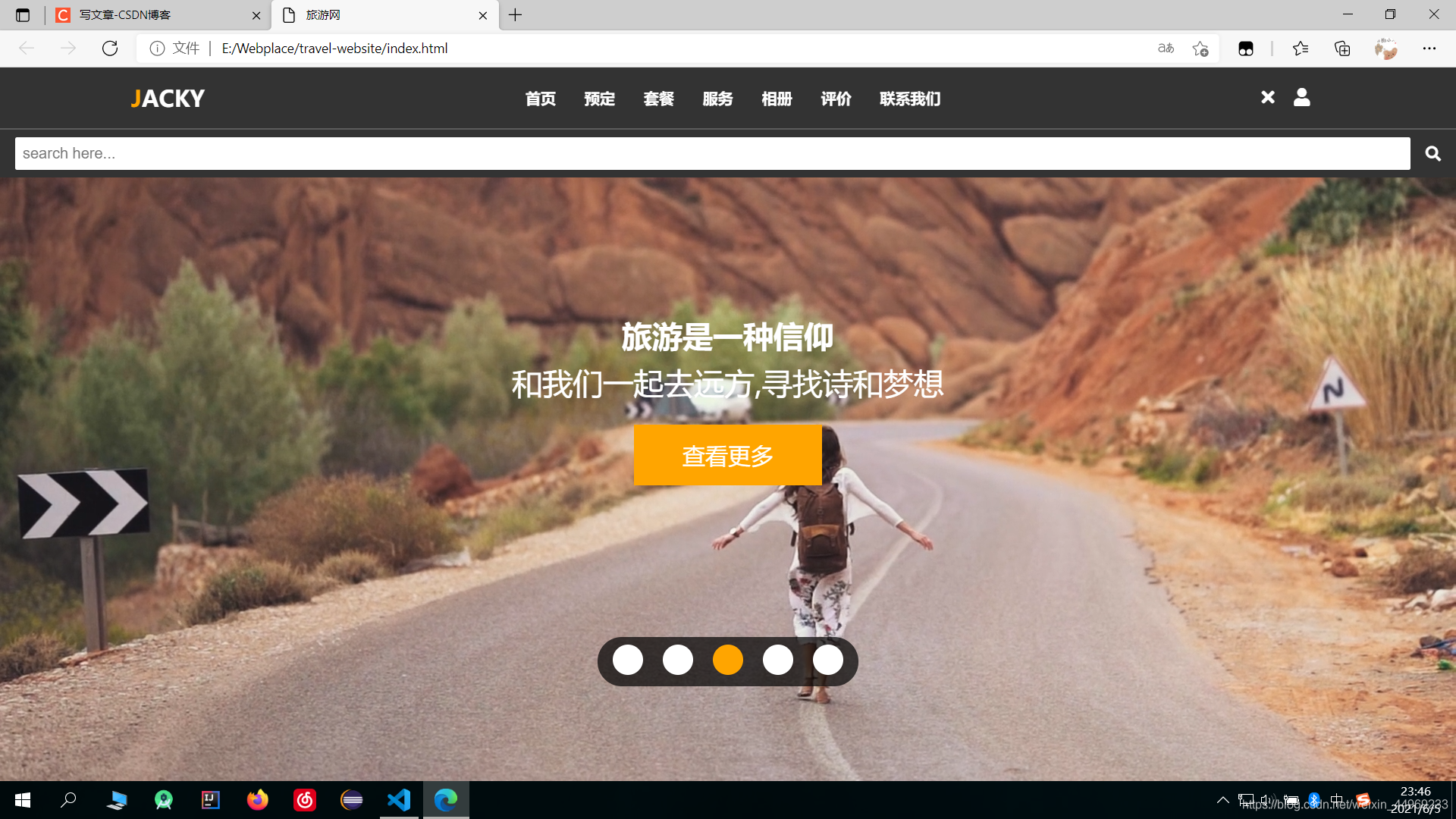
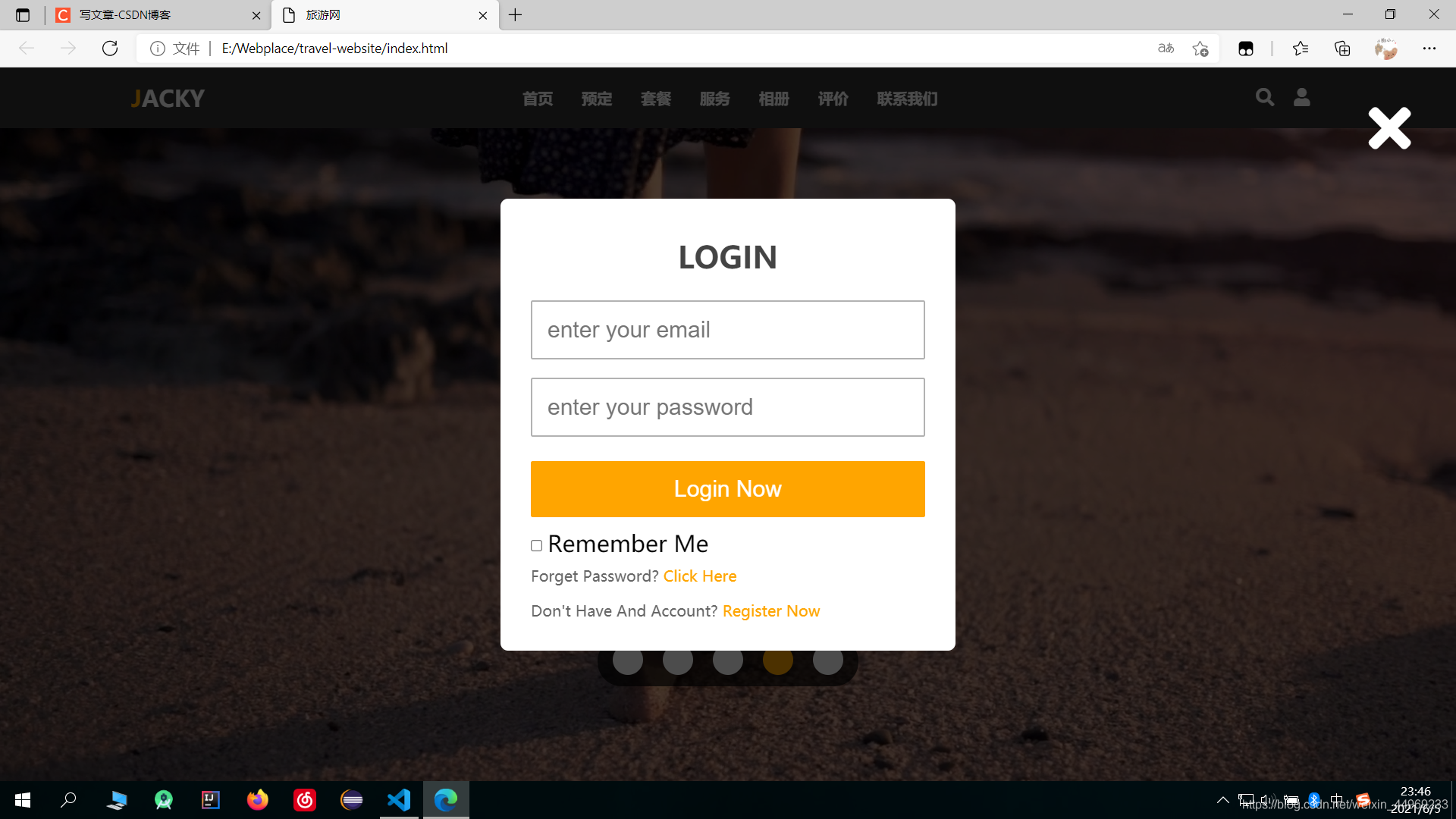
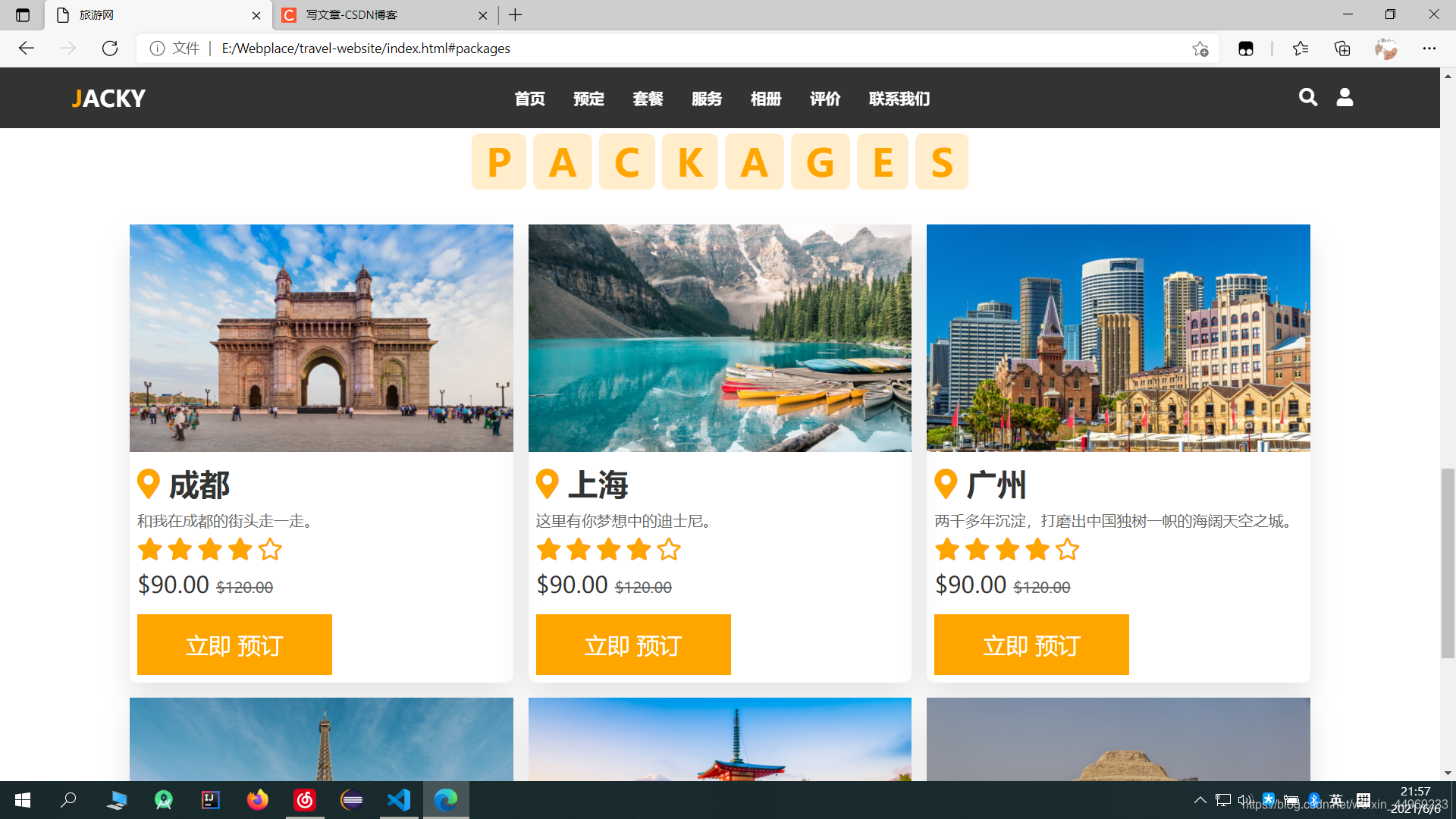
效果如图
2021.6.5
首页



html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>旅游网</title> <link rel="stylesheet" href="./style.css"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css"> </head> <body> <!-- 头部 --> <header> <a href="#" class="logo"><span>J</span>acky</a> <nav class="navbar"> <a href="#home">首页</a> <a href="#book">预定</a> <a href="#packages">套餐</a> <a href="#services">服务</a> <a href="#gallery">相册</a> <a href="#review">评价</a> <a href="#contact">联系我们</a> </nav> <!-- 图标 --> <div class="icons"> <i class="fas fa-search" id="search-btn"></i> <i class="fas fa-user" id="login-btn"></i> </div> <!-- 搜索框 --> <form action="" class="search-bar-container"> <input type="search" id="search-bar" placeholder="search here..."> <label for="search-bar" class="fas fa-search"></label> </form> </header> <!-- 登录表单 --> <div class="login-form-container"> <i class="fas fa-times" id="form-close"></i> <form action=""> <h3>login</h3> <input type="email" class="box" placeholder="enter your email"> <input type="password" class="box" placeholder="enter your password"> <input type="submit" value="login now" class="btn"> <input type="checkbox" id="remember"> <label for="remember">remember me</label> <p>forget password? <a href="#">click here</a></p> <p>don't have and account? <a href="#">register now</a></p> </form> </div> <!-- 首页视频banner区 --> <section class="home" id="home"> <div class="content"> <h3>旅游是一种信仰</h3> <p>和我们一起去远方,寻找诗和梦想</p> <a href="#" class="btn">查看更多</a> </div> <div class="controls"> <span class="vid-btn active" data-src="images/vid-1.mp4"></span> <span class="vid-btn" data-src="./images/vid-2.mp4"></span> <span class="vid-btn" data-src="images/vid-3.mp4"></span> <span class="vid-btn" data-src="images/vid-4.mp4"></span> <span class="vid-btn" data-src="images/vid-5.mp4"></span> </div> <div class="video-container"> <video src="images/vid-1.mp4" id="video-slider" loop autoplay muted></video> </div> </section> <script src="./script.js"></script> </body> </html>
css
*{
margin:0;
padding:0;
box-sizing: border-box;
text-transform: capitalize;
outline: none;
border:none;
text-decoration: none;
transition: all .2s linear;
}
/* 导航栏 */
header{
position: fixed;
top:0;
left: 0;
right:0;
background:#333;
z-index: 1000;
display: flex;
align-items: center;
justify-content: space-between;
padding:1rem 9%;
}
header .logo span{
color: #ffa500;
}
header .logo{
font-size: 1.5rem;
font-weight: bolder;
color:#fff;
text-transform: uppercase;
}
header .navbar a{
color:#fff;
font-size: 1rem;
font-weight: bold;
margin:0 .8rem;
}
header .navbar a:hover{
color:#ffa500;
}
header .icons i{
font-size: 1.2rem;
color:#fff;
cursor: pointer;
margin-right: 1rem;
}
header .icons i:hover{
color:#ffa500;
}
/* 搜索框 */
header .search-bar-container{
position: absolute;
top:-150%; left: 0; right:0;
padding: 0.5em 1rem;
background:#333;
border-top: .1rem solid rgba(255,255,255,.2);
display: flex;
align-items: center;
z-index: 1001;
}
header .search-bar-container.active{
top:100%;
}
header .search-bar-container #search-bar{
width:100%;
padding:.5rem;
text-transform: none;
color:#333;
font-size: 1rem;
}
header .search-bar-container label{
color:#fff;
cursor: pointer;
font-size: 1rem;
margin-left: 1rem;
}
header .search-bar-container label:hover{
color:#ffa500;
}
/* 登录表单 */
.login-form-container{
position: fixed;
top:-120%; left: 0;
z-index: 10000;
min-height: 100vh;
width:100%;
background:rgba(0,0,0,.7);
display: flex;
align-items: center;
justify-content: center;
}
.login-form-container.active{
top:0;
}
.login-form-container form{
margin:2rem;
padding:1.5rem 2rem;
border-radius: .5rem;
background:#fff;
width:30rem;
}
.login-form-container form h3{
font-size: 2rem;
color:#444;
text-transform: uppercase;
text-align: center;
padding:1rem 0;
}
.login-form-container form .box{
width:100%;
padding:1rem;
font-size: 1.5rem;
color:#333;
margin:.6rem 0;
border:.1rem solid rgba(0,0,0,.3);
text-transform: none;
}
.login-form-container form .box:focus{
border-color: #ffa500;
}
.login-form-container form #remember{
margin-top: 1.5rem;
}
.login-form-container form label{
font-size: 1.5rem;
}
.login-form-container form .btn{
display: block;
width:100%;
}
.login-form-container form p{
padding:.5rem 0;
font-size: 1.0rem;
color:#666;
}
.login-form-container form p a{
color:#ffa500;
}
.login-form-container form p a:hover{
color:#333;
text-decoration: underline;
}
.login-form-container #form-close{
position: absolute;
top:2rem; right:3rem;
font-size: 4rem;
color:#fff;
cursor: pointer;
}
.btn{
display: inline-block;
margin-top: 1rem;
background:#ffa500;
color:#fff;
padding:.8rem 3rem;
border:.2rem solid #ffa500;
cursor: pointer;
font-size: 1.5rem;
}
.btn:hover{
background:rgba(255, 165, 0,.2);
color:#ffa500;
}
/* 主页的视频播放区 */
.home{
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
z-index: 0;
}
.home .content{
text-align: center;
}
.home .content h3{
font-size: 2rem;
color:#fff;
text-transform: uppercase;
text-shadow: 0 .3rem .5rem rgba(0,0,0,.1);
}
.home .content p{
font-size: 2rem;
color:#fff;
padding:.5rem 0;
}
.home .video-container video{
position: absolute;
top:0; left: 0;
z-index: -1;
height: 100%;
width:100%;
object-fit: cover;
}
.home .controls{
padding:0.5rem;
border-radius: 4rem;
background:rgba(0,0,0,.7);
position: relative;
top:10rem;
}
.home .controls .vid-btn{
height:2rem;
width:2rem;
display: inline-block;
border-radius: 50%;
background:#fff;
cursor: pointer;
margin:0 .5rem;
}
.home .controls .vid-btn.active{
background:#ffa500;
}
js
let searchBtn = document.querySelector('#search-btn');
let searchBar = document.querySelector('.search-bar-container');
let formBtn = document.querySelector('#login-btn');
let loginForm = document.querySelector('.login-form-container');
let formClose = document.querySelector('#form-close');
let videoBtn = document.querySelectorAll('.vid-btn');
window.onscroll = () =>{
searchBtn.classList.remove('fa-times');
searchBar.classList.remove('active');
loginForm.classList.remove('active');
}
searchBtn.addEventListener('click', () =>{
searchBtn.classList.toggle('fa-times');
searchBar.classList.toggle('active');
});
formBtn.addEventListener('click', () =>{
loginForm.classList.add('active');
});
formClose.addEventListener('click', () =>{
loginForm.classList.remove('active');
});
videoBtn.forEach(btn =>{
btn.addEventListener('click', ()=>{
document.querySelector('.controls .active').classList.remove('active');
btn.classList.add('active');
let src = btn.getAttribute('data-src');
document.querySelector('#video-slider').src = src;
});
});
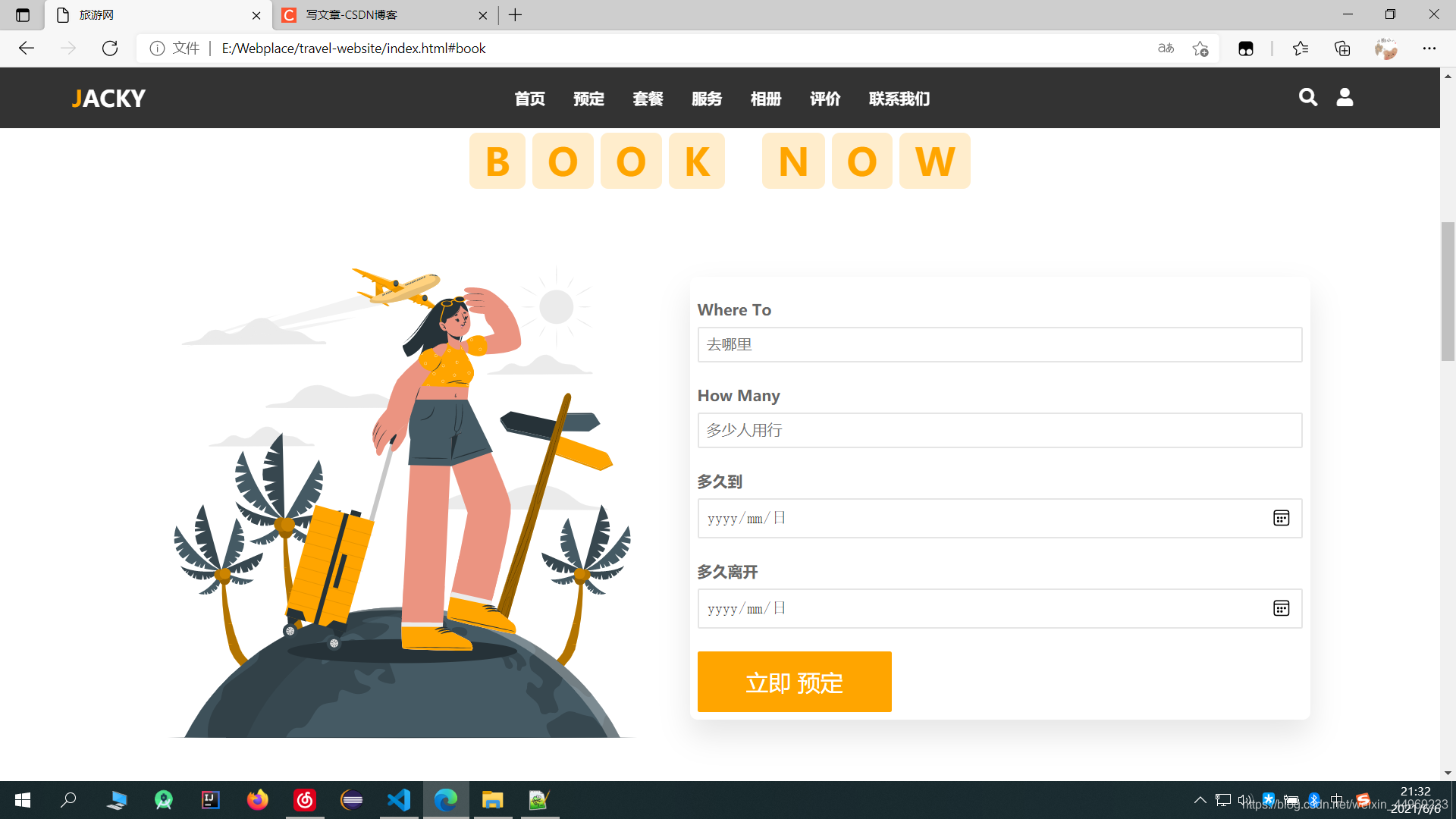
2021.6.6
新增预定页面和套餐页面



<!-- 预订部分 --> <section class="book" id="book"> <h1 class="heading"> <span>b</span> <span>o</span> <span>o</span> <span>k</span> <span class="space"></span> <span>n</span> <span>o</span> <span>w</span> </h1> <div class="row"> <div class="image"> <img src="images/book-img.svg" alt=""> </div> <form action=""> <div class="inputBox"> <h3>where to</h3> <input type="text" placeholder="去哪里"> </div> <div class="inputBox"> <h3>how many</h3> <input type="number" placeholder="多少人用行"> </div> <div class="inputBox"> <h3>多久到</h3> <input type="date"> </div> <div class="inputBox"> <h3>多久离开</h3> <input type="date"> </div> <input type="submit" class="btn" value="立即 预定"> </form> </div> </section> <!-- 套餐部分 --> <section class="packages" id="packages"> <h1 class="heading"> <span>p</span> <span>a</span> <span>c</span> <span>k</span> <span>a</span> <span>g</span> <span>e</span> <span>s</span> </h1> <div class="box-container"> <div class="box"> <img src="images/p-1.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 成都 </h3> <p>和我在成都的街头走一走。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> <div class="box"> <img src="images/p-2.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 上海 </h3> <p>这里有你梦想中的迪士尼。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> <div class="box"> <img src="images/p-3.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 广州 </h3> <p>两千多年沉淀,打磨出中国独树一帜的海阔天空之城。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> <div class="box"> <img src="images/p-4.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 深圳 </h3> <p>有钱人的天堂.创业者向往的城市。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> <div class="box"> <img src="images/p-5.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 北京 </h3> <p>北京你爱来不来。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> <div class="box"> <img src="images/p-6.jpg" alt=""> <div class="content"> <h3> <i class="fas fa-map-marker-alt"></i> 武汉 </h3> <p style="font-size: 0.75rem;">武汉的樱花有如我和你初见时的阳光只是多了一些忧愁。</p> <div class="stars"> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="fas fa-star"></i> <i class="far fa-star"></i> </div> <div class="price"> $90.00 <span>$120.00</span> </div> <a href="#" class="btn">立即 预订</a> </div> </div> </div> </section> <script src="./script.js"></script> </body> </html>
css
/* 复用的标题样式 */
.heading{
text-align: center;
padding:2.5rem 0
}
.heading span{
font-size: 2.5rem;
background:rgba(255, 165, 0,.2);
color:#ffa500;
border-radius: .5rem;
padding:.2rem 1rem;
}
.heading span.space{
background:none;
}
section{
padding:2rem 9%;
}
/* 预定部分 */
.book .row{
display: flex;
flex-wrap: wrap;
gap:1rem;
align-items: center;
}
.book .row .image{
flex-grow: 1;
flex-basis: 15rem;
}
.book .row .image img{
width:100%;
}
.book .row form{
flex-grow: 1;
flex-basis: 20rem;
padding:.5rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border-radius: .5rem;
}
.book .row form .inputBox{
padding:.5rem 0;
}
.book .row form .inputBox input{
width:100%;
padding:.5rem;
border:.1rem solid rgba(0,0,0,.1);
font-size: 1rem;
color:#333;
text-transform: none;
}
.book .row form .inputBox h3{
font-size: 1rem;
padding:.5rem 0;
color:#666;
}
/* 套餐部分 */
.packages .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.packages .box-container .box{
flex:1 1 25rem;
border-radius: .5rem;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
}
.packages .box-container .box img{
height: 15rem;
width:100%;
background-size: contain;
}
.packages .box-container .box .content{
padding:0.5rem;
}
.packages .box-container .box .content h3{
font-size:2rem;
color:#333;
}
.packages .box-container .box .content h3 i{
color:#ffa500;
}
.packages .box-container .box .content p{
font-size:1rem;
color:#666;
padding:0.5rem 0;
}
.packages .box-container .box .content .stars i{
font-size:1.5rem;
color:#ffa500;
}
.packages .box-container .box .content .price{
font-size: 1.5rem;
color:#333;
padding-top: 0.5rem;
}
.packages .box-container .box .content .price span{
color:#666;
font-size: 1rem;
text-decoration: line-through;
}
2021.6.7
新增服务和相册页面
<!-- 服务部分 --> <section class="services" id="services"> <h1 class="heading"> <span>s</span> <span>e</span> <span>r< 273ae ;/span> <span>v</span> <span>i</span> <span>c</span> <span>e</span> <span>s</span> </h1> <div class="box-container"> <div class="box"> <i class="fas fa-hotel"></i> <h3>affordable hotels</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> <div class="box"> <i class="fas fa-utensils"></i> <h3>food and drinks</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> <div class="box"> <i class="fas fa-bullhorn"></i> <h3>safty guide</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> <div class="box"> <i class="fas fa-globe-asia"></i> <h3>around the world</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> <div class="box"> <i class="fas fa-plane"></i> <h3>fastest travel</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> <div class="box"> <i class="fas fa-hiking"></i> <h3>adventures</h3> <p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p> </div> </div> </section> <!-- 相册部分 --> <section class="gallery" id="gallery"> <h1 class="heading"> <span>g</span> <span>a</span> <span>l</span> <span>l</span> <span>e</span> <span>r</span> <span>y</span> </h1> <div class="box-container"> <div class="box"> <img src="images/g-1.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-2.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-3.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-4.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-5.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-6.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-7.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-8.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> <div class="box"> <img src="images/g-9.jpg" alt=""> <div class="content"> <h3>美丽景色</h3> <p>这是你梦中向往的地方</p> <a href="#" class="btn">查看 更多</a> </div> </div> </div> </section>
css
/* 服务部分 */
.services .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.services .box-container .box{
flex: 1 1 20rem;
border-radius: .5rem;
padding: 1rem;
text-align: center;
}
.services .box-container .box i{
padding:0.5rem;
font-size: 2.5rem;
color:#ffa500;
}
.services .box-container .box h3{
font-size: 1.5rem;
color:#333;
}
.services .box-container .box p{
font-size: 1rem;
color:#666;
padding:0.5rem 0;
}
.services .box-container .box:hover{
box-shadow: 0 0.5rem 1rem rgba(0,0,0,.1);
}
/* 相册部分 */
.gallery .box-container{
display: flex;
flex-wrap: wrap;
gap:1rem;
}
.gallery .box-container .box{
overflow: hidden;
box-shadow: 0 1rem 2rem rgba(0,0,0,.1);
border:1rem solid #fff;
border-radius: .5rem;
flex:1 1 20rem;
height: 15rem;
position: relative;
}
.gallery .box-container .box img{
height: 100%;
width:100%;
object-fit: cover;
}
.gallery .box-container .box .content{
position: absolute;
top:-100%; left:0;
height: 100%;
width:100%;
text-align: center;
background:rgba(0,0,0,.7);
padding:1rem;
padding-top: 2.5rem;
}
.gallery .box-container .box:hover .content{
top:0;
}
.gallery .box-container .box .content h3{
font-size: 1.5rem;
color:#ffa500;
}
.gallery .box-container .box .content p{
font-size: 1rem;
color:#eee;
padding:.5rem 0;
}
相关文章推荐
- 购书网站前端实现(HTML+CSS+JavaScript)
- 一些学习前端的网站(html&css&javascript等)持续更新。。。
- javascript+css+html实现弹出层
- jsbeautifier + JScript.NET/JavaScript 编程实现 JavaScript、HTML、CSS 代码格式化脚本命令行工具 并集成到 EditPlus
- javascript+xml+xmlHttp 实现远程自动更新网站ACCESS数据
- 初识网站前端--用简单的HTML+CSS+js实现的选项卡切换效果
- HTML+CSS+JavaScript实现点击大于,小于号切换图片
- html css javascript asp 实现combobox 类google智能提示
- 实现Javascript/css与HTML的分离
- [HTML+CSS]实现个小目标,比如1:1复制刀塔2官网
- 基于HTML5+CSS3的旅游网站设计与实现
- HTML+CSS+JavaScript实现图片3D展览的示例代码
- HTML静态页面项目:英雄联盟官网网站 的实现
- html+css+javascript实现列表循环滚动
- JavaScript网站设计实践(五)编写photos.html页面,实现点击缩略图显示大图的效果
- JavaScript、CSS、HTML 实现用户注册页面与信息校验
- web前端新手向HTML+CSS+JavaScript实现列表的增删查改【施工中】
- 【web小游戏】HTML+CSS+JavaScript实现2048
- DIV+CSS实现旅游网站首页
- 前端纯js(html+css+jquery+ajax)实现网站页面获取后端数据并进行条件筛选功能
