「HTML+CSS」--自定义加载动画【026】
2021-05-02 09:24
1196 查看
效果展示

Demo代码
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <section><span></span></section> </body> </html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;display: inline-block;
position: relative;
border: 20px solid;
animation: animloader 2s linear infinite alternate;}
@keyframes animloader {
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
原理详解
步骤1
使用span标签,设置
- 宽度、高度均为96px
- 边框:20px solid
效果图如下

步骤2
span圆角化
border-radius: 50%;
效果图如下

步骤3
为span添加动画
动画总共分为4帧
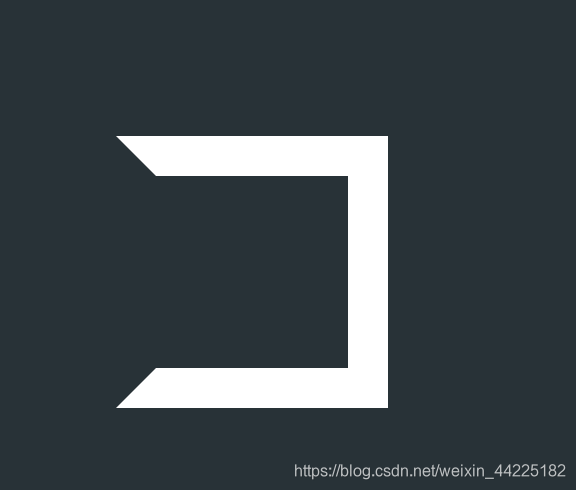
第一帧
- 上边框颜色设置为:白色 其余为透明

为了便于观察
这里给出未对span圆角化之前的视角
这样就会更好得理解每一帧的原理

第二帧
- 上+右 边框颜色设置为:白色 其余透明

未设置border-radius: 50%前的效果如下

第三帧
- 上+右+下 边框颜色设置为白色 其余为透明

未设置border-radius: 50%前的效果如下

第四帧
- 上+下+左+右 边框均为白色

未设置border-radius: 50%前的效果如下

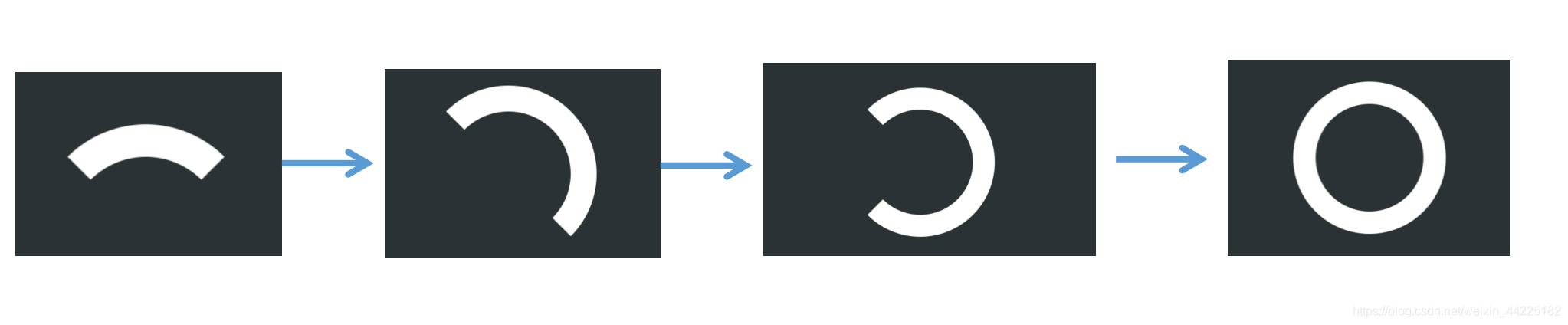
综上
变化过程就是:

代码如下
animation: animloader 2s linear infinite ;
/*动画实现*/
@keyframes animloader {
/*第一帧*/
0% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第二帧*/
33% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0) rgba(255,255,255, 0);}
/*第三帧*/
66% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 0);}
/*第四帧*/
100% { border-color: rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1) rgba(255,255,255, 1);}
}
注:这里使用了rgba函数,设置透明级别为0来实现的透明色
效果图如下

步骤4
从上面的效果中我们可 ad1 以看出
我们需要的效果是:执行完4帧后,再反向回到动画初始位置
其实也很简单
再多设置一个参数即可
设置动画为:轮流反向播放动画
animation: animloader 2s linear infinite alternate;
效果如下

注:

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

相关文章推荐
- 「HTML+CSS」--自定义加载动画【008】
- 「HTML+CSS」--自定义加载动画【040】
- 使用Animate.css和wow.js,实现各大网站常用的页面加载动画
- 自定义view-58同城数据加载动画
- html、css、js文件加载顺序及执行情况
- Liferay 加载自定义css 文件 推荐
- django加载html5 !DOCTYPE html 的css不生效
- 安卓开发之自定义动画控件BatteryView(电池加载动画)
- AngularJs 自定义ajax服务为请求添加加载动画
- 浏览器加载和渲染html的顺序-css渲染效率的探究
- 关于html,css,js三者的加载顺序问题
- ios 加载本地html css文件 ps:css和html必须在同一文件夹下面
- HTML和CSS高级指南整理翻译(08) 一 过渡与动画
- Android之使用帧动画实现自定义loading加载布局
- 「HTML+CSS」--自定义按钮样式【002】
- 自定义动画(仿Win10加载动画)
- Android上拉刷新下拉加载XRefreshView集成以及自定义GIF动画
- 自定义JS中的加载等待动画loading
- CSS正在加载动画
- HTML加载CSS文件
