jshint在gulp中的使用

jshint在gulp中的使用
小蚊子
高级前端工程师
jshint是用来检测javascript的语法错误的,在grunt和gulp都有这个插件,这里简单的介绍下jshint的使用方法。
1. 安装jshint
在已经安装node的情况下,在当前项目的目录下,使用以下的命令即可进行安装,非常的方便,因为是在gulp下使用,所以也得先安装gulp:
npm install gulp npm install jshint
安装完成上面的两个组件后,在当前目录下新建一个gulpfile.js,在这个文件里,我们来调用jshint进行代码检查。
2. jshint的配置
这里主要讲解jshint中参数的配置和报错提示的设置。
2.1 jshint参数的配置
首先我们来了解下jshint的来源,再说jshint的参数配置。
前端领域的大牛Douglas Crockford编写了JsLint,将他认为的那些重要的js编程实践作为静态检查项,他提出的某些编程实践也确实被人们所接受,因为这确实是容易引起问题的关键点(例如,在应该使用===的地方不要使用==等)。不过JsLint也存在一些问题,如它的某些检查过于严苛;遇到for-in语句后会停止检测;且非开源。。这些问题都使得人们对JSLint“敬而远之”。
为解决jslint现存的问题,有了JSHint这个项目,此开源项目作为JSLint的一个分支,允许用户自定义检查项,使用起来更加轻量级。有了JSHint,程序员就可以根据自己的编程习惯来定制个性化的检查策略。
通过以上的历史我们能够知道,jshint能进行参数配置,正是对jslint的一种改进。
jshint的配置有两种方式:使用特殊文件.jshintrc和讲参数都写进json文档里(比如叫jshint_age.json)。如果使用的是.jshintrc的这种方式,jshint就会首先在当前目录里查找是否存在.jshintrc这个文件,如果没有找到就向上一级目录里寻找,直到文件的根目录。这种方式,可以让你对每个项目进行单独的配置,不过,如果你想所有的项目都是使用相同的配置,可以将.jshintrc放在根目录。
还有一种就是使用json文件的配置方式,将各种参数都写进这个json文件里,然后gulpfile.js在进行引用。关于参数,可以参考的设置:
{
"undef": true, // 所有的非全局变量,在使用前必须都被声明
"unused": true, // 所有的变量必须都被使用
"predef": [ "MY_GLOBAL" ] // 这里的变量可以不用检测是否已经提前声明
}
2016年8月4日添加 如何在json文件进行配置呢,这里我简单的写了一个demo,可以参考一下。
package.json :
{
"jshintConfig":{
"undef": true,
"unused": true,
"predef": [ "MY_GLOBAL", "ads" ] // 声明几个全局变量
},
"author": "wenzi",
"license": "ISC"
}
index.js :
var num = 0;
ads = 1;
function func(){
var a=1,b;
console.log(a);
}
gulpfile.js :
var gulp = require('gulp');
var jshint = require('gulp-jshint');
var packageJSON = require('./package');
var jshintConfig = packageJSON.jshintConfig;
jshintConfig.lookup = false;
// 根据jshintConfig的规则检测index.js文件
gulp.task('default', function(){
gulp.src('./index.js')
.pipe(jshint(jshintConfig))
.pipe(jshint.reporter('default'));
})
运行gulp之后得到的结果是:
index.js: line 6, col 13, 'b' is defined but never used. index.js: line 3, col 1, Read only. index.js: line 8, col 5, 'console' is not defined. index.js: line 1, col 5, 'num' is defined but never used. index.js: line 5, col 10, 'func' is defined but never used. 5 errors
可以看到,配置文件已经起作用了,ads的全局变量没有被检测出来。 2016年8月4日添加end
这里再讲解几个参数的说明,如果想了解更多的参数,还可以访问其官方网站:【jshint的参数配置】
propdescriptionbitwise如果是true,则禁止使用位运算符curly如果是true,则要求在if/while的模块时使用TAB结构debug如果是true,则允许使用debugger的语句eqeqeq如果是true,则要求在所有的比较时使用===和!==evil如果是true,则允许使用eval方法forin如果是true,则不允许for in在没有hasOwnProperty时使用maxerr默认是50。 表示多少错误时,jsLint停止分析代码newcap如果是true,则构造函数必须大写nopram如果是true,则不允许使用arguments.caller和arguments.calleenomen如果是true,则不允许在名称首部和尾部加下划线onevar如果是true,则在一个函数中只能出现一次varpassfail如果是true,则在遇到第一个错误的时候就终止plusplus如果是true,则不允许使用++或者- -的操作regexp如果是true,则正则中不允许使用.或者[^…]undef如果是ture,则所有的局部变量必须先声明之后才能使用sub如果是true,则允许使用各种写法获取属性(一般使用.来获取一个对象的属性值)strict如果是true,则需要使用strict的用法,
详见http://ejohn.org/blog/ecmascript-5-strict-mode-json-and-more/white如果是true,则需要严格使用空格用法。
2.2 jshint的错误提示
既然检测错误,那就得把错误信息和错误位置提示出来,好让我们进行修改。在gulpfile.js里编写如下的代码
var gulp = require('gulp');
var jshint = require('gulp-jshint');
// 建立js任务,进行代码检查
gulp.task('js', function(){
gulp.src('./js/**/*.js') // 检查文件:js目录下所有的js文件
.pipe(jshint()) // 进行检查
.pipe(jshint.reporter('default')) // 对代码进行报错提示
});
gulp.task('default', ['js'])
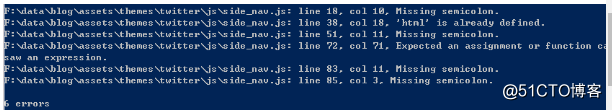
然后在命令里运行gulp,就可以看到对js代码的检查信息了,如果代码里有错误的话,就会提示到命令行里。

当然,我们还可以自定义错误提示,不过需要引入map-stream模块。
var mapstream = require( 'map-stream' );
/* file.jshint.success = true; // or false 代码检查是否成功
file.jshint.errorCount = 0; // 错误的数量
file.jshint.results = []; // 错误的结果集
file.jshint.data = []; // JSHint returns details about implied globals, cyclomatic complexity, etc
file.jshint.opt = {}; // The options you passed to JSHint
*/
var myReporter = map(function (file, cb) {
if (!file.jshint.success) {
console.log('[ '+file.jshint.errorCount+' errors in ]'+file.path);
file.jshint.results.forEach(function (err) {
/*
err.line 错误所在的行号
err.col 错误所在的列号
err.message/err.reason 错误信息
*/
if (err) {
console.log(' '+file.path + ': line ' + err.line + ', col ' + err.character + ', code ' + err.code + ', ' + err.reason);
}
});
}
cb(null, file);
});
gulp.task('jshint', function() {
return gulp.src('./lib/*.js') // lib目录下所有的js文件
.pipe(jshint()) // js代码检查
.pipe(myReporter); // 若有错误,则调用myReporter进行提示
});
这样就能根据我们自己的配置来进行比较顺手的错误提示,帮助我们修改代码。
3. 总结
当然,jshint仅仅是javascript的语法检查工具,检测不出来我们的逻辑问题;也不能用于代码的压缩与合并,其他的功能则需要其相应的模块进行处理。
文章内容由蚊子(师少兵)的前端博客进行发布,或许你想直接查看原文:jshint在gulp中的使用-师少兵-前端开发 (https://www.xiabingbao.com/gulp/2015/10/15/gulp-jshint.html)
- jshint在gulp中的使用
- gulp-jshint使用说明
- 使用gulp-jshint遇到的小坑
- sublime eslint 和 jshint的安装与使用
- 前端构建系统 Gulp 的使用与常用插件推荐 - 下篇
- gulp使用
- 使用Gulp实现实时刷新
- 前端构建工具gulp的使用介绍及重点
- gulp的使用教程
- nodejs——gulp构建工具的基本使用以及实现文件的实时更新
- gulp使用经验谈…各种坑
- gulp使用教程
- gulp使用过程中出现的问题
- 使用Gulp构建前端自动化
- gulp安装和使用
- 使用gulp打包压缩完整项目
- 使用gulp构建nodejs,你只需要记住5个函数
- 使用gulp和browser-sync实现自动刷新浏览器
- 使用gulp压缩css文件
- 前端项目使用module.exports文件一定要Webpack编译吗?请问gulp可以编译这种文件吗
