jQuery-css(border)样式内容火狐无法获取而谷歌可以获取问题问题
2021-02-23 15:12
1536 查看
jQuery-css样式火狐无法获取而谷歌可以获取问题问题
试图获取一个类的border

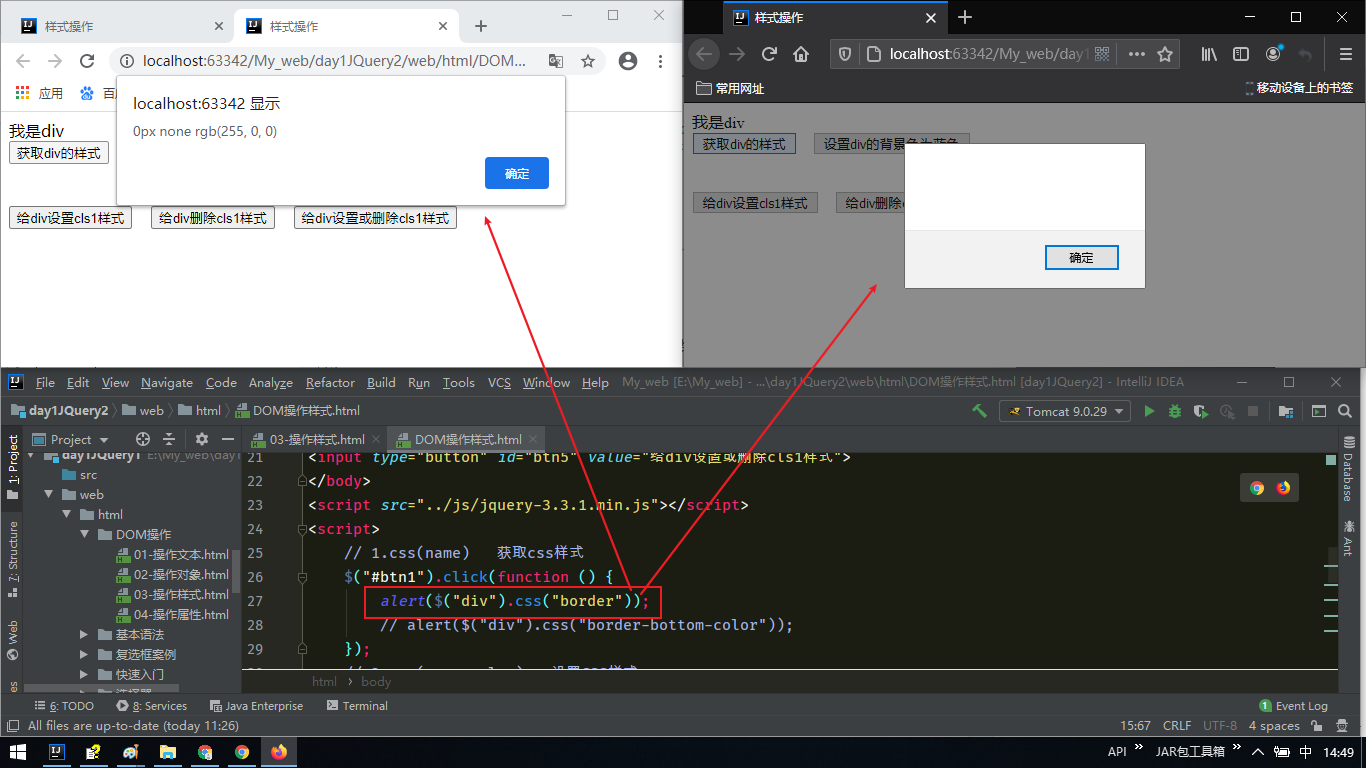
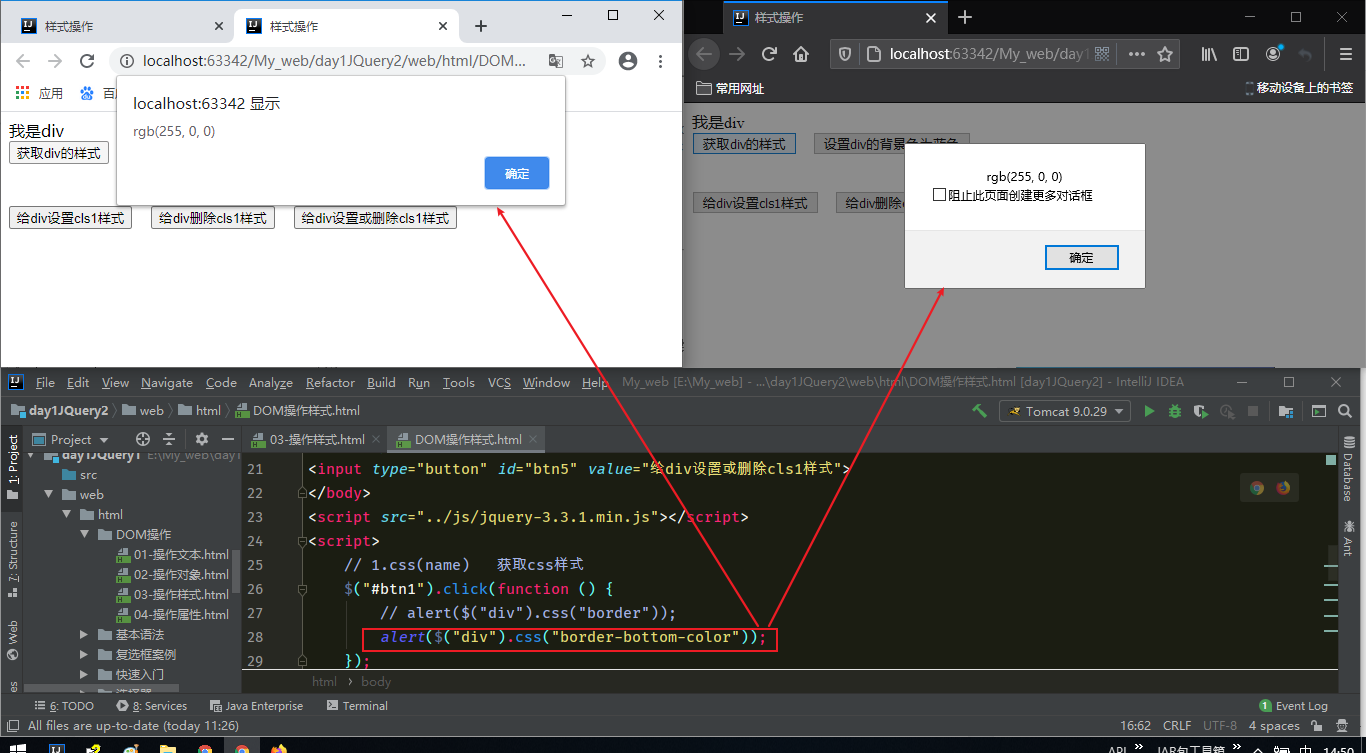
现象:火狐获取不到,谷歌可以获取

原因:火狐比较严谨,“边框”,“背景”,甚至“边框宽度”等属性都是简写.它们不受支持.要想获取需要使用更具体的属性,而不能直接使用border,例如:
border-left-color-value
border-top-color-value
border-right-color-value
border-bottom-color-value
border-left-style
border-top-style ,
border-right-style
border-bottom-style
border-left-width
border-top-width
border-right-width
border-bottom-width
这样写法各种浏览器都是可以获取到的
同时我做出了一下测试,数据成功获取

相关文章推荐
- 解决谷歌(Google Chrome)浏览器下CSS设置字体大小小于12px无法生效的问题
- 解决谷歌(Google Chrome)浏览器下CSS设置字体大小小于12px无法生效的问题
- fckeditor jquery serialize 无法获取文本内容
- Rails : css或js文件无法成功预编译或调用jquery类插件时预编译问题
- 关于Jquery中使用attr("checked")返回checked或undefined,导致无法正确获取和修改CheckBox的checked属性问题
- JQuery中get和getJSON方法返回json对象无法获取问题
- 解决jquery操作checkbox火狐下第二次无法勾选问题
- 解决jquery操作checkbox火狐下第二次无法勾选问题
- jquery的DOM节点获取,节点内容获取和设置,样式写入
- Spring Boot 2.X关于js、css无法正常显示样式以及Springboot1.X和Springboot2.X的SpringMVC扩展类问题
- jquery获取textarea内容为空的问题
- (转)用js无法获取style样式的问题解析与解决方法
- js获取和设置DOM样式函数cssStyle(类似于jquery的$(elem).css())
- 火狐下input焦点无法重复获取问题的解决方法
- 火狐下input焦点无法重复获取问题的解决方法
- Jquery获取css中id和class样式的动作-#id和.class
- IOS URL无法对加号进行编码导致http请求时服务器端获取的内容中加号变成空格问题
- JS总结(一) border样式和获取节点为空的问题
- jQuery获取元素宽度(element内容、带padding和border、带margin三种)
- 有关IE和火狐CSS样式差异调整的相关问题(别从网上复制粘贴)
