百度地图获取行政范围边界-区县级及以上范围
2021-05-12 23:41
113 查看
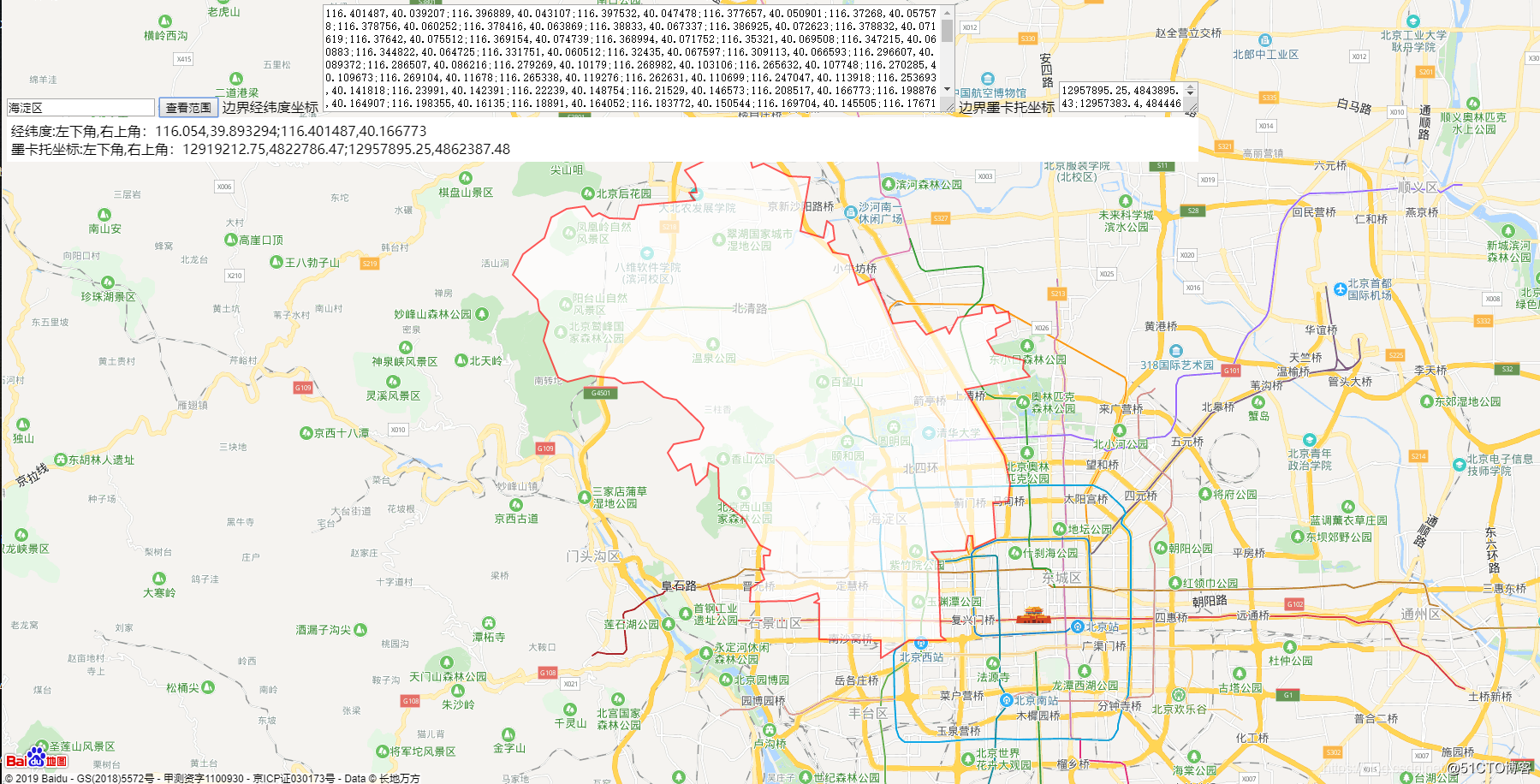
在做地图开发的时候经常需要获取行政区划的边界,下面的网页可以满足如下功能,输入城市区划名,点击查看范围即可
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
#panel{
position:absolute;
left:5px;
top:5px;
}
#result{
background: #fff;
padding:5px;
}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=1XjLLEhZhQNUzd93EjU5nOGQ"></script>
<title>添加行政区划</title>
</head>
<body>
<div id="allmap"></div>
<div id="panel">
<div>
<input type="text" id="keyword" value="海淀区"/>
<input type="button" value="查看范围" id="commitBtn"/>
边界经纬度坐标
<textarea id="pathStr"></textarea>
边界墨卡托坐标
<textarea id="pathMc"></textarea>
</div>
<div id="result">
</div>
</div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap");
map.centerAndZoom(new BMap.Point(116.403765, 39.914850), 5);
map.enableScrollWheelZoom();
var mercatorProjection = map.getMapType().getProjection();
$("#commitBtn").bind('click', function(){
getBoundary($("#keyword").val());
});
function getBoundary(city){
var bdary = new BMap.Boundary();
bdary.get(city, function(rs){ //获取行政区域
map.clearOverlays(); //清除地图覆盖物
var count = rs.boundaries.length; //行政区域的点有多少个
if (count === 0) {
alert('未能获取当前输入行政区域');
return ;
}
var pointArray = [];
for (var i = 0; i < count; i++) {
var ply = new BMap.Polygon(rs.boundaries[i], {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
map.addOverlay(ply); //添加覆盖物
pointArray = pointArray.concat(ply.getPath());
}
var pathStr = "";
var pathMc = "";
for (var i = 0; i < pointArray.length; i++) {
var mc = mercatorProjection.lngLatToPoint(pointArray[i]);
pathStr += pointArray[i].lng + "," + pointArray[i].lat + ";";
pathMc += mc.x + "," + mc.y + ";";
}
$('#pathStr').html(pathStr);
$('#pathMc').html(pathMc);
var ply = new BMap.Polygon(pointArray , {strokeWeight: 2, strokeColor: "#ff0000"}); //建立多边形覆盖物
var bounds = ply.getBounds();
var ne = bounds.getNorthEast();
var sw = bounds.getSouthWest();
var neMc = mercatorProjection.lngLatToPoint(ne);
var swMc = mercatorProjection.lngLatToPoint(sw);
var str = "经纬度:左下角,右上角:" + sw.lng + "," + sw.lat + ";" + ne.lng + "," + ne.lat
+ "<br/>墨卡托坐标:左下角,右上角:" + swMc.x + "," + swMc.y + ";" + neMc.x + "," + neMc.y;
$('#result').html(str);
console.log(bounds);
map.setViewport(pointArray); //调整视野
});
}
//getBoundary('北京');
</script>

相关文章推荐
- 百度地图获取行政范围边界
- 批量获取百度地图中的县级以上行政区域的边界数据
- 百度地图获取行政范围边界
- 从百度地图批量获取中国县级以上行政区划边界坐标
- 从百度地图批量获取中国县级以上行政区划边界坐标
- 全国各省市县级边界范围及其中心城区查询(调用百度地图)
- 从百度地图批量获取中国县级以上行政区划边界坐标
- 百度地图+谷歌地图 勾画 行政区块边界
- 百度地图画出区域并获取区域坐标范围 收藏版
- 百度地图+谷歌地图 勾画 行政区块边界
- 调用百度地图接口获取城市住宅小区边界信息
- js 百度地图 获取地图经纬度范围
- 百度地图获取范围,并计算是否在内
- 百度地图画出区域并获取区域坐标范围
- 百度地图画出区域并获取区域坐标范围
- c#获取中国三级行政区域划分(省市县)以及县级经纬度demo
- 百度地图不用手动描点获取行政区域边界
- 百度地图+谷歌地图 勾画 行政区块边界
- 百度地图不用手动描点获取行政区域边界
- 菜鸟笔记3.关于百度地图Android6.0以上权限动态获取,
