怎样避免Node.js模块的日志污染程序日志
怎样避免Node.js模块的日志污染程序日志
疯狂的技术宅 前端先锋
翻译:疯狂的技术宅
作者:Corey Cleary
来源:coreycleary.me
正文共:2083 字
预计阅读时间:7 分钟
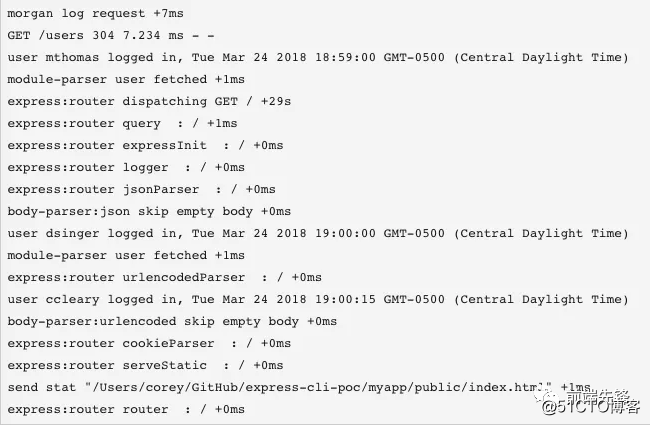
你是否有过这样的经历,当把 logging 添加到自定义 Node 模块中,并认为自己将会从这些额外信息中受益,却发现当你将模块添加为依赖项并运行 npm install 和 npm start 时,你的程序日志就会像下面吗?

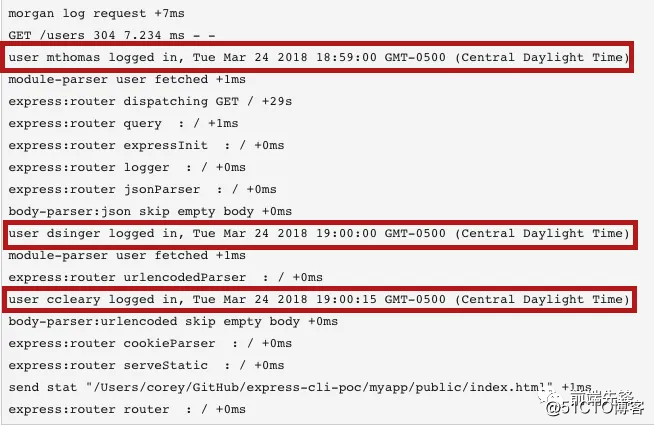
你如何找到自己实际需要的信息?比如都有哪些用户登录以及何时登录,而不是来自应用程序依赖项的信息:

同样,当你怀疑由于你的团队对 Node 模块依赖项所做的更改而导致性能下降时,唯一需要解决的日志如下:

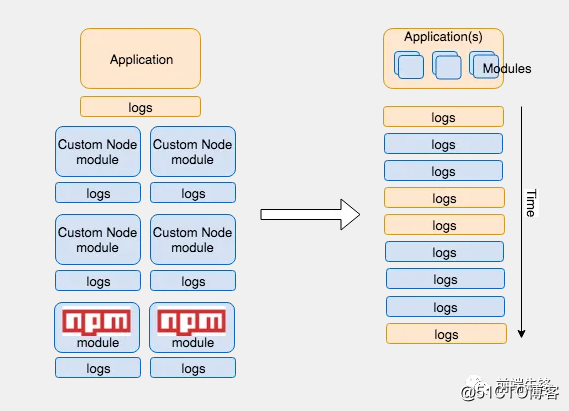
从全局来看,这是日志污染的样子:

我们想要什么
理想的日志记录方案能够使模块日志不进入程序或服务的日志记录,但能够在需要时将其打开以进行故障排除。
为此,我将向你展示如何使用 debug 模块来打开或关闭 Node 模块中的日志。
如果你不需要它们,并且使用该模块的服务运行良好,则将其设置为 OFF。
ON 用于遇到问题并需要尽可能多的日志信息时。
debug
模块概述
在功能方面,请不要像通常在调试器中那样来考虑调试模块(就像你在 ID E中设置断点的方式一样),而应更像是被修改后的 console 模块。这是一种可让你根据需要打开和关闭日志的工具。如果到其 GitHub页面(https://github.com/visionmedia/debug),则还会看到它的其他各种功能,例如命名空间等。暂时不用管这些,现在只需要知道它是一种可以优化你的生产环境的工具即可。
在你自己的 Node 模块中实现debug
让我们来看一个在代码中使用 debug 的例子。假设下面是一个模块:
1const debug = require('debug');
2const log = debug('http:server');
3const http = require('http');
4const name = 'Demo App for debug module';
5
6log('booting %o', name);
7
8http.createServer((req, res) => {
9 log(req.method + ' ' + req.url);
10 res.end('debug example\n');
11}).listen(3200, () => {
12 log('listening');
13});
实现 debug 很容易。我们要做的就是 import 或 require 模块,然后创建一个logger —— const log = debug('http:server'); 。你只需将特定 logger 的标记或命名空间 ‘http:server‘ 传递给 DEBUG 环境变量,以启用调试功能即可。
启动应用程序时(即导入该模块的程序),你将会像这样去启动它:
1DEBUG=http:server node app-entrypoint.js
如果我们希望使用单独的 logger 来切换某些日志怎么办?例如,如果我们只想切换到 error 怎么办?就像创建另一个 logger 一样简单,就像这样:
1const debug = require('debug');
2const log = debug('http:server');
3const errorLogger = debug('http:error'); // create new logger here, passing it a new namespace
4const http = require('http');
5const name = 'Demo App for debug module';
6
7log('booting %o', name);
8
9http.createServer((req, res) => {
10 log(req.method + ' ' + req.url);
11 res.end('hello\n');
12
13 // fake an error to demonstrate using debug for http:error namespace
14 setTimeout(() => {
15 errorLogger('fake error'); // then call the logger
16 }, 1000);
17}).listen(3200, () => {
18 log('listening');
19});
如下所示将会仅打开错误:
1DEBUG=http:error node app-entrypoint.js
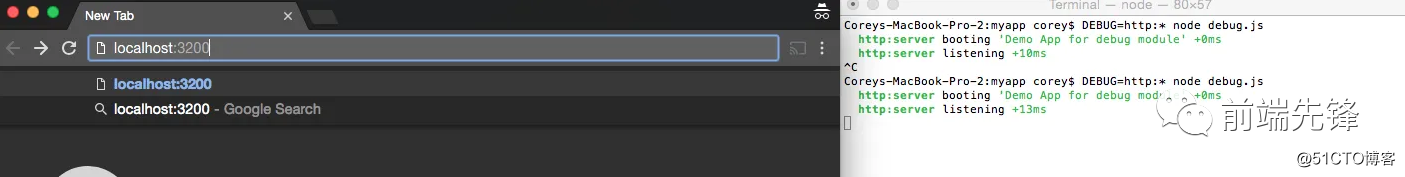
而且,当你要记录所有命名空间的日志时(在这种情况下,是 http:server 和 http:error),只需传递通配符 * 即可。
1DEBUG=http:* node app-entrypoint.js
让我们看看这些日志现在是什么样的:

然后,当我们加载页面时:

注意,debug 会写入 stderr 而不是 stdout,所以如果你有一个根据不同的来源提取日志的日志路由,这些调试日志将最终会存储在 stderr 流中。
最后,你还可以选择:
- 你可以记录所有用 debug 编写的模块的日志。
- 或者,你仍然可以用 console.log()/console.error() 记录某些内容,而另一些记录 debug
如果你有必须要记录的事项,并且与使用该模块的应用程序有关,请用 console 将其记录下来。但是如果你不这样做,就会用 debug 记录所有的内容。
为第三方模块打开 debug
到目前为止,如果你(或你的团队)编写了该模块,那么我们所介绍的内容就很棒。
但是如果你用的是第三方模块,那需要打开调试时该怎么办?
也许你已经对程序的各个部分进行了故障排除,不够现在假设你正在使用的开源模块可能会让你遇到问题。
好消息是,debug 是一个使用非常广泛的模块,npm 中的许多模块可能都在用它。第三方模块的创建者知道(至少,应该知道)该模块的用户真的不希望默认情况下进行记录,因为所有其他的日志都可能会变得杂乱无章。
由于 Express 内部使用了 debug 模块,所以如果你用了 Express 并需要对其进行故障排除,则可以通过运行以下命令打开日志:
1DEBUG=express:* node your-app-entrypoint.js
查看开源 node 模块是否使用了 debug
以及是如何使用的
如果在文档中没有看到关于是否使用了 debug 的内容该怎么办? 即便如此,也有可能使用了该模块,但是你必须进行一些挖掘。
我们已经知道 Express 文档中描述了该如何使用它,但是我们假设它并没有记录在案:
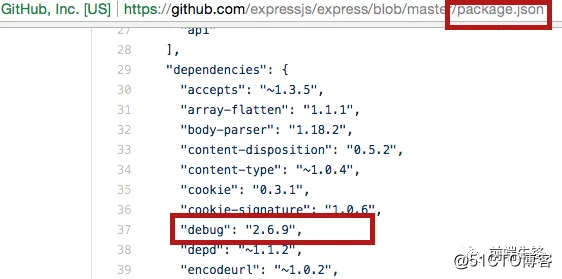
首先,你可以在项目的 GitHub(或其他开放源代码网站)上搜索 package.json,然后查找其中列出的作为依赖项的模块:

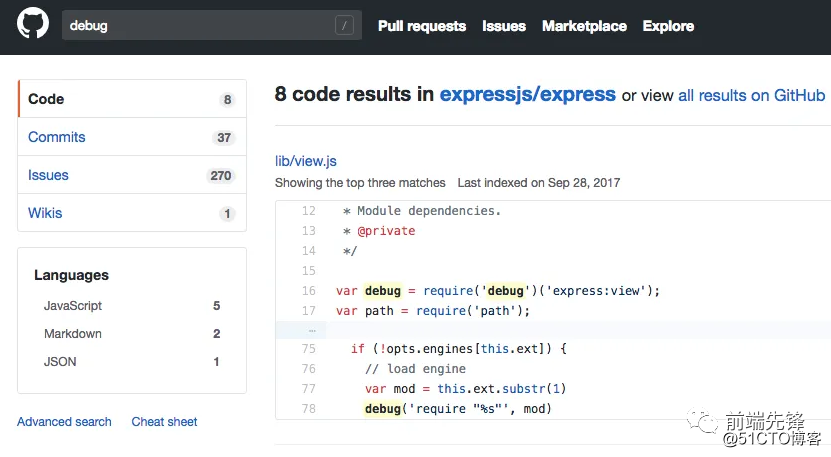
确认后,你还需要确认 1)实际正在使用中,以及 2)切换需要使用哪些标志。GitHub 现在具有一项不错的功能,你可以在其中使用搜索栏搜索项目本身。如果我们在 Express 项目中搜索“debug”,则会发现以下内容:

我们可以看到切换标记为 “express”,因此 express:* 将为我们提供所有的日志,express:view 将为我们提供视图的日志,等等。
总结
希望你看到在 node 模块中实现 debug 并为第三方模块打开它是多么容易,以及它可以怎样帮你清理日志,同时又为你提供了一种方便的方法来将其重新打开进行故障排除。
原文链接
- node.js日志模块,可以按时切换
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
- Node.js 日志处理模块log4js
- Node.js 模块之 morgan中间件记录日志
- Node.js利用debug模块打印出调试日志的方法
- 项目日志的管理和应用 log4js-Node.js中的日志管理模块使用与封装
- log4js-Node.js中的日志管理模块使用与封装
- nodejs tracer 模块实现日志跟踪
- Node.js 日志处理模块log4js
- log4js-Node.js中的日志管理模块使用与封装
- log4js-Node.js中的日志管理模块使用与封装【转】
- 使用Node.js的socket.io模块开发实时web程序
- 使用Node.js的socket.io模块开发实时web程序
- Node.js的内置模块
- nodejs debug 模块入门
- 理解Node.js中间件以及Connect 模块
- node.js基础模块http、网页分析工具cherrio实现爬虫
- Node.js模块全局安装路径配置
- Node.js querystring模块
- node.js学习笔记(8)--multer模块文件上传
