给在本机运行的 React 程序配置 HTTPS
2021-01-28 20:19
781 查看
给在本机运行的 React 程序配置 HTTPS
前端小混混 前端先锋

如果用 create-react-app 构建一个程序,并且在本地运行,默认情况下会用 HTTP 协议为该程序提供服务。而在生产环境中运行的程序都用 HTTPS 进行服务。
尽管把 HTTPS 配置出来非常简单,但是想在本地配置要复杂一些。
我们都知道,create-react-app 程序是用 npm run start(或简称为 npm start)运行的,在 package.json 文件的 scripts 部分中,有这样一行配置:
"start": "react-scripts start"
把它修改为:
"start": "HTTPS=true react-scripts start"
把环境变量 HTTPS 的值设置为 true 。
这还不够,还需要生成本地证书。
❝
注意:以下命令是在 macOS 上执行的,Linux 下可以用相同的方式操作。但是不保证在 Windows 下也能成功。
❞
在项目根目录中运行:
openssl req -x509 -newkey rsa:2048 -keyout keytmp.pem -out cert.pem -days 365
然后运行:
openssl rsa -in keytmp.pem -out key.pem
在当前目录下会生成 cert.pem 和 key.pem 两个文件。
现在把 package.json 文件中的 start 脚本改为:
"start": "export HTTPS=true&&SSL_CRT_FILE=cert.pem&&SSL_KEY_FILE=key.pem react-scripts start",
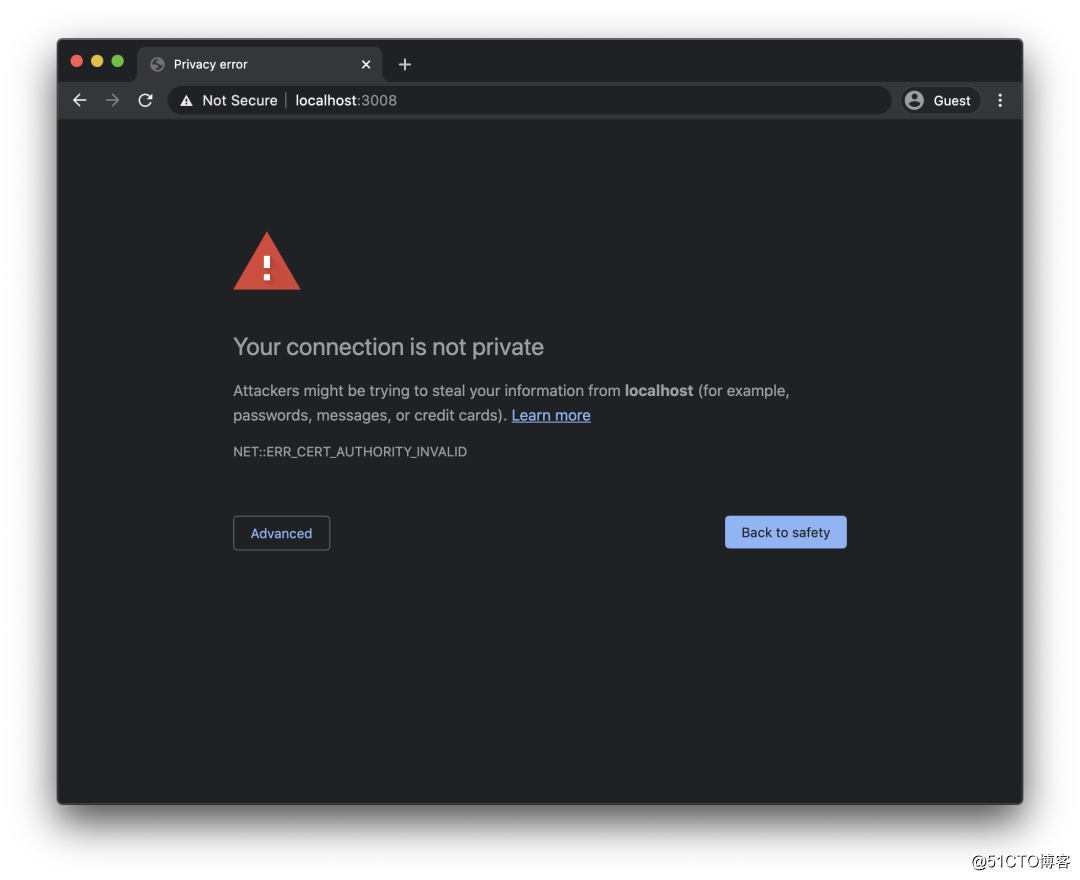
现在运行 npm run start 并访问 React 程序,应该能看到下面的警告消息:

这是因为默认浏览器不信任本地证书。
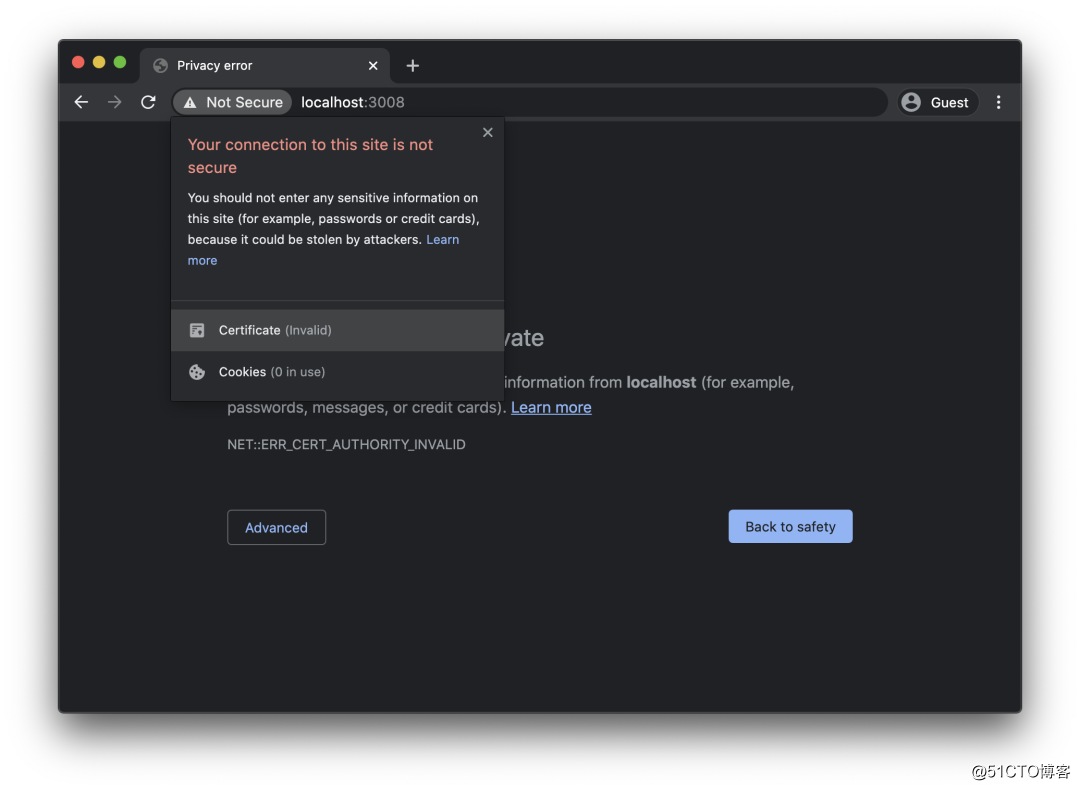
单击地址栏附近的“不安全”小图标,然后会出现一个小面板:

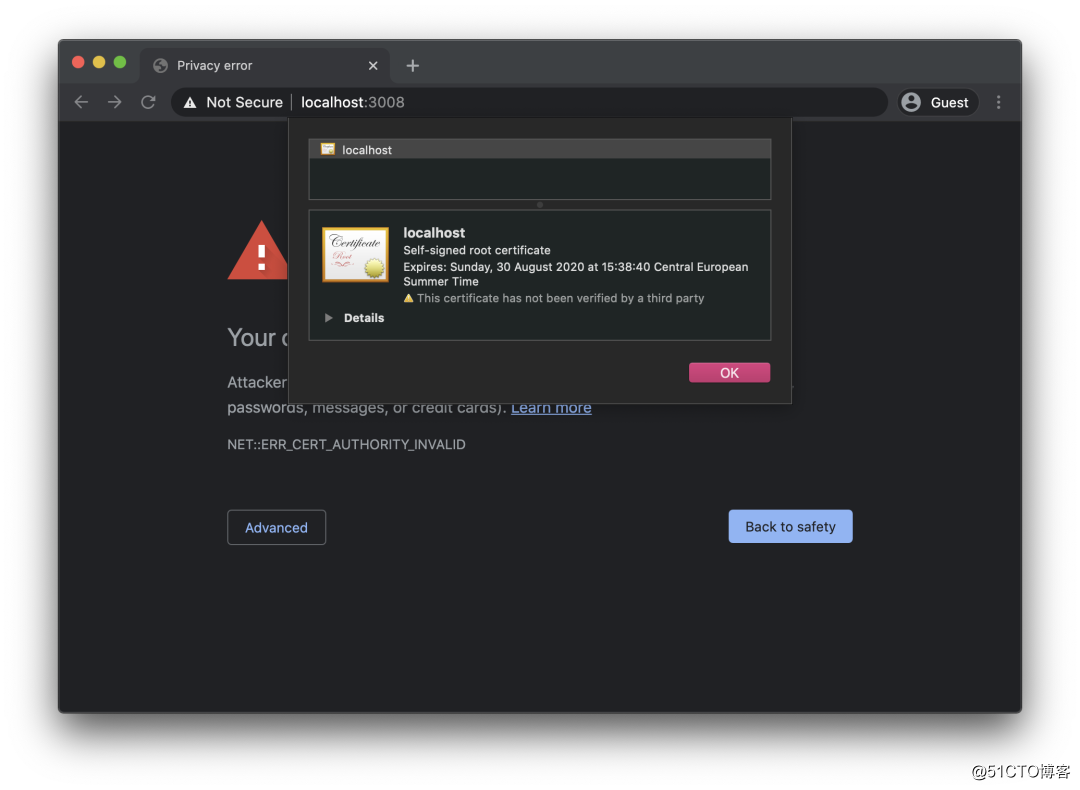
单击“证书”,会看到另一个面板,其中包含证书详细信息:

现在用鼠标把证书图标拖到桌面或某个文件夹中,就会得到证书文件。然后双击证书安装,设置为“受信任的证书或签发机构”。
设置完成后,就可以通过 HTTPS 在本地访问自己的 React 程序了:

相关文章推荐
- apache运行CGI程序的配置
- 【cas】配置运行简单的cas程序
- java环境变量配置,java小程序的编译运行规则
- 混合模式程序集是针对“v2.0.50727”版的运行时生成的,在没有配置其他信息的情况下,无法在 4.0 运行时中加载该程序集
- 配置maven出错,mvn命令是显示不是内部命令 也是不可运行的程序
- Hadoop完全分布式环境配置及 Word Count 程序运行
- 混合模式程序集是针对“v2.0.50727”版的运行时生成的,在没有配置其他信息的情况下,无法在 4.0 运行时中加载该程序集
- 安装Win7X64出现“windows安装程序无法将windows配置为在此计算机的硬件上运行”解决办法
- 无法启动GlassFish Server 4.1.1:服务器未运行时,HTTP或HTTPS监听程序端口已被占
- 如何配置jdk1.5的环境变量及运行java程序
- 【深入JAVA】程序打包成Jar包运行并读取外部配置文件
- 微信小程序Server端环境配置详解(SSL, Nginx HTTPS,TLS 1.2 升级)
- 配置apache运行cgi程序
- 第一个D2D程序运行及配置
- 在Ubuntu 12.04 64bit上配置,安装和运行go程序
- 微信小程序 HTTPS 请求,如何获取免费证书配置服务器
- 应用程序发布:VS2008编译的程序在某些机器上运行提示“由于应用程序配置不正确,应用程序。。”
- 为微信小程序开发做准备,在Centos 6.8下利用letsencrypt.sh脚本为nginx 配置免费https证书
- Visual Studio 中使用Word、Excel等COM控件时如何配置服务器让程序正常运行?
- Hadoop wordcount程序的配置运行
