ios UIScrollView在视图最上面的时候存在空隙的解决方法教程
2021-05-19 17:58
1311 查看
目录
#前言
这段时间一直在学习英语,所以没时间写文章,学习英语帮助还挺大的,现在看编译器错误不用翻译软件也能有兴趣看完了,简单的能直接看懂.今天要给公司的app的首页重做,因为这个是以后的工作,这2天干活快,就提前把以前程序员首页重做了一下.发现在xib中滚动视图UIScrollView如果放在最上面的话,一定在statusBar下面出现.所以不得不借助代码计算状态栏高度来解决这个问题
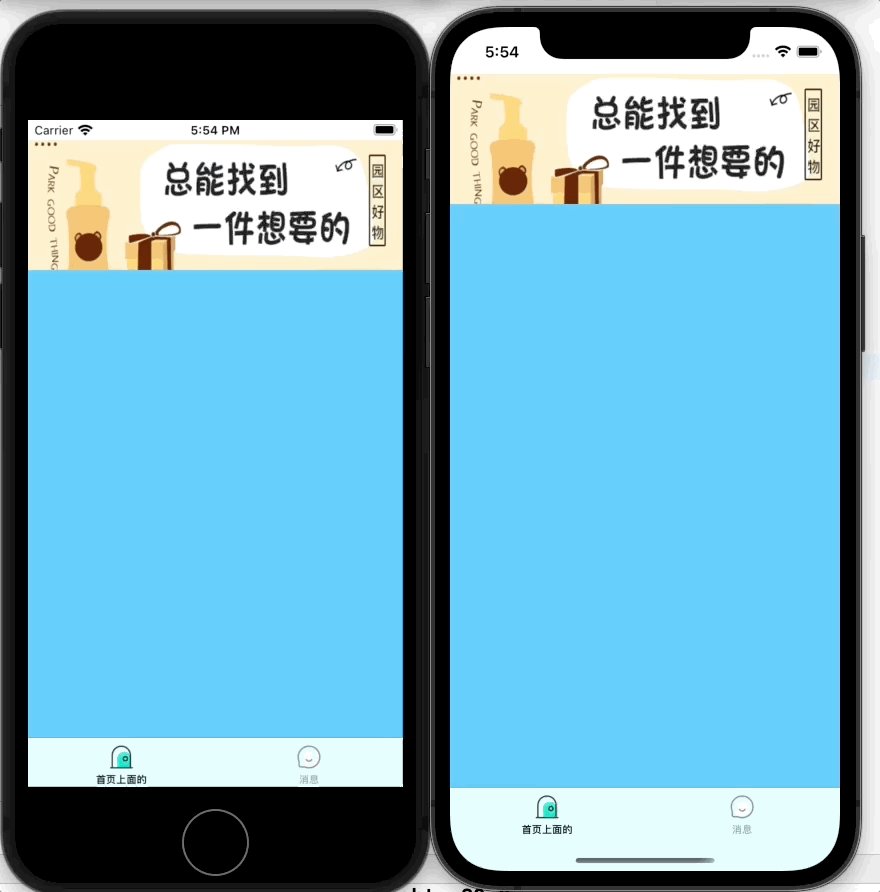
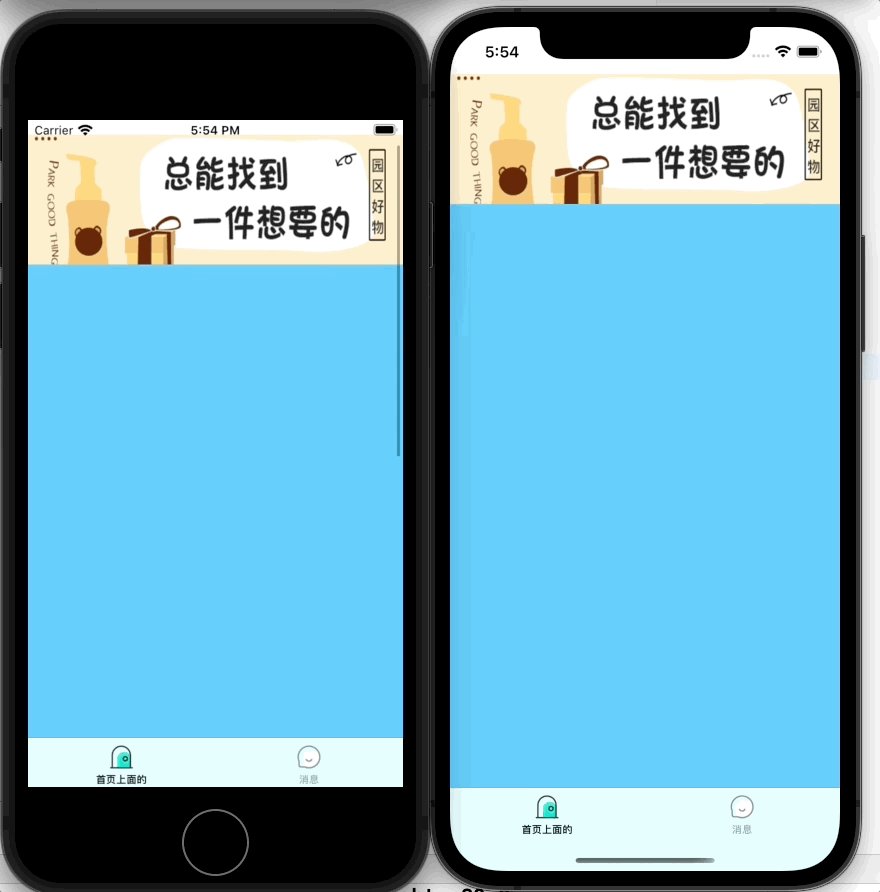
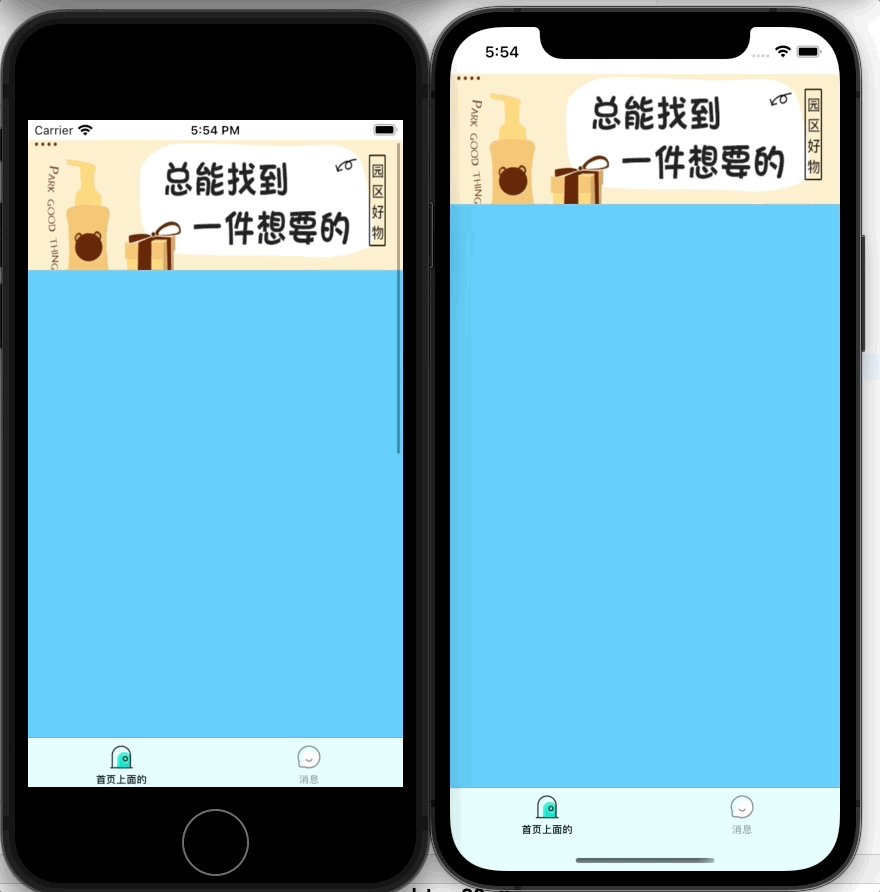
先看一下不移动状态栏直接让滚动视图在在最上面的错误结果,分别展示普通屏幕和带刘海屏的:

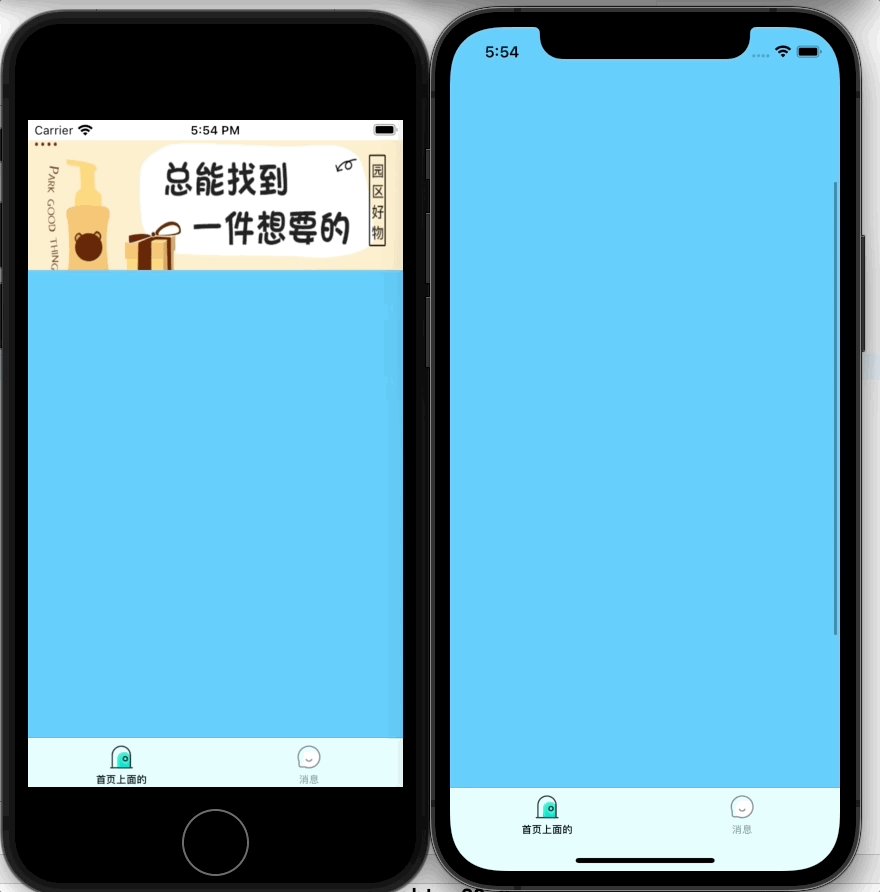
看一下想要的结果:

在xib中布局的时候把内容视图contentView距离滚动视图scrollView的距离连线到代码,通过代码计算出状态栏高度,然后让内容视图距离滚动视图,向上移动状态栏的高度就行了
swift 计算状态栏高度代码,这个代码比宏定义 机型选择 44:20 的要好,因为如果出现以后未来新的机型,不是44或者22,也能算出来
UIApplication.shared.statusBarFrame.height
oc计算状态栏高度代码
在这里插入代码片
[UIApplication sharedApplication].statusBarFrame.size.height
下面是swift代码中控制器加载以后设置滚动视图的
import UIKit
class HomeVC: UIViewController{
@IBOutlet weak var scrollVtop: NSLayoutConstraint!//距离的连线
override func viewDidLoad() {
super.viewDidLoad()
title = "首页上面的"
// Do any additional setup after loading the view.
//获取状态栏高度
let statusHeight = UIApplication.shared.statusBarFrame.height
print("statusHeight=",statusHeight)
scrollVtop.constant = statusHeight * -1
}
}
相关文章推荐
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
- think-queue处理延时任务事件
- BurpSuite使用——HTTP
- BlueStore checksum机制
- 一个UI测试方案的全过程,从准备到配置
- Cluster Setup - GUI Elements GUI仪表盘
- value注解读取配置文件2021年4月24日
- HTTP请求中 request payload 和 formData 区别?
- Mozilla正在修改Firefox UI,计划5月份公布新设计
- 话题|开发者提交issue向开源项目表达谢意是否合适?
- RocketMQ入门到入土(六)发消息的时候选择queue的算法有哪些?
- 从UWP项目移植到WinUI桌面版你需要做哪些事情
- ValueError:GraphDef cannot be larger than 2GB.解决办法
- 使用 IntraWeb (27) - 基本控件之 TIWAudio、TIWMPEG、TIWFlash、TIWSilverlight、TIWSilverlightVideo、TIWApplet、TIWQuickTime、TIWActiveX
- 使用 IntraWeb (39) - THttpRequest、THttpReply
- UI - [事件响应链] -响应链以及不能响应的控件什么时候抛弃事件
- 号外号外!DevUI Admin V1.0 发布啦!
- 使用响应式布局MediaQuery解决text组件在不同分辨率机型上文字显示不一致的问题
- Map 某 value 为 对象数组,转为 ArrayList 对象集合
- 同事写了一个疯狂的类构造器,我要疯了,Builder 模式都不会么?!!
