Axure中的中继器让表格“动”起来
中继器是Axure RP 8中的一个高级用法,以列表形式展示数据,可以对数据进行新增、删除、分页、排序等操作。
本文以一个例子讲解中继器的基本用法。
准备中继器列表数据
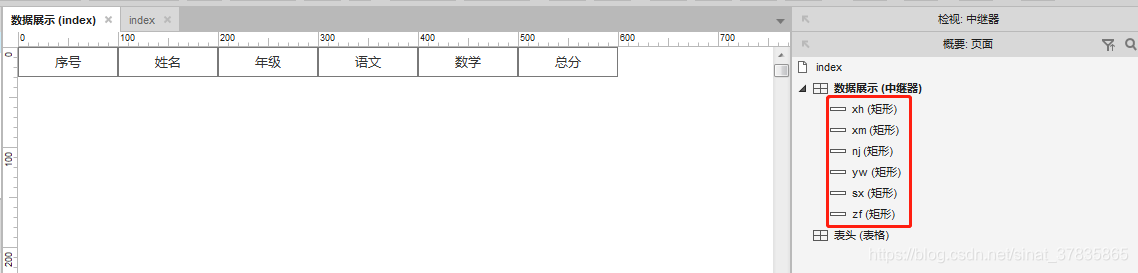
首先,在index页面从元件库中拖放一个表格处理成1 x N的大小作为列表的表头,修改名称为表头,为每个单元格命名。
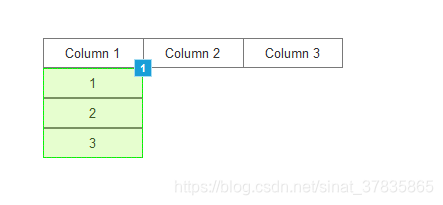
然后,拖放一个中继器在表格下方,作为数据展示区。初始化的中继器为3行1列。修改中继器名称为数据展示。

双击中继器,进入编辑页面。复制矩形框,并粘贴表头N的数量,本文为1*6的表格。为每个矩形框填写名字。(可以拖动矩形框为不同大小)

返回index页面。

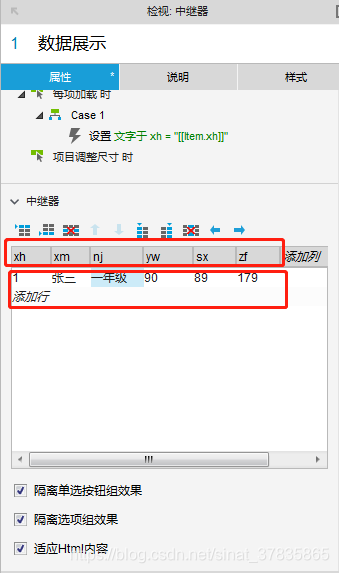
编辑中继器列表。选中中继器,在属性中编辑中继器列表(英文字符),并填写初始展示数据,可以删除不需要的行。

显示中继器数据。
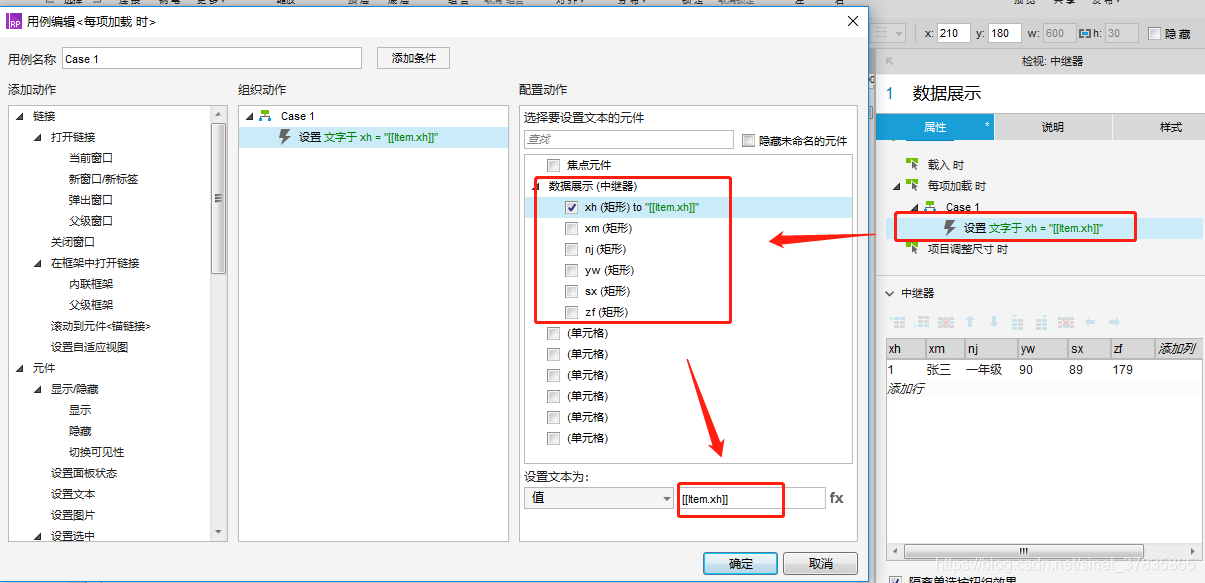
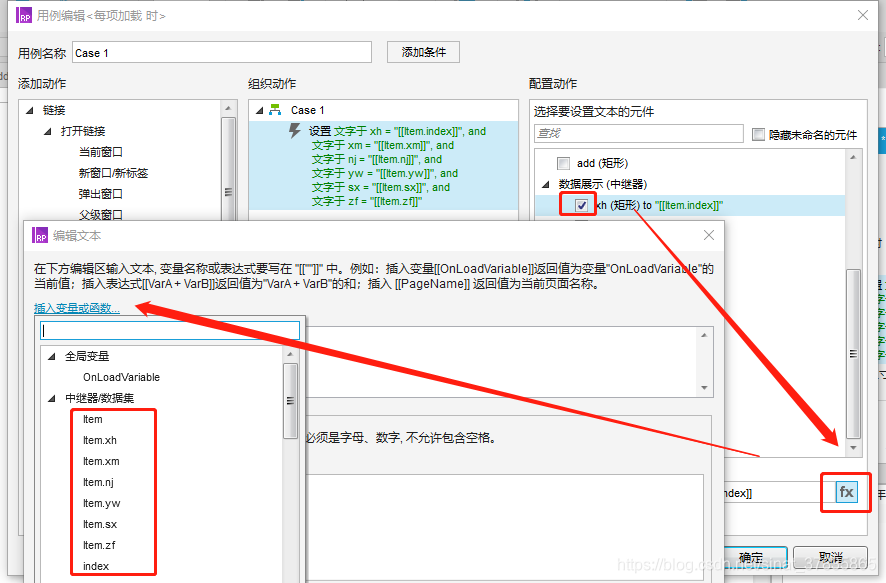
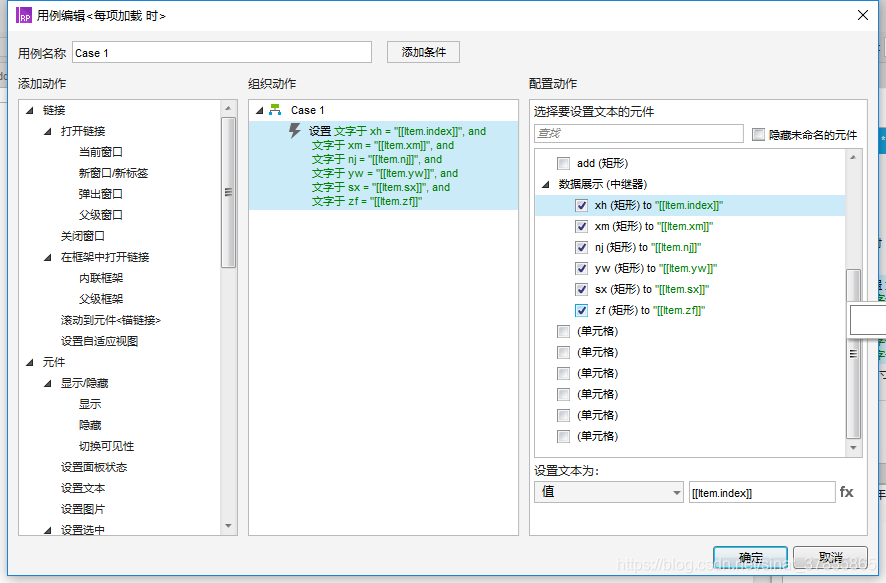
编辑中继器Case1用例,在配置动作中为中继器的每一个矩形框设置文本。

每选中一个矩形框,编辑文本值为中继器列值。<注意>:将序号列设置为index可自动编号。

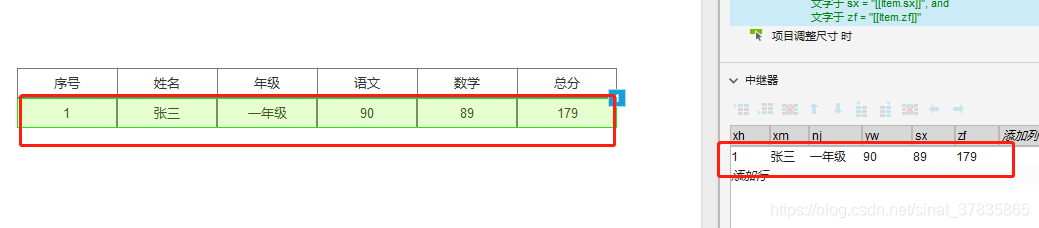
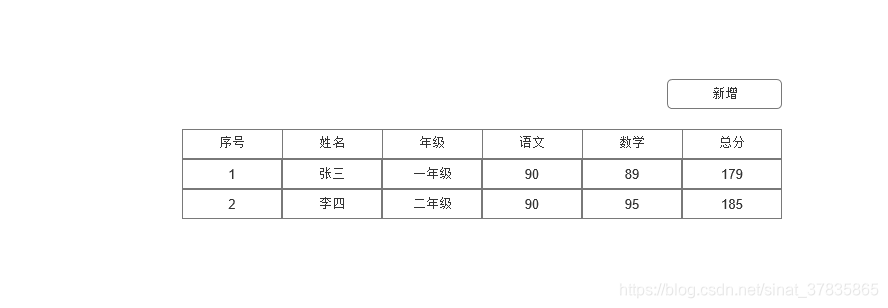
全部配置完如下。点击【确定】保存用例,可以在index页面中看到中继器数据与初始化数据一致。


添加
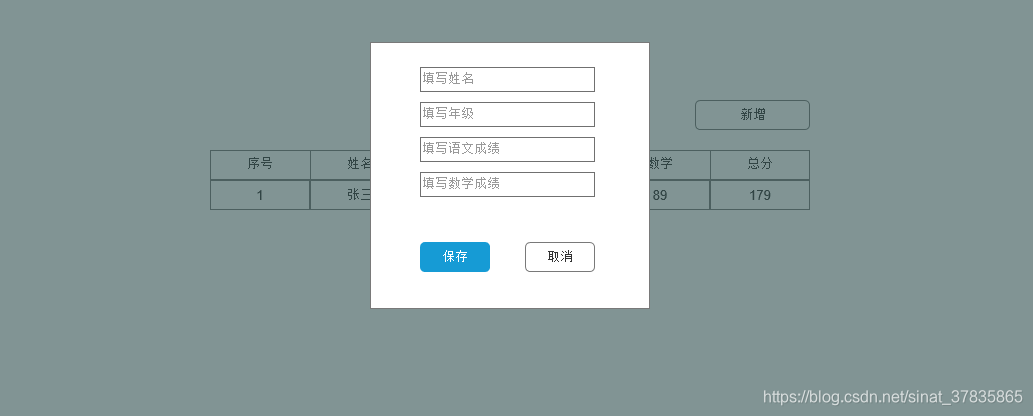
文本采用弹出窗口的形式添加数据,所以将填写文本框建立在动态面板上。
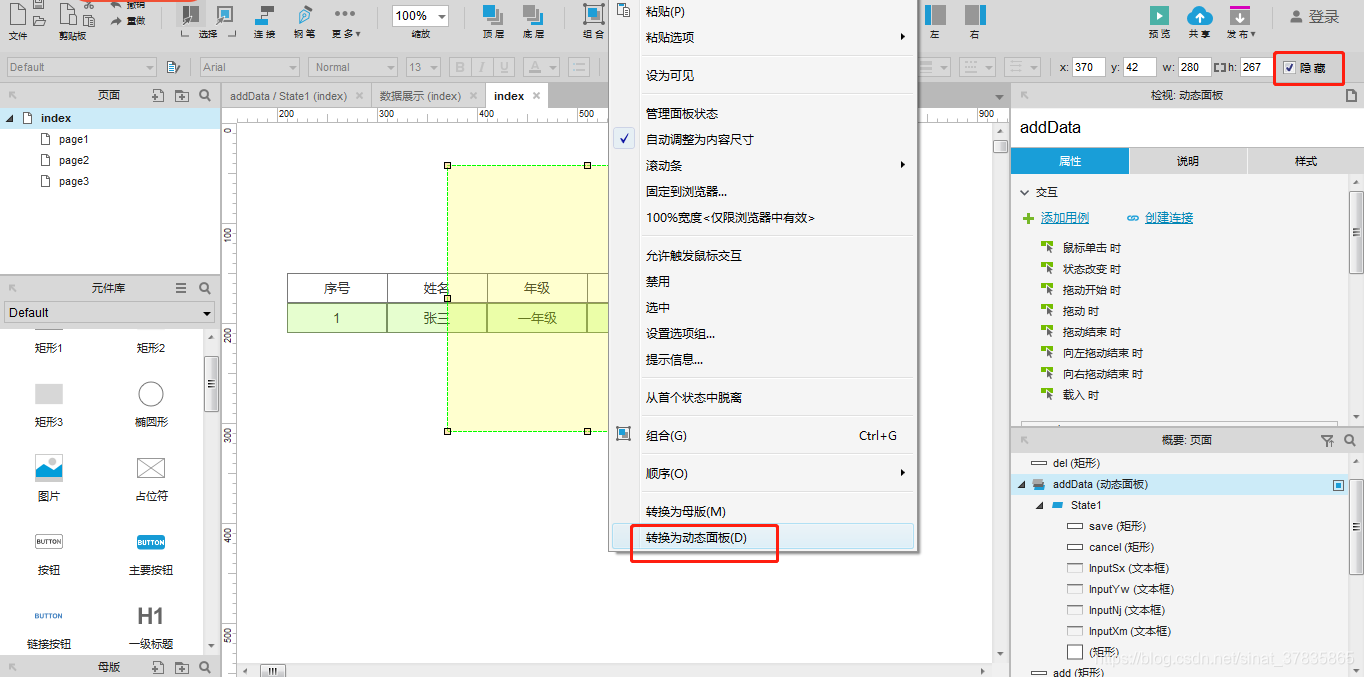
拖放相关元件(一个矩形框,两个按钮及若干文本框),选中后鼠标右键->转换为动态面板,拖放至中间位置,并隐藏该面板。

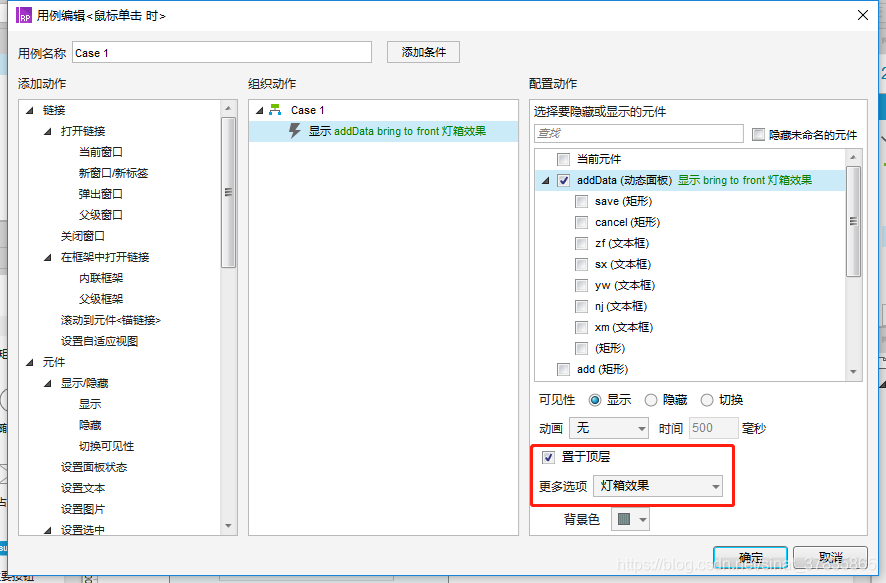
拖放一个【新增】按钮,配置用例为“以灯箱效果显示动态面板”。

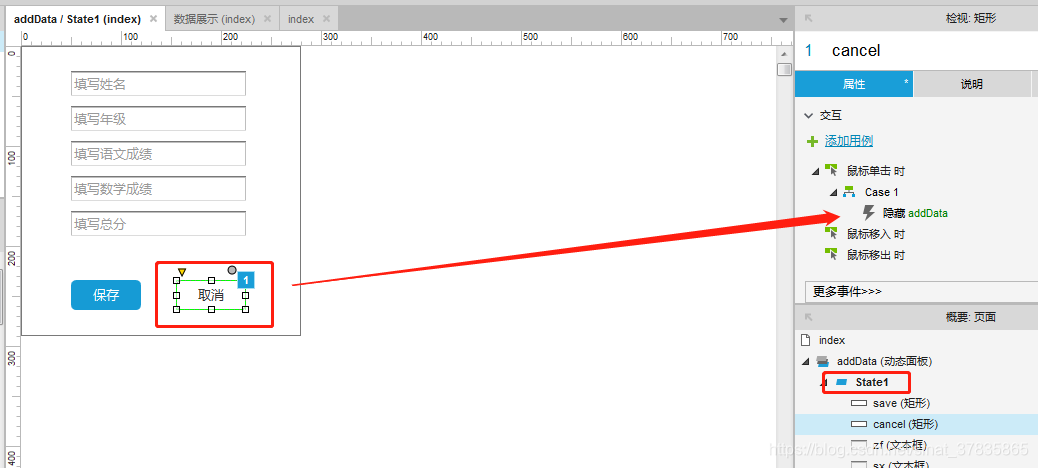
编辑动态面板。双击动态面板的State1编辑动态面板。

设置保存用例。
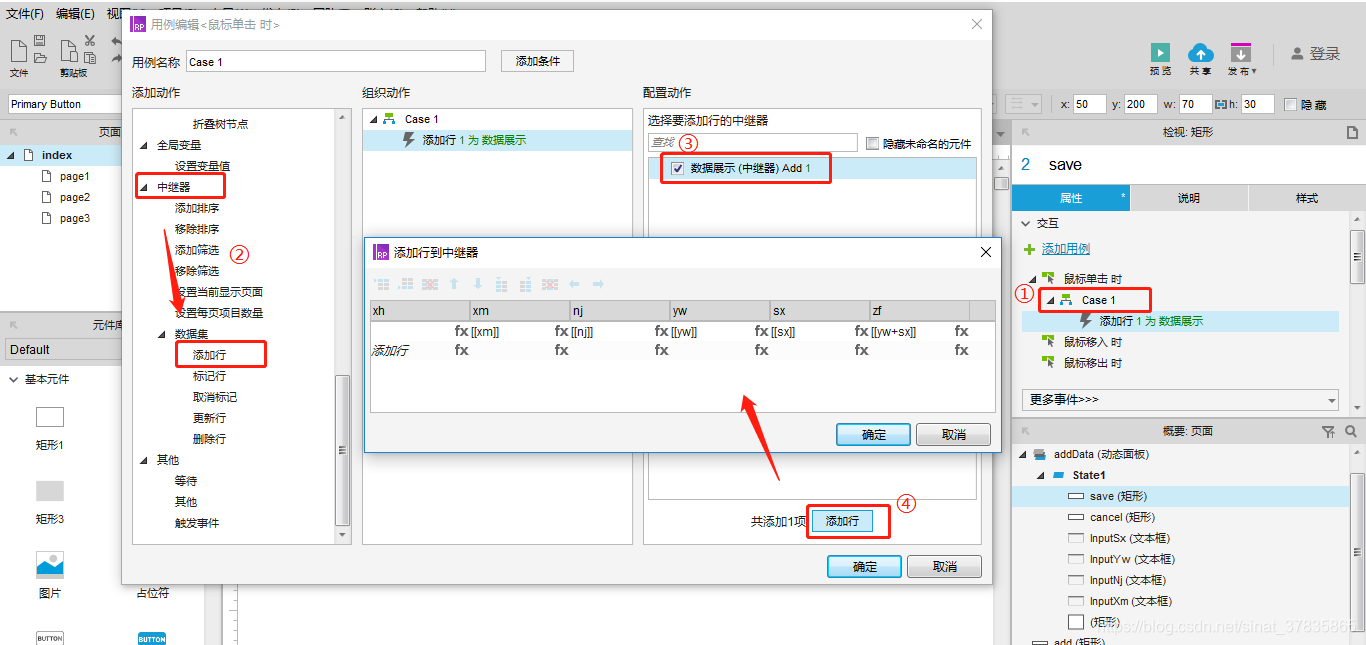
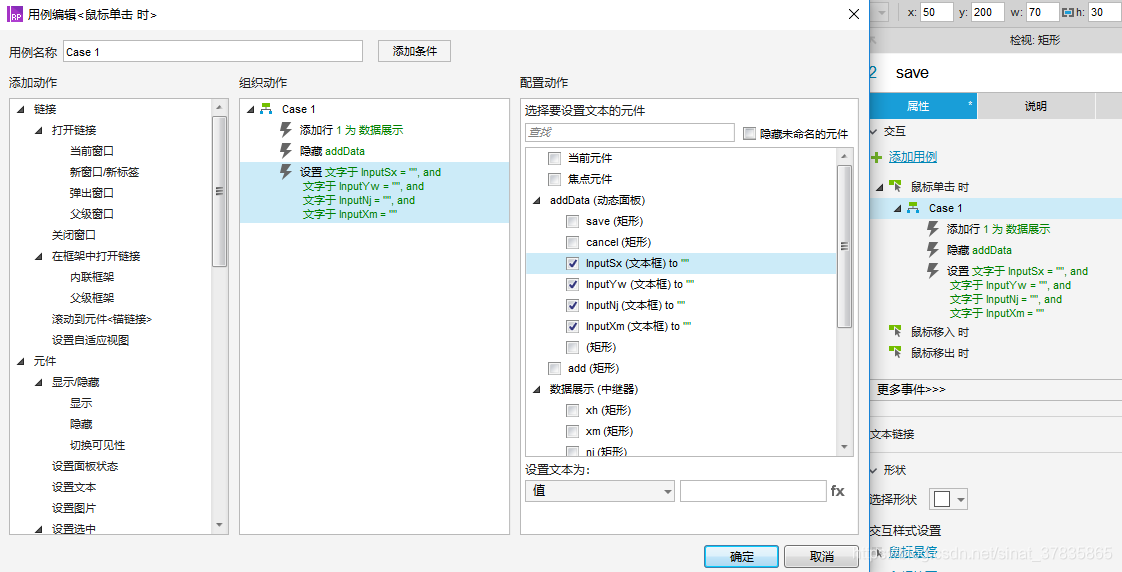
编辑保存用例,添加动作为中继器的“添加
18652
行”,配置动作,选择中继器,点击【添加行】,打开“添加行到中继器”窗口。

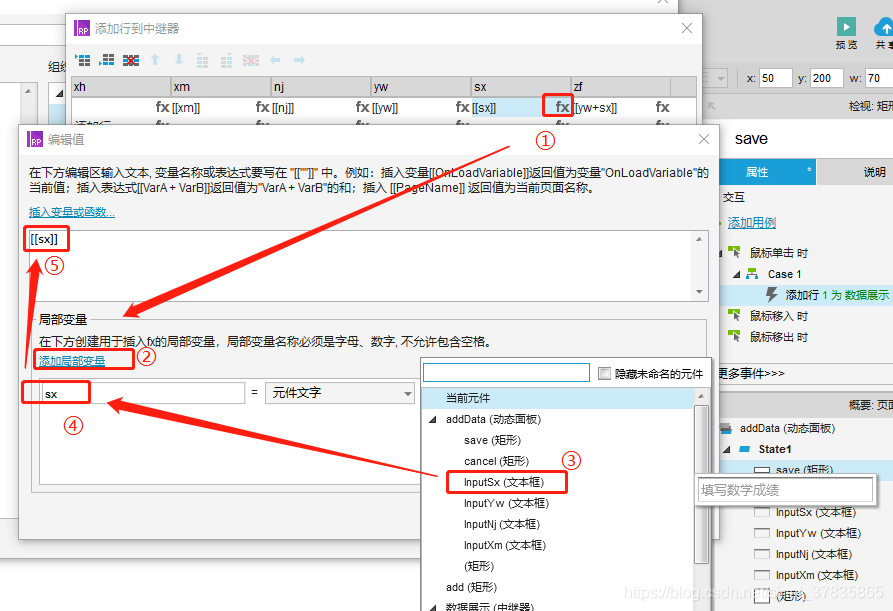
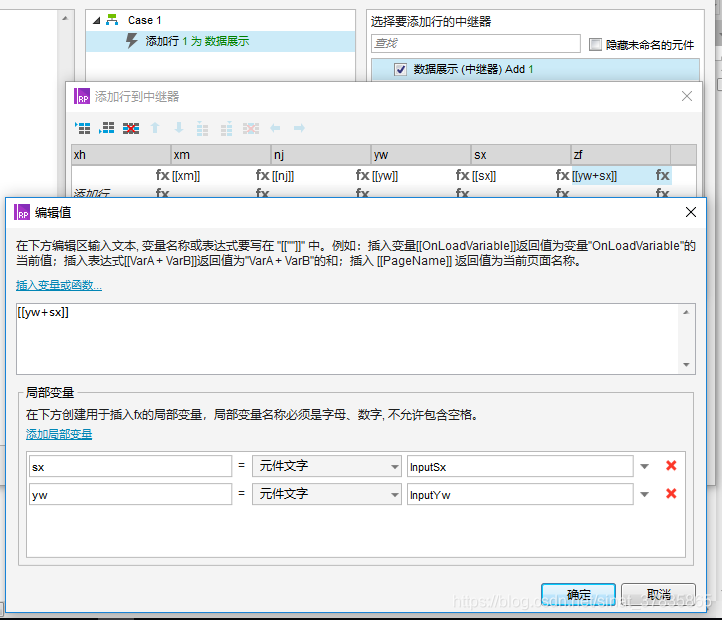
为中继器的每一列设置值。点击【fx】符号,点击【添加局部变量】,为“元件文字”选择值,即当前列对应的动态面板上的文本框,可以修改该变量的名称,在上放区域,用 [[ ]] 包裹该变量名。

“总分”字段为两个文本框相加的值,可以设置两个局部变量,如下图所示。

优化【保存】。
- 隐藏动态面板。
- 重置文本框的值。

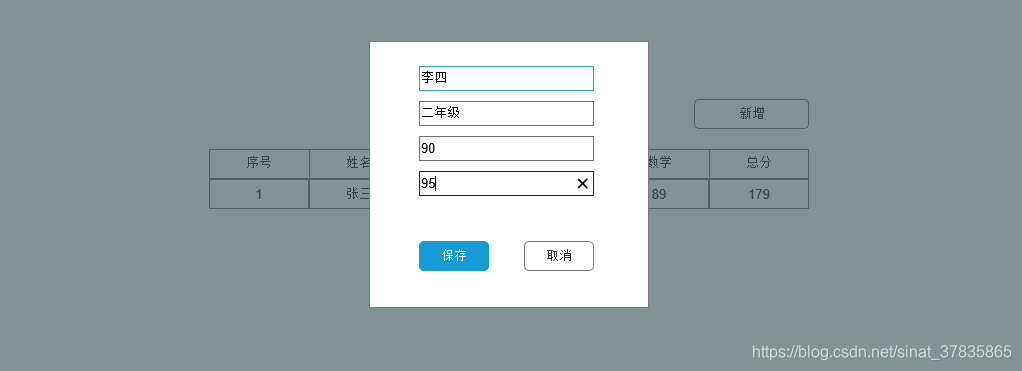
演示结果



删除
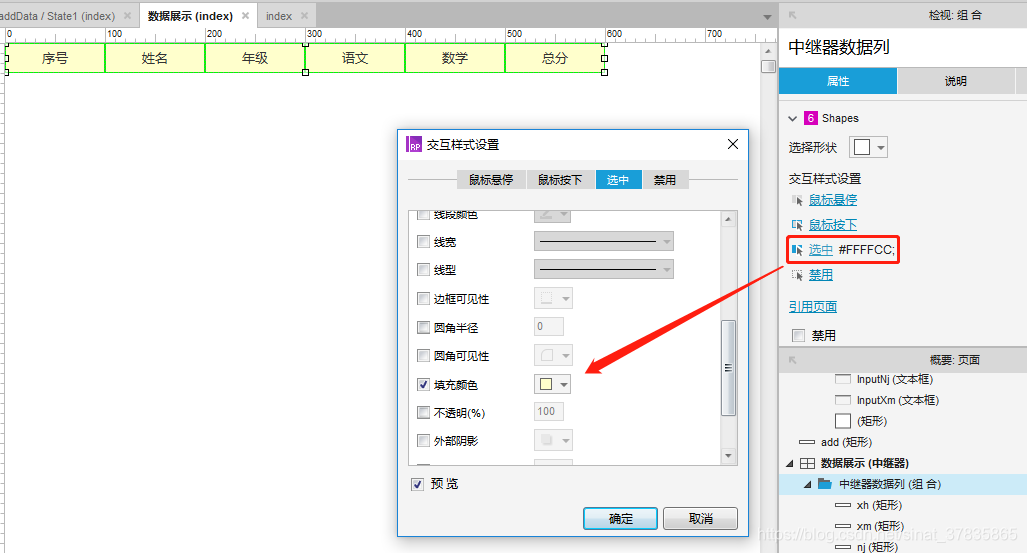
编辑中继器(双击),选中所有数据列,设置为组合(Ctrl+G)。
设置交互样式,更改填充颜色。

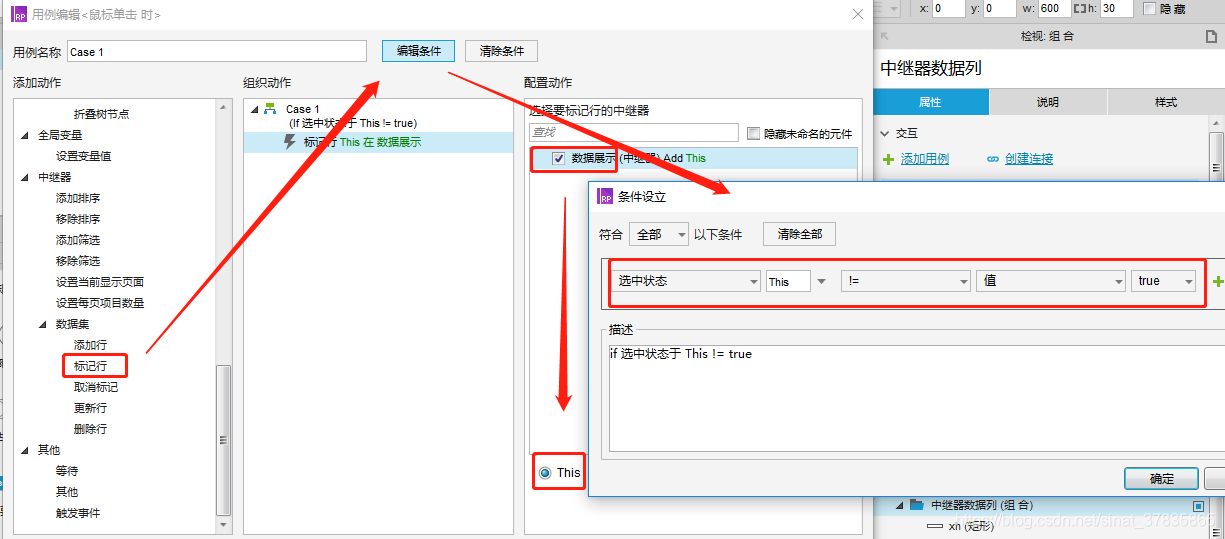
设置鼠标单击用例。
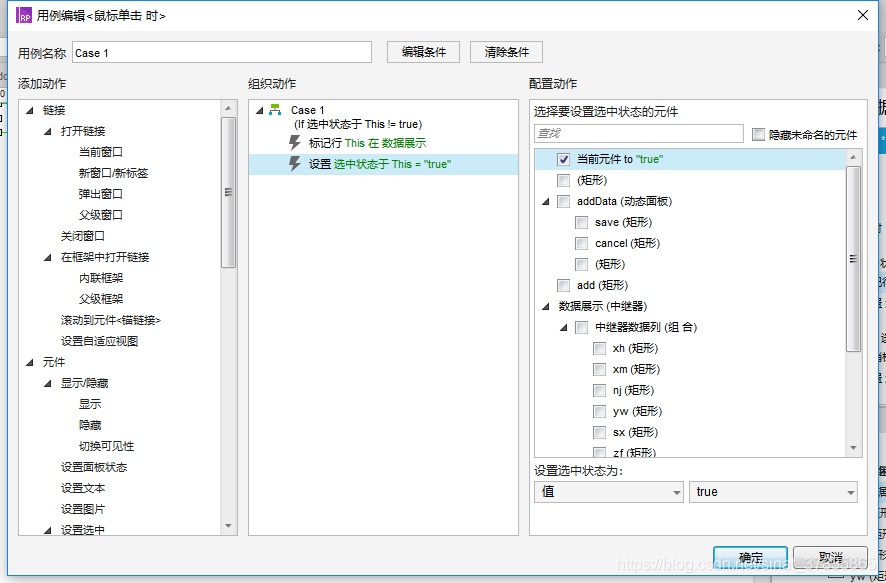
用例1:
(1)添加动作:“标记行”,添加条件:“选中状态!=true”,配置动作中选中‘中继器’。

(2)添加动作:元件“选中”,配置动作:“当前元件”,值为true。

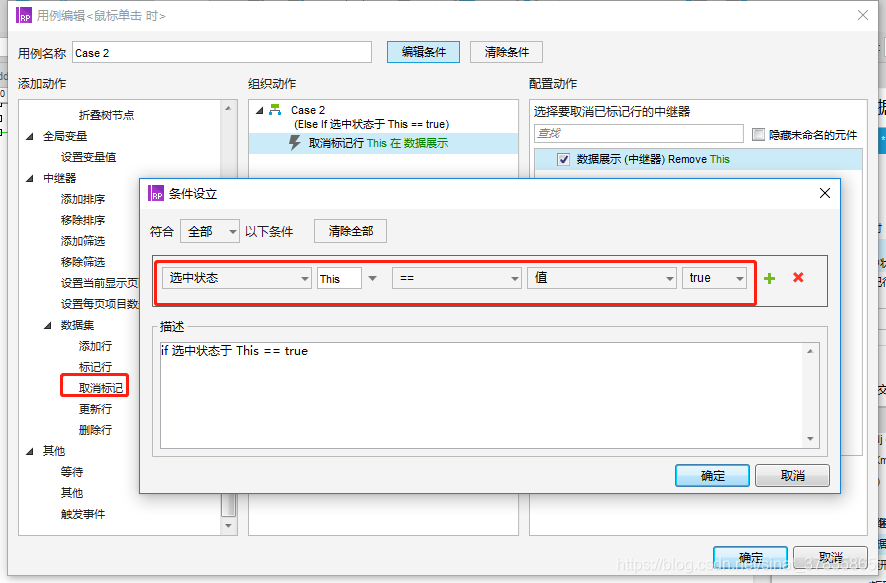
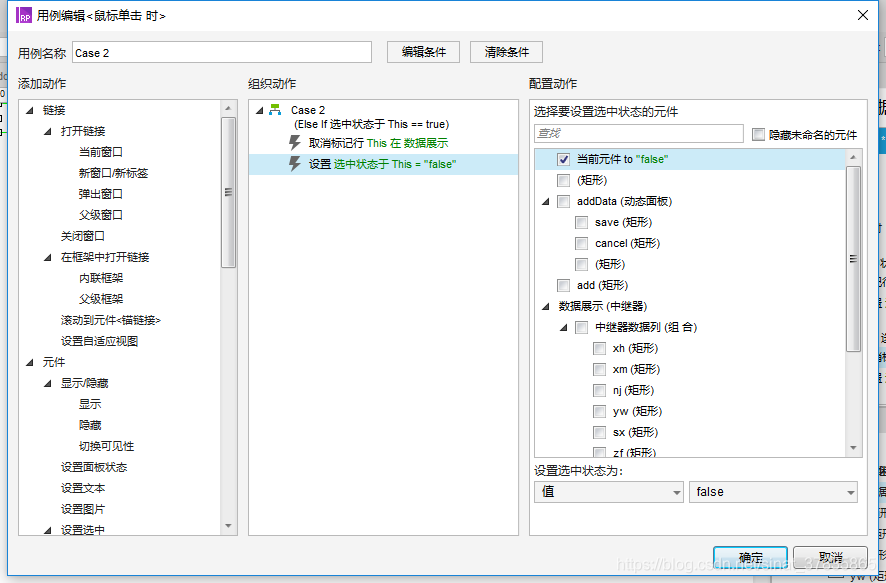
用例2:
(1)添加动作:“取消标记”,添加条件:“选中状态==true”,配置动作中选中‘中继器’。

(2)添加动作:元件“取消选中”,配置动作:“当前元件”,值为false。

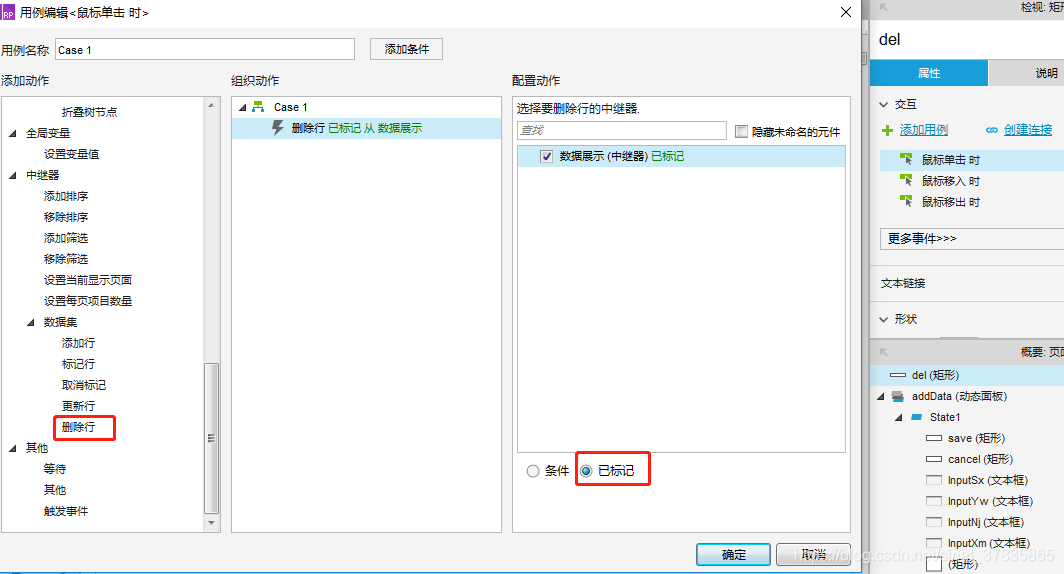
在index页面添加【删除】按钮,配置用例事件。
添加动作:中继器“删除行”,配置动作:“中继器”,“已标记”。

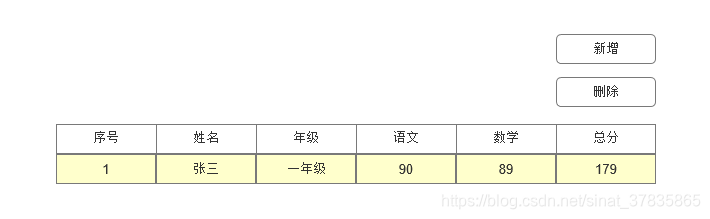
演示结果


- 如何用Axure中继器做不同宽度的表格
- Axure中用中继器 实现 表格的动态页码
- Axure中用中继器 实现 表格的动态页码
- 5分钟玩转Axure之中继器(表格篇)
- Axure用中继器做一个表格
- axure中继器创建表格
- Axure教程:单选下拉列表集合(中继器填写表格即可使用)
- Axure:使用中继器(Repeater)制作表格
- Axure8.0教程:利用中继器对表格的增删改操作
- Axure RP 7原型工具通过中继器实现动态表格效果
- axure 中继器添加数据
- Axure之中继器
- 【Axure教程】Axure中使用表格的技巧
- axure 中继器修改
- Axure用例动作-中继器
- Axure中表格使用的技巧
- Axure中继器的运用——实现数据库增删改查效果
- 【Axure教程】Axure中使用表格的技巧
- Axure 教程:实现自主向中继器添加图文数据
- AXURE案例--中继器结合动态面板
