bootstrap 双层模态窗关闭问题
2021-05-21 13:24
716 查看
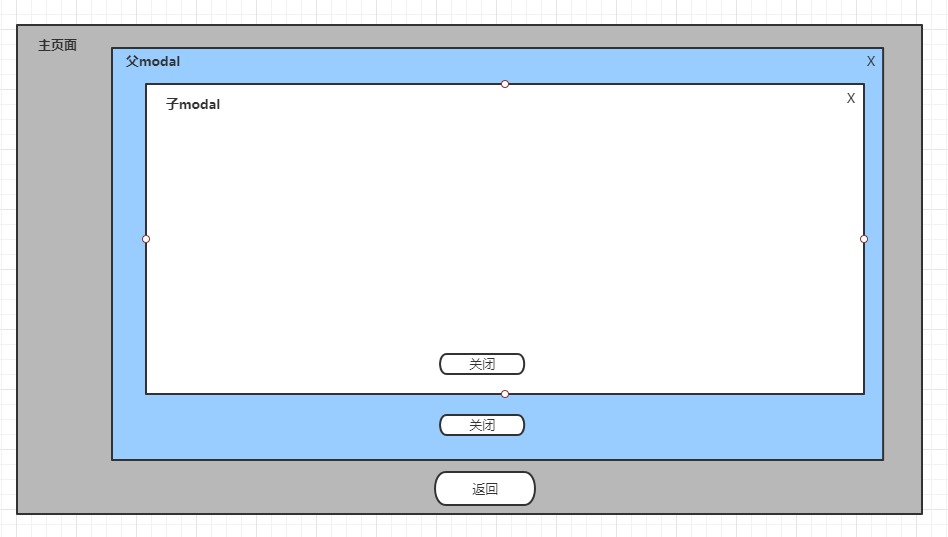
一、页面概况

二、问题点
- 点击modal “关闭”按钮后,父modal“关闭”按钮失效
- 点击modal 右上角“X”后,父modal会一同关闭
三、解决方法
重写子modal的hide 触发事件 hide.bs.modal
// modal所在的html 的<body>标签前面加上 $(function(){ $('#myModal').on('hide.bs.modal', function (e) { $("#myModal .modal-body").empty(); }); });子modal “关闭”按钮和右上角“X” 点击都添加onclick方法
<!-- modal 右上角的“X” 添加onclick触发事件的方法 --> <div class="modal fade" id="myModal" tabindex="-1" data-backdrop="static" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog modal-lg" role="document" style="width:80%"> <div class="modal-content <div class="modal-header"> <button type="button" class="close" onclick="calloff()" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">标题</h4> </div> <div class="modal-body" id="myModalBody"></div> </div> </div> </div>
//onclick 方法的具体实现,右上角的“X”和“关闭”按钮均调用这个 calloff:function(){ $("#myModal").modal("hide"); }父modal一般方式实现即可
相关文章推荐
- 解决Bootstrap模态窗口Modal中使用Kindeditor或UEditor编辑器 点击关闭弹窗 出现第二次无法加载的问题
- BootStrap 模态框禁用空白处点击关闭问题
- bootstrap模态框点击关闭问题
- bootstrap下使用模态框,在模态框内输入框中回车时,模态框自动关闭的问题及解决方法
- bootstrap中多个模态框无法关闭的问题
- bootStrap的模态框form表单问题
- bootstrap模态框关闭后清除模态框的数据方法
- BootStrap 模态框禁用空白处点击关闭
- bootstrap中模态框打开关闭后无法再次打开
- bootstrap 模态框怎么去设置点击保存后关闭模态框
- 阻止Bootstrap 模态框点击背景空白处自动关闭
- Bootstrap3 多个模态对话框无法显示的问题
- BootStrap 模态框禁用空白处点击关闭
- Bootstrap 模态框在用户点击背景空白处时会自动关闭
- 解决Bootstrap 模态对话框只加载一次请求数据问题
- BootStrap模态框闪退问题
- 解决bootstrap中模态框显示后页面抖动的问题
- Bootstrap 模态框 禁止点击空白关闭模态框事件
- bootstrap禁用点击空白处关闭模态框
- 解决jquery-ui-autocomplete选择列表被Bootstrap模态窗遮挡的问题
