使用响应式布局MediaQuery解决text组件在不同分辨率机型上文字显示不一致的问题
2021-04-28 10:13
1046 查看
问题概述
text组件,设定宽度,文字铺满对应宽度,高分辨率机型加载文字压缩,联盟存在同样问题
复现步骤
1、加载demo
2、组件-->基础组件-->text组件
实际行为
1、低配机型加载正常 2、高分辨率机型加载文字压缩


验证
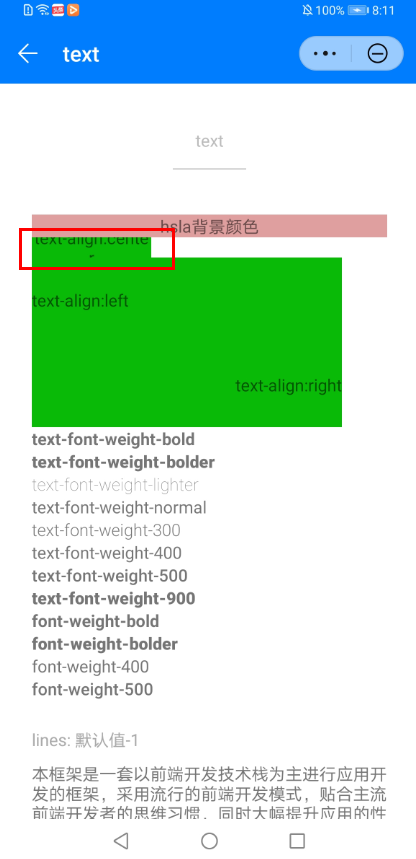
找了两台设备 ,其分辨率分别是2340 * 1080和2560 * 1600, 分别对一下样式进行验证
<text style="width: 172px;">text-align:center</text>2340 * 1080

可以明显看到完整贴和边缘
抓取布局得到布局宽度是 248 pixel
172 * (1080 / 750) = 247.68 四舍五入为248
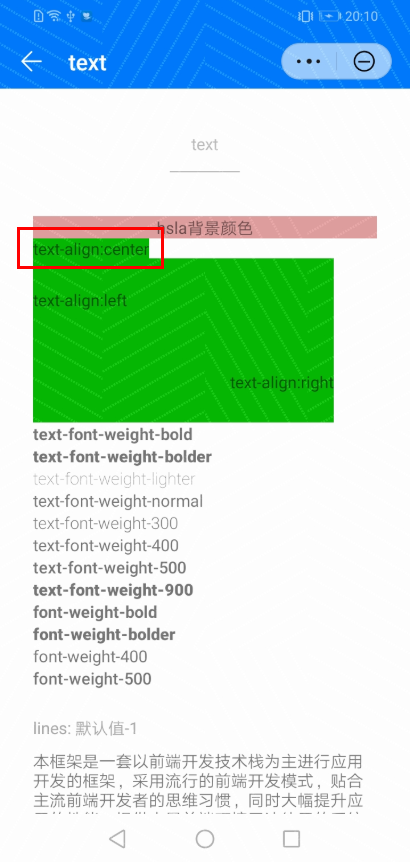
2560 * 1600

可以看到布局不下了,被换行了
抓取布局得到布局宽度是 367 pixel
172 * (1600 / 750) = 366.9 四舍五入为367
验证结果
在2560 * 1600的设备上完整布局这行文本需要175px;
在2340 * 1080的设备上完整布局这行文本需要172px;
分析
2560 * 1600
textsize = 64.0
2340 * 1080
textsize = 43.0
实际上是不同设备下的生效的textsize是不一样的,所以最终生成的布局宽度可能不是一个固定的宽度
解决
快应用提供了MediaQuery能力,可以用来适配不同分辨率的设备
在这里就可以使用mediaquery判断屏幕宽度的方式
例子
使用前
<template>
<div>
<text>text-align:left</text>
</div>
</template>
<style>
.text-test {
width: 172px;
}</style>效果

使用后
<template>
<div>
<text class="text-test">text-align:left</text>
</div>
</template>
<style>
@media (width > 1080) {
.text-test {
width: 175px;
}
}
.text-test {
width: 172px;
}
</style>效果

适配方案
首先找到不同分辨率的设备,使用ide的inspact功能获取到期望的宽度值
2560 \* 1600需要的宽度是175px;
2340 * 1080需要的是172px;
使用mediaquery对不同设备进行区分
这里判断一下设备宽度
@media (width > 1080) {
.text-test {
width: 175px;
}
}原文链接:https://developer.huawei.com/consumer/cn/forum/topic/0204423007060260633?fid=18
原作者:Mayism
相关文章推荐
- Android解决TextView显示希伯来语时Scroll,文字消失的问题
- 空格&nbsp在不同浏览器中显示距离不一致问题解决方法
- 空格&nbsp在不同浏览器中显示距离不一致问题解决方法
- android textview显示GIF解决花屏问题,使用Glide4.0+,别犹豫,全网只有我这有写
- 空格&nbsp在不同浏览器中显示距离不一致问题解决方法
- 空格 在不同浏览器中显示距离不一致问题解决方法
- 解决Picasso占用内存,使用Picasso在加载超过2M左右的图片时完全不能显示图片问题(不同的手机可能不同)
- 自定义RatingBar,不同分辨率屏幕下图片拉伸或者显示不完整问题解决
- 空格 在不同浏览器中显示距离不一致问题解决方法
- 自定义RatingBar,不同分辨率屏幕下图片拉伸或者显示不完整问题解决
- 空格&nbsp在不同浏览器中显示距离不一致问题解决方法
- 解决qt在相同分辨率不同宽度的屏幕下字体显示位置不一样的问题
- HTML+CSS项目实践八:同一个HTML页面,在不同电脑上的显示效果不一样!解决HTML页面针对不同分辨率的问题
- 空格 在不同浏览器中显示距离不一致问题解决方法
- 空格 在不同浏览器中显示距离不一致问题解决方法
- 自定义RatingBar,不同分辨率屏幕下图片拉伸或者显示不完整问题解决
- Flex中如何使用A标签解决Text中给部分文字加连接的问题。
- TextView高度和文字高度不一致!美工给的尺寸在eclipse做完显示不一致的问题!
- [积累]使用Html设置Textview文字显示的不同格式
- 使用@media screen解决分web不同分辨率问题
