html和css如何实现制作一个网页
Hello 大家好:
首先欢迎大家可以翻开本作品:嘿嘿!
“本作品是用html和css如何实现制作一个网页呢”
那么大家打开此文档可能是为了看看,或者是这次的考试怎么可以学习一下放心大家可以在此处得到一个好的答案哦,我将会利用我上次在我的考试中所学到的东西为大家解读;希望大家可以看完。
首先我们制作一个网页是为了干什么:是为了完成此次的网页设计课程的考试嘛,还是为了完成一样属于自己的一件网页作品,那小编就不得而知,但是小编知道的是我接下来和大家分享的是足以让大家的考试过关,拿得到不到高分就看大家的利用能力了哦。好了费话不多说了。开干!!
1、 那么我们的第一步是应该干什么呢?
小编答:定义自己要做一个什么样的网页像me做了一个个人博客。先定义好自己做的类型。这是第一大步呢,不做好这一步后面做不来的。
2、 确定好主题后我们该干什么了呢?
应该是得找找适合自己的图片,视频,声音,flash动画等等。这都是为了后期的插入和美化网页。找好素材。不过也可以先做框架哦。
很好,主题我们做好后,首先呢了解制作网页应该在哪输入我们想要实现的内容呢!
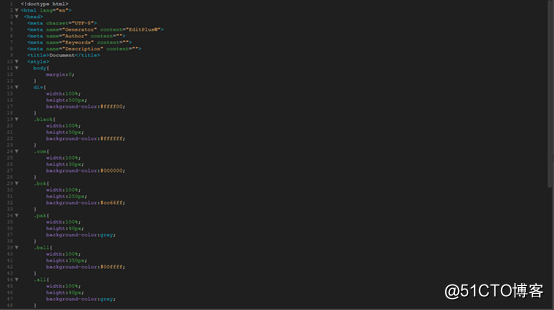
“那么应该是框架呢,也就是为了不让网页看起来很凌乱,为了建设一个边框的意思“

如上图,便是一个网页的基本内容便是在这完成的。
3、”怎样的设计)
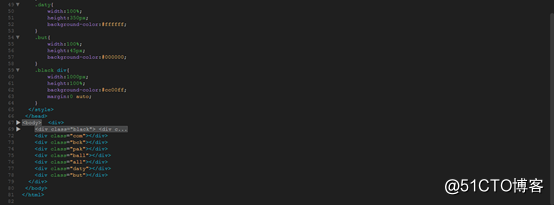
框架样子:

框架源码:


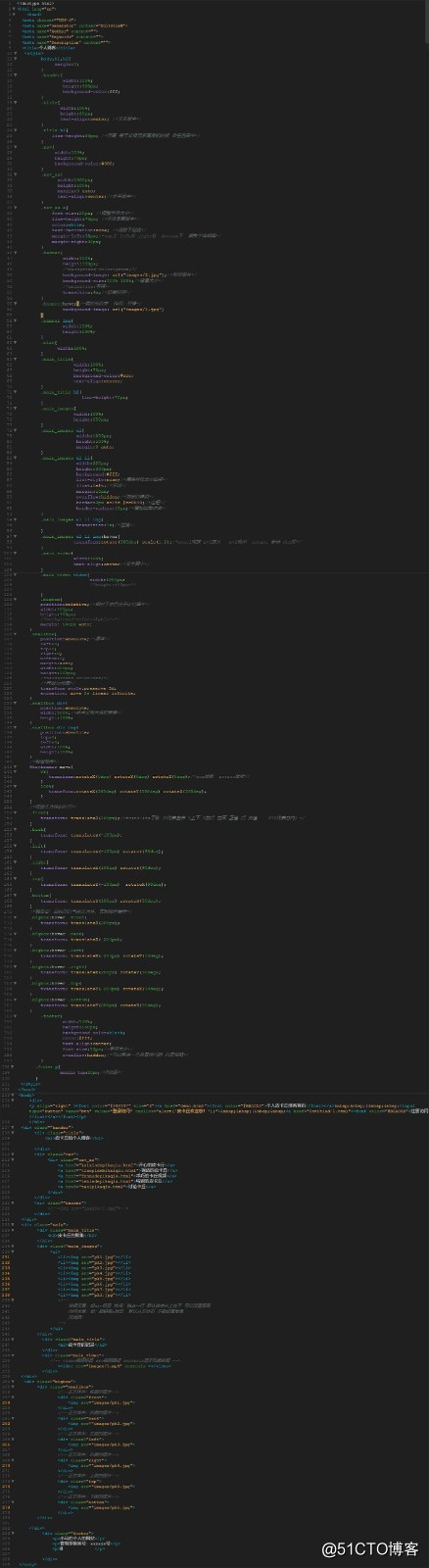
4、整个网页制作的流程

5、网页制作的名词解释
Css样式解释:
- text-align:center; /文本居中/
- line-height:80px; /行高 等于父级元素高度的时候 会垂直居中/
- font-size:20px; /调整字体大小/
- line-height:70px; /字体垂直居中/
- text-decoration:none; /清除下划线/
- margin-left:38px;/top上 left左 right右 bottom下 调整字体间隔/
- background-image: url("images/2.jpg");/背景图片/
- background-size:100% 100%;/背景大小/
- /animation:等待/
- transition:4s;/过渡时间/
- .banner:hover{/假的或伪类 作用:悬停/
- list-style:none;/清除列样式小圆点/
- float:left;/浮动/
- overflow:hidden;/溢出的隐藏/
- border:2px solid #cc0000;/边框/
- border-radius:10px;/增加圆角边框/
- transform:rotate(360deg) scale(1.2);/scael缩放 n>1放大 n<1缩小 rotate 旋转 deg度/
- position:relative;/相对于蓝色盒子定位居中/
- 1、 /摆放正方体的位置/
.front{
transform: translateZ(100px);/translate平移(X代表左右 Y上下 Z前后 前面-正值 后-负值 XYZ代表方向)/
}

好了就已经分享完了呢,大家要用html,css就得学会看清楚代码是什么意思呢,我在这就不再分享,我建议大家能动手查查呢。大家能明白标签是什么意思就能看明白。大家加油!!!
如果要本设计的最终显示结果大家可以向我要哦。。
还有哦大家可以看到style里有些词是为了定义不过就是个名称,对应在body..body里会出现jpg、gif、MP4这些就是图片和视频格式。大家可以用我的代码写的练手哦。。。记得找好素材哦!!
- [置顶] 【实战】如何通过html+css+mysql+php来快速的制作动态网页(以制作一个博客网站为列)
- Springboot中如何获取网上的一个html网页的静态资源,例如css,js,png样式
- 制作html网页时如何使用CSS使背景图片拉伸(填充)
- 如何制作一个HTML网页
- html第三天 如何使用<table>制作一个网页
- 如何用一行CSS制作响应式HTML网页
- HTML+CSS基础训练之实现一个“真实”的网页~
- HTML-利用CSS和JavaScript制作一个切换图片的网页
- 妙味课堂:css学习--- 制作一个网页html+css过程
- 【HTML &CSS】实现在一个网页内实现浏览图片
- 如何在html网页中利用css实现动画效果
- DIV遮罩层如何实现_Div+CSS教程_CSS_网页制作
- HTML+CSS实现简单静态网页的制作
- ASP网站数据采集程序制作:一个采集入库生成本地文件的几个FUCTION(可用来生成HTML静态网页)
- CSS制作一个简单网页的下拉导航栏
- 在Dialog中创建一个htmlview(CHtmlView类)区,实现浏览网页
- 在一个网站的asp文件下,重定向另一个网站的jsp网页,如何实现在本网站中隐藏调用网站的域名?
- HTML一个form表单中有两个(多个)submit,后台如何区分(纯HTML实现,无需javascript)
- 运用swt制作一个简易计算器,附加关于html制作网页中的搜索框的一个小知识
- HTML+CSS+jQuery实现的一个数值增减组件NumericUpDown
