「HTML+CSS」--自定义加载动画【022】
2021-05-01 13:13
986 查看
前言
Hello!小伙伴!
首先非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~
哈哈 自我介绍一下
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
日常分享:微信公众号【海轰Pro】记录生活、学习点滴,分享一些源代码或者学习资料,欢迎关注~
效果展示

Demo代码
HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <section><span></span></section> </body> </html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
border: 2px solid red;
}
span {
width : 96px;
height: 96px;
border-radius: 50%;display: inline-block;
position: relative;
border-top: 10px solid white;
border-right: 10px solid transparent;
animation: rotation 2s linear infinite;
}
span::after{
content: '';
position: absolute;
left: 0;
top: 0;
width : 96px;
height: 96px;
border-radius: 50%;border-bottom:10px solid red;border-left:10px solid transparent;}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
原理详解
步骤1
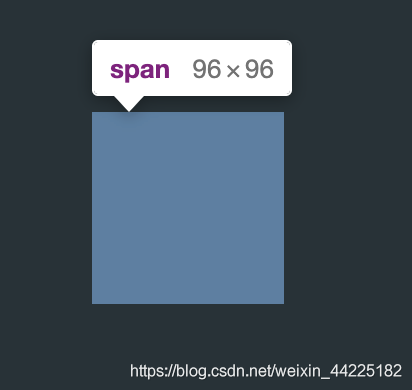
设置span标签
- 宽度、高度均为96px
width : 96px; height: 96px;
效果图如下

span此时是没有显示出来的
因为没有设置颜色

步骤2
span上边框设置为
- 10px solid 白色
效果图如下

步骤3
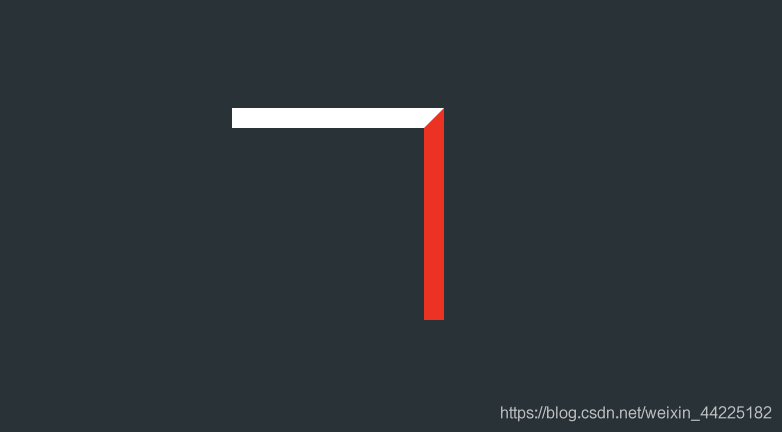
span右边框设置为
- 10px solid 透明色
效果图如下

为什么再设置右边框就会变成这样了呢?
这里如果设置右边框的颜色为红色
根据下图就可以知道上图是怎么来的了(用透明色替换下图中红色)

步骤4
设置span::after
- 绝对定位 left:0 top:0
- 宽度、高度均为96px
效果图如下

因为没有为span::after设置背景色
视觉上就没有显示出来
实际是存在的

这里用紫色表示一下span::after
就可以观察到了

步骤5
设置span::after,使得下边框为10px solid 红色
border-bottom:10px solid red;
效果图如下

步骤6
再设置span::after左边框:10px solid 透明
border-left:10px solid transparent;
效果图如下

注:红色部分的生成方法其实与白色部分完全相同。
步骤7
< 56c p>span、span::after圆角化border-radius: 50%;
效果图如下

步骤8
为span添加动画
- 顺时针旋转(0-360度) 2s 无限循环
animation: rotation 2s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg) }
}
效果图如下

结语
学习来源:
文章仅作为学习笔记,记录从0到1的一个过程。希望对您有所帮助,如有错误欢迎小伙伴指正~
我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
写作不易,「点赞」+「收藏」+「转发」
谢谢支持❤️

相关文章推荐
- 「HTML+CSS」--自定义加载动画【024】
- 「HTML+CSS」--自定义加载动画【025】
- 「HTML+CSS」--自定义加载动画【026】
- 「HTML+CSS」--自定义加载动画【028】
- 「HTML+CSS」--自定义加载动画【008】
- 「HTML+CSS」--自定义加载动画【040】
- 纯CSS预加载动画效果
- APP在加载外部html时选择加载本地的js、css、img等资源文件(下:iOS篇)<转载>
- html+css实现自定义图片上传按钮
- 自定义仿 ios 加载框和自定义 Toast 带动画效果
- CSS心形加载的动画源码的实现
- 从0开始html前端页面开发_CSS实现图像获取鼠标焦点逐渐变大动画效果
- Loading加载小插件,用户可以选择html格式或canvas格式,自定义loading图片,canvas色彩搭配可根据个人喜好
- html css学习笔记-过渡,动画
- android自定义加载动画
- Html和css动画及其效果
- IIS7的集成模式下如何让自定义的HttpModule不处理静态文件(.html .css .js .jpeg等)请求
- 纯css做的页面加载之后div回弹动画
- 用HTML和CSS实现WWDC 2015上的动画效果
- html中的图片、css、js等路径加载问题
