ajax jquery实现页面某一个div的刷新效果
2021-03-05 04:06
2431 查看
原始代码是这样的:
<div class='control-group'>
<label class='control-label' for='inputSelect'>所属单位</label>
<div class='controls'>
<select id='inputSelect' name="acCpname" onchange="updateAc()">
<c:forEach items="${list }" var="list">
<option value="${list.cpname}">${list.cpname }</option>
</c:forEach>
</select>
</div>
</div>
<div class='control-group'>
<label class='control-label'>所需印章</label>
<div class='controls' id="updateac" style="height: 40px">
<c:if test="${empty sealtables}">
<label class='radio inline'> 无可用印章,请前往申请印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable"
varStatus="status">
<label class='radio inline'> <input type='checkbox'
name="selectSealType" value='${sealtable.sealtype}' />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
</div>
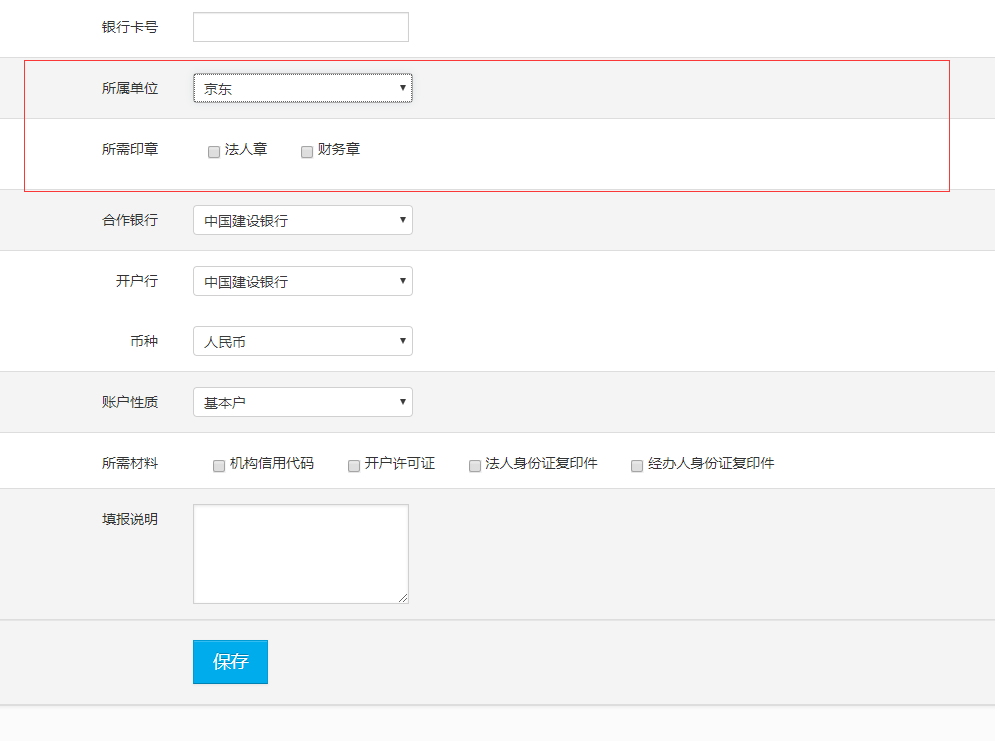
效果截图:

想要实现的效果,图片红色标记的部分,点击下拉列表,下面的复选框的值跟随下拉列表的变化而变化。
首先说一下解决思路:为下拉列表添加onchange事件,然后ajax异步提交给controller,进行数据库查询,然后返回ModelAndView,ModelAndView设置的view为一个新的jsp页面,该jsp页面里面嵌套的代码为要改变的div代码。
为下拉列表添加onchange事件:

为时间添加ajax异步刷新事件:
返回的压面直接在div中加载
<script>
function updateAc() {
$.ajax({
type : "POST",
url : '${pageContext.request.contextPath}/updateAc.action',
data : {
company : $('#inputSelect').val()
},
dataType : "html",
cache : false,
async : true,
contentType : "application/x-www-form-urlencoded;charset=utf-8",
success : function(data) {
$("#updateac").html(data);
},
error : function() {
}
});
}
</script>
提交给updateAc.action:
根据下拉列表选择的值然后从数据库中进行查找该值对应的信息返回,然后渲染comp.jsp页面
@RequestMapping(value = "/updateAc.action")
public ModelAndView updateComp(HttpServletRequest request,Model model){
ModelAndView modelAndView = new ModelAndView();
String companyname = request.getParameter("company");
List<Sealtable> sealtables = service.sealTableBySealCpName(companyname);
modelAndView.addObject("sealtables", sealtables);
modelAndView.setViewName("comp");
return modelAndView;
}
comp.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%-- <%@ include file="model.jsp"%> --%>
<div class='controls' id="updateac" style="margin-left: -20px;margin-top: -15px">
<c:if test="${empty sealtables}">
<label class='radio inline'> 无可用印章,请前往申请印章 </label>
</c:if>
<c:if test="${not empty sealtables }">
<c:forEach items="${sealtables}" var="sealtable" varStatus="status">
<label class='radio inline'> <input type='checkbox'
name="selectSealType" value='${sealtable.sealtype}' />
${sealtable.sealtype}
</label>
</c:forEach>
</c:if>
</div>
现在就可以实现页面的局部刷新。
总结
到此这篇关于ajax jquery实现页面某一个div刷新效果的文章就介绍到这了,更多相关ajax jquery页面div刷新内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
您可能感兴趣的文章:相关文章推荐
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 基于Ajax+div的“左边菜单、右边内容”页面效果实现
- [导入]AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 由于设计页面需要,要把两个并排显示的 div 实现一样高的效果, n 行 n 列布局,每列高度(事先并不能确定哪列的高度)相同,每个设计师追求的目标。方法有以下几种: 1 JS 实现(判断 2 个 d
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 在iframe里的页面编写js,实现在父窗口上创建动画效果展开和收缩的div(不变动iframe父窗口代码)
- 用框架的一个右面页面去刷新框架的左面页面,实现像outlook打开信件后信件数减一的效果
- iframe页面实现局部刷新的效果
- fileloder.js+struts2实现文件异步上传,无页面刷新效果。
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- JavaScript实现弹出DIV层同时页面背景渐变成半透明效果
- 帆软决策报表全页面刷新或局部组件定时刷新,并实现假数据的动态展现效果
- 远古时代”ajax“实现页面无刷新效果
- js+html5实现页面可刷新的倒计时效果
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- AJAX 实现页面无刷新效果
- AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- 在iframe里的页面编写js,实现在父窗口上创建动画效果展开和收缩的div(不变动iframe父窗口代码)
- ASP.NET----jquery实现同一页面无刷新层次效果
- 使用dropdownlist能实现不刷新页面的效果具体例子
