利用github+picgo+Typora搭建一个好用的markdown图床
微信公众号:大黄奔跑
关注我,可了解更多有趣的面试相关问题。
@
目录写在之前
之前写文章,我都是利用
markdown进行编辑,再用别的博客网站,比如
csdn作为图床。也可以白嫖,不过总是有一些被清理的风险和操作麻烦,
csdn可能将一些图片给清理了,上传一个图片需要首先将图片上传到网站,获取url,然后再粘贴到我常用的写作软件—
Typora,步骤比较多,特别容易打断写作思路。
因此今天趁着自己搭建图床的机会,给大家分享一种可以免费搭建图床的方式。
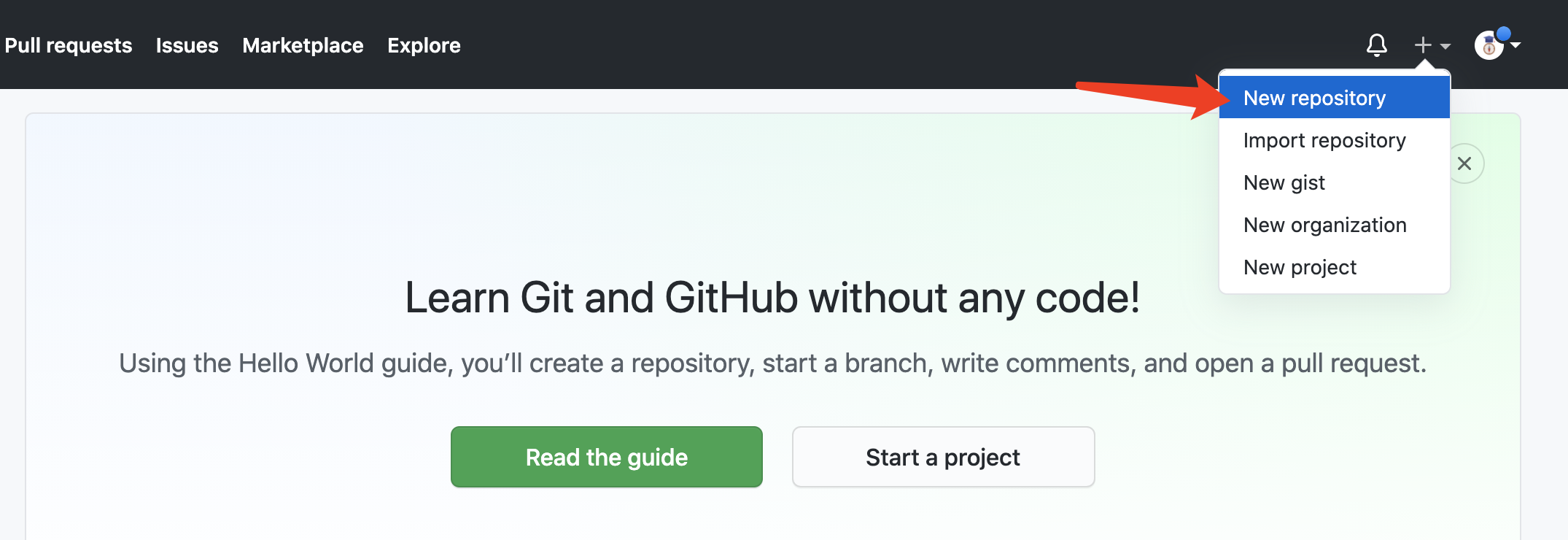
1. 新建一个仓库
当然首先需要注册一个
github账户,这个网上有很多教程,不再赘述。
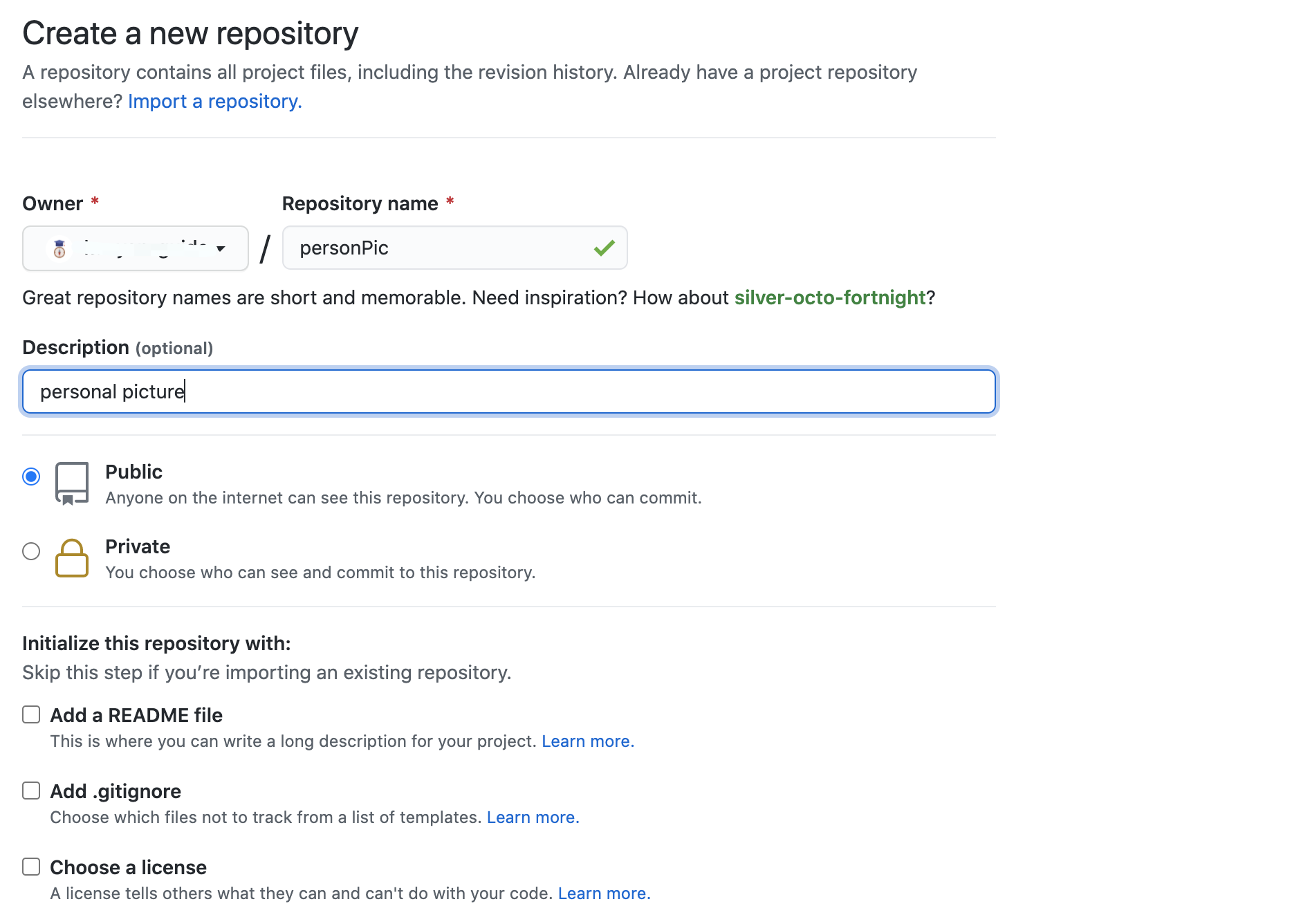
为了不干扰别的仓库,我这里新建了一个仓库,名字随便去了。

简单加上仓库名和描述

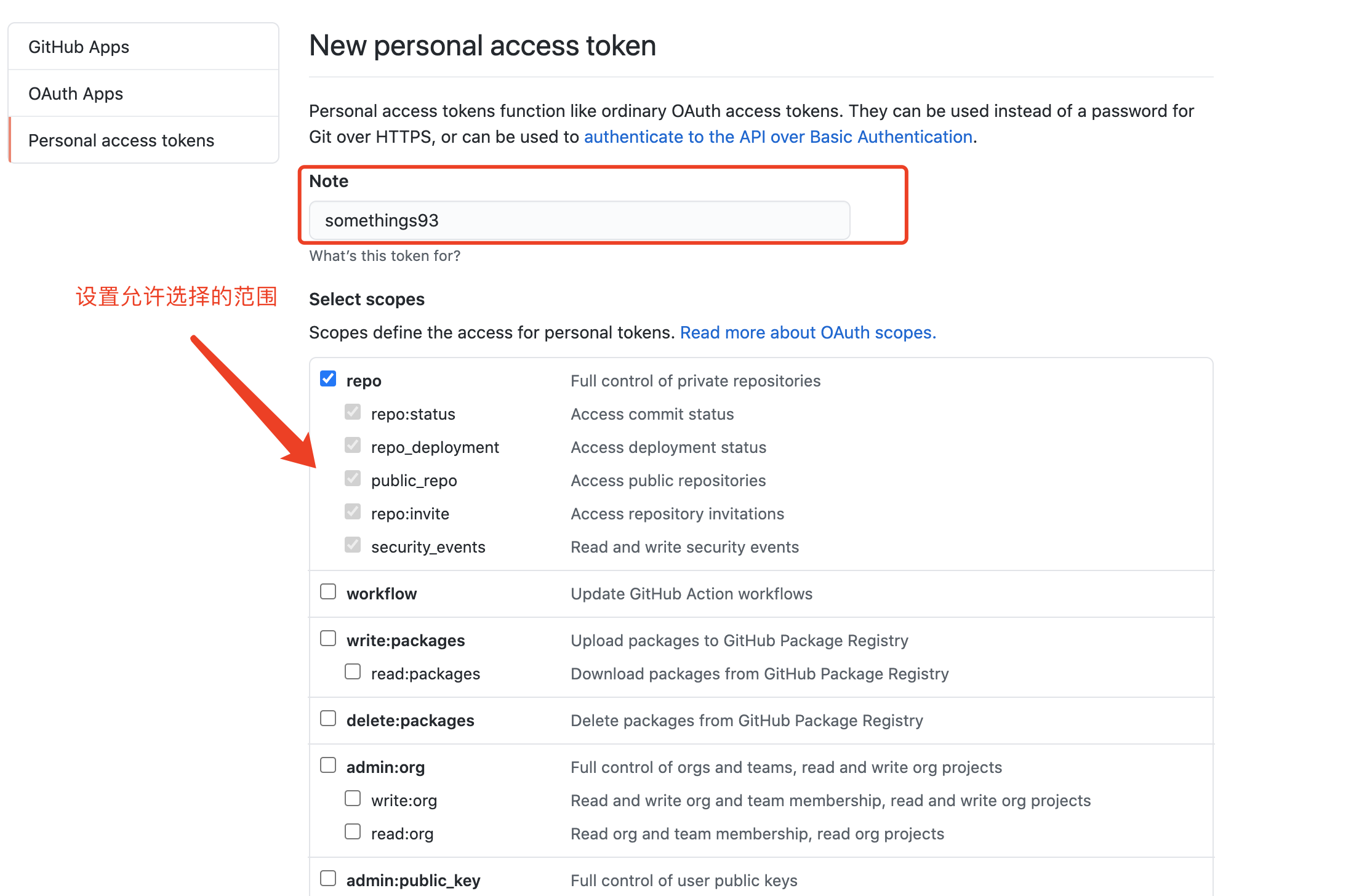
2. 获取token
关于什么是
token,此处不做过多展开。
简单可以理解为开锁的钥匙,类似于我告诉你 wifi 密码,你下次连接我的 wifi 时输入该密码即可连接。
如何获取
Token呢?
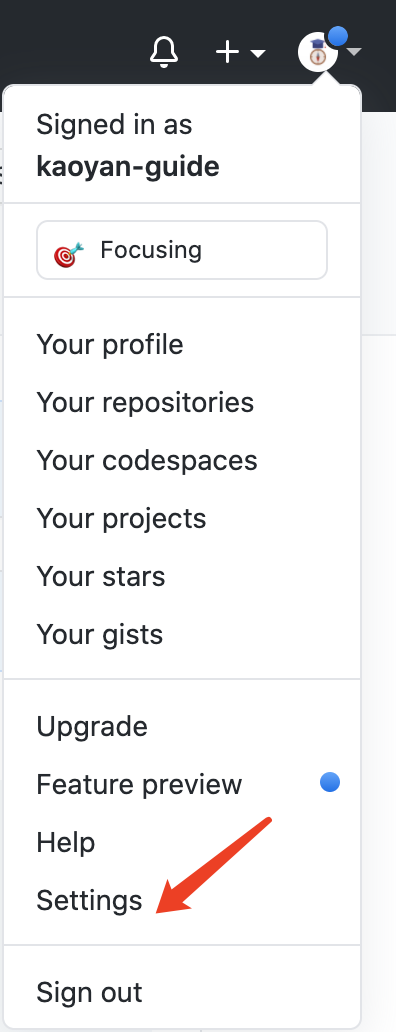
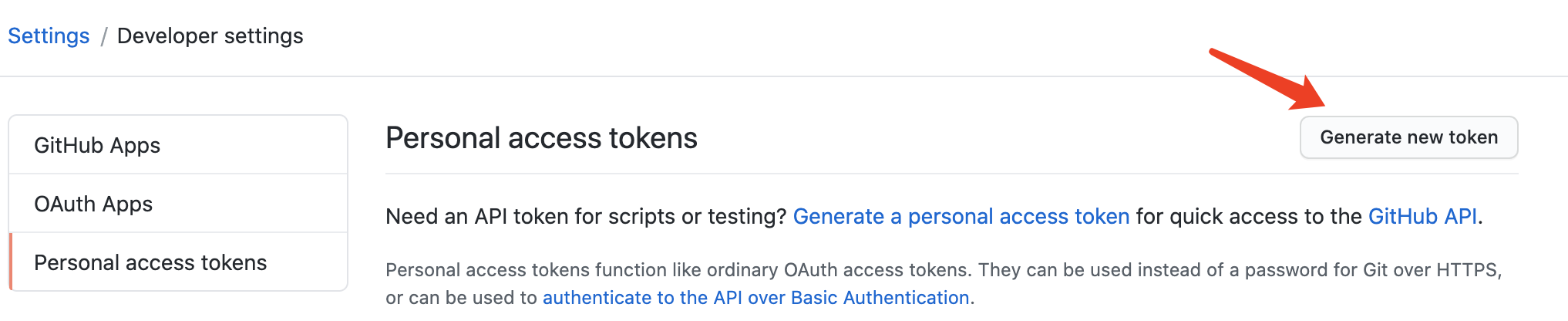
个人中心——Settings——Developer settings——Personal access tokens——



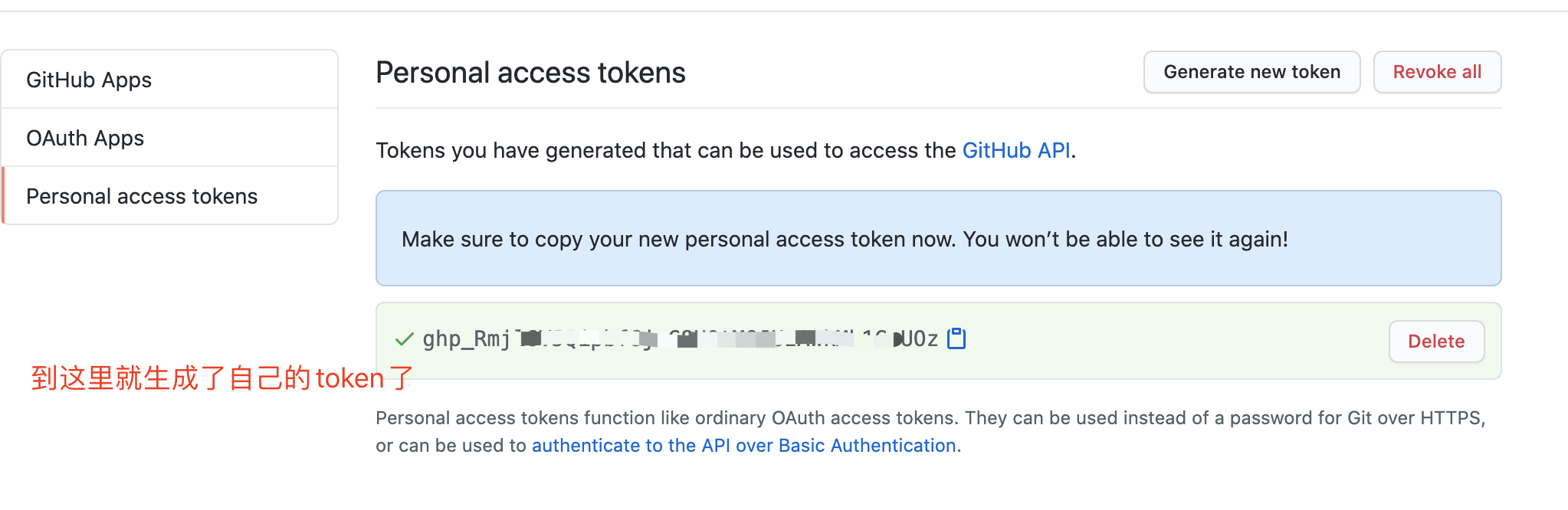
点击确定,然后就可以看见自己的
token了。

3. 安装picgo
如何将图片上传到
github上去呢?
picgo下载地址如下:
https://github.com/Molunerfinn/PicGo/releases/tag/v2.2.2
windows用户可以直接下载.exe文件,mac用户下载dmg文件即可。当然mac用户可以直接用如下命令按照homebrew进行安装(我自己安装失败了,各位可以自己探索一下下载方式)
brew install picgo --cask
如果是通过
github下载
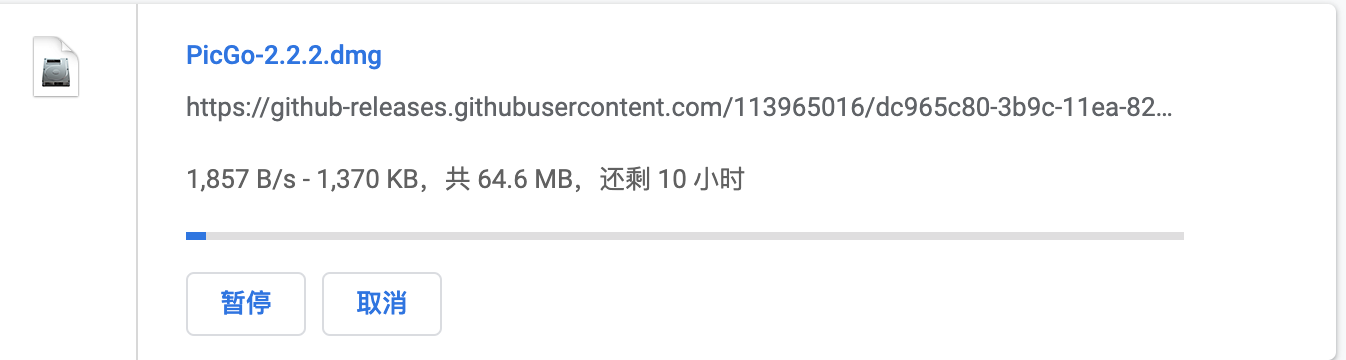
release包时,可能下载安装包的时候会下载超级慢,毕竟人家服务器在大洋彼岸呢,给大家看一下我的下载速度。

对,没错,1857B/s,你真的没有看错,B/s,不是K/s。
当然,我找到了破解指导,可以利用如下网站进行加速,下载速度杠杠的。
可以免费加速,缺点是相同地址1天内只能被下载1次,但是毕竟免费的,要求不能太高了。
4. 配置picgo
下载安装完成之后,界面大概如下,界面的颜值还算在线。

1. 配置图床
下面我们就要进行图床配置了,简单说说各个配置含义
- 设定仓库名:这里的格式为
用户名/仓库名
- 设定分支名:这里写入分支名称,一般直接用
maser
即可。**这里一定要填写main
哦,现在github
默认不用master
作为主分支了。 ** - 设定
Token
:将刚刚创建的token
填入。 - 指定存储路径:自定义创建,
GitHub
会跟着自动生成该文件夹 - 设定自定义域名:这个域名是为了后边自动生成图片地址拼接而用的,官方默认格式如下:
https://raw.githubusercontent.com/用户名/仓库名/master
https://raw.githubusercontent.com/dahuang/personPic/main

点击确认即可
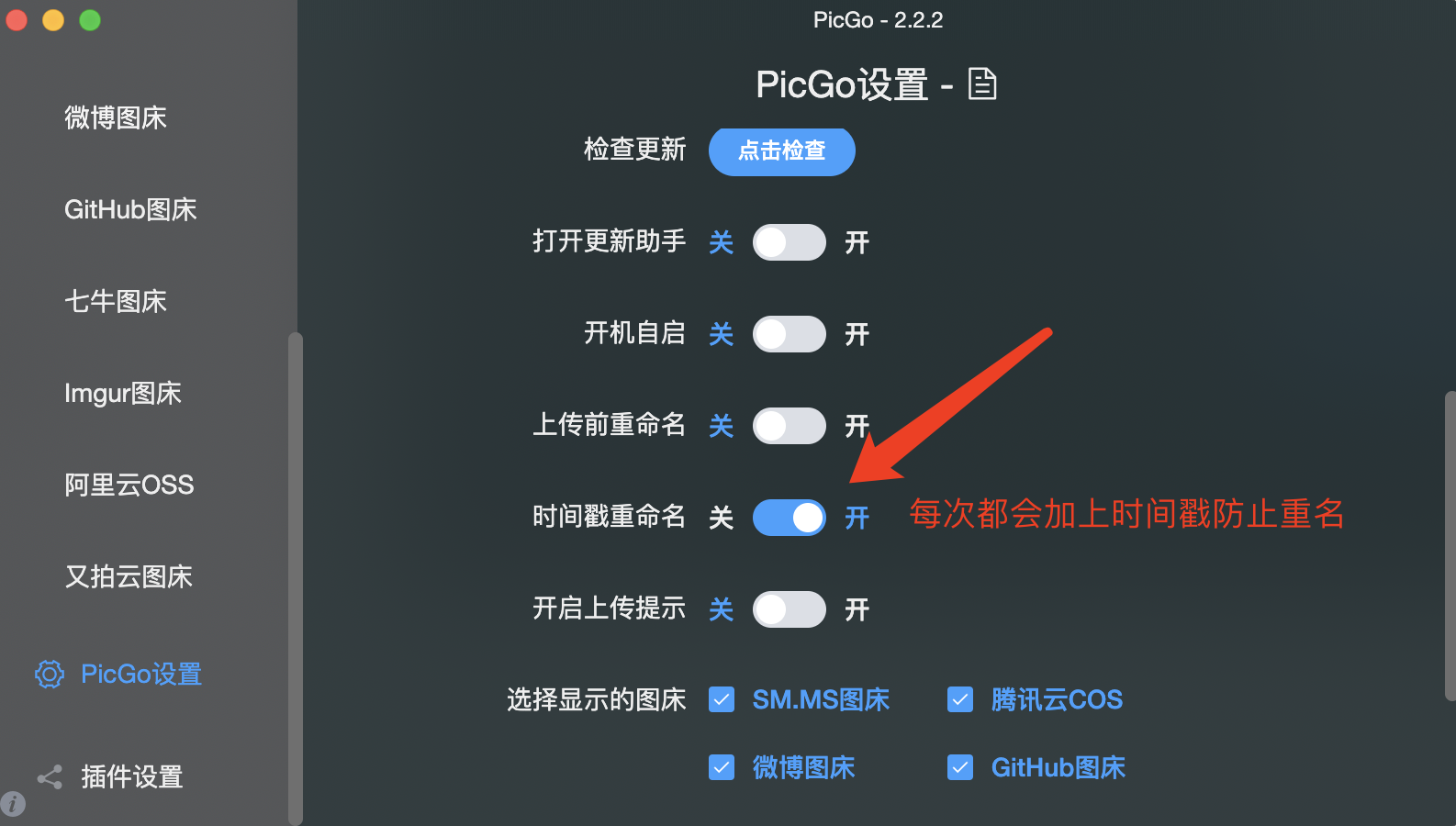
2. 防止图片重名

5. 使用jsDelivr进行加速
首先说说为什么需要加速,之前如果你经历过下载,就会发现github访问速度真的超级慢,你肯定也不会想用一个加载超级慢的图床吧。

这时候就用到了
jsDelivr进行加速,亲测这种方式速度完全可以达到我们写普通文档和博客的需求,十分的顺滑。
这种方式很简单,只需要设置自定义域名时,设置成如下即可。
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名 https://cdn.jsdelivr.net/gh/user/repo@version/file
到这里,一个免费还算好用的图床搭建完成了。
6. Typora
配合
markdown编辑神器,
typora进行快速图片上传,让你感受写作的乐趣。
在
Typora中,左上角
Typora=》偏好设置=》image

如何使用呢?
比如粘贴图片,然后右击上传即可。

然后我们就可以在仓库中看见自己上传的图片了。
7. 写在最后
白嫖固然爽,但是由于
github服务器在国外,尽管利用上了
cdn加速,上传的速度着实有点感人,上传一张图片差不多得
1~2s。感兴趣的同学可以用国内的服务器搭建一个图床,比如阿里云,七牛等。
- PicGo+Github+Typora 搭建图床
- Typora+colordrop+PicGo+GitHub图床,让Markdown飞(一)
- 高雅的markdown与图床(Typora+PicGo+Github+阿里云OSS)
- Typora[MarkDown编辑器]+(PicGo+Github+JsDelivr)[个人图床] ,开启你的高效创作
- 利用 GitHub + PicGo搭建属于自己的图床(小白分享)
- PicGo-jsDelivr-GitHub搭建免费cdn图床
- Typora+PicGo+GitHub实现md自带图床效果
- typora+picgo+gitee搭建图床
- typora结合PicGo设置github图床
- 如何利用GitHub+PicGo打造专属私人图床
- 如何利用GitHub+PicGo打造专属私人图床
- PicGo-GitHub图床,让Markdown飞
- PicGo + GitHub 搭建个人图床工具
- VScode+PicGo+Github+jsdelivr使用图床书写Markdown
- GitHub+PicGo图床管理配置,让Markdown插入图片更丝滑
- 利用Hexo+GitHub Page搭建一个个人博客网站
- 腾讯云COS对象存储+PicGo搭建图床教程
- 教你免费做一个属于自己稳定有效的图床-PicGo
- PicGo+GitHub:你的最佳免费图床选择!
- Typora+PicGo+Gitee打造博客图床
