HTML小白入门2:html常用的标签
2021-03-26 09:46
816 查看
本文为HTML中常用标签的用法。其中包括a标签,img标签,table标签,from标签
一、a 标签的用法
1.属性
href:跳转外部页面,规定链接指向的页面的 URL,可用于跳转到邮箱或者电话
<a href="https//goole.com">超链接</a>
target:跳转内部锚点,在指定的窗口打开超链接。
<a href="https//goole.com" target="_blank">超链接</a>
2.作用
1、 a的href的取值
网址:

路径

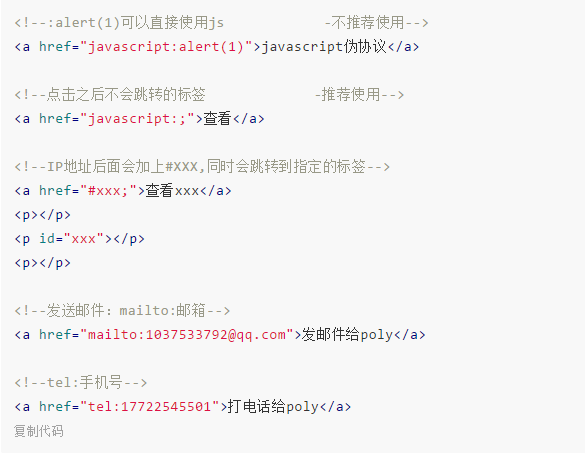
伪协议:

2、 a的target的取值

3、iframe标签 内嵌窗口(不推荐使用)

二、table标签的用法
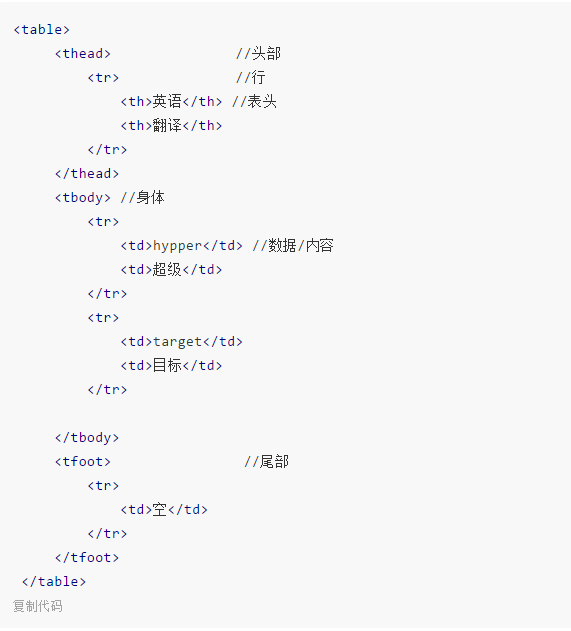
1、相关的标签

2、相关的样式
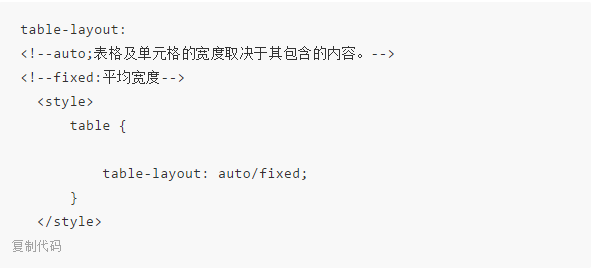
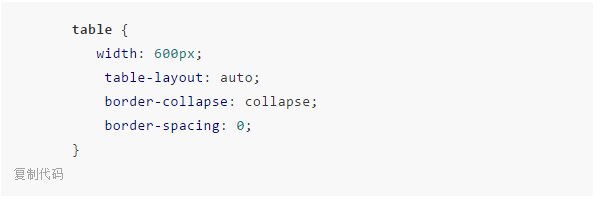
table-layout:CSS属性定义了用于布局表格单元格,行和列的算法。

border-collapse:属性是用来决定表格的边框是分开的还是合并的。
border-spacing:属性指定相邻单元格边框之间的距离

3、img标签
作用 发出get请求,展示一张图片
属性
alt图片加载失败后显示的提示文字
width给图片设置宽度 只写宽度,高度为自适应
height给图片设置高度 只写高度,宽度为自适应

事件

响应式

四、from标签
作用
发get或post请求,然后刷新页面
action请求到路径的页面
method控制get或者post请求页面

autocomplete="on" 浏览器能够根据用户之前在表单里输入的值自动补全。 target="_balck"用来指示在提交表单之后,在哪里显示收到的回复.

相关文章推荐
- PHP入门 - - 05-->编写HTML页面的常用标签
- JAVA-23-HTML入门、常用标签讲解
- JavaWeb之HTML入门及常用标签
- HTML入门(文件格式和常用标签)
- HTML常用标签简介及快速入门
- JavaScript入门之一:HTML常用标签、Js基本语法
- html标签(入门)基本常用简介
- Web前端入门学习(2)——HTML常用标签
- [html5入门-17]html常用标签分类
- 初学者小白HTML入门——分帧标签
- html常用标签表单和表格等及css的简单入门
- HTML入门1-常用标签
- 迁徙4_mark一下HTML常用标签默认值_2016-5-22
- 黑马程序员__html常用标签
- HTML基础之HTML常用标签
- HTML学习5:常用标签之图像标签
- 小白学习html标签归纳
- html常用标签
- HTML5 常用标签整理
- HTML中常用的标签用法
