9个适用于Web开发人员的CSS工具

不管你是一个多么有经验的开发人员,你都想让你的生活尽可能的简单。正确的工具可以帮助您完成此任务。你的能力取决于你使用的工具,所以花点时间挑选适合你需要的工具是明智的。
在本文中,我将讨论每个web开发人员都可以使用的一些工具,以便使你的工作更轻松、更高效。
1. Transition Generator
 https://makingcss.com/transition
https://makingcss.com/transition
有一个CSS属性有很多可能性,这让你很难记住所有的CSS属性,那就是
transition属性。
当你不确定你想要什么样的过渡,或者你只是想尝试其中一些过渡的时候,这个工具就很有用了。这个工具可以很容易地混合转换不同方面,比如持续时间和延迟。通过这种方式,你可以确切地看到每个不同的转换是如何工作的。
请注意,该网站还提供许多其他工具,例如渐变和变换生成器。
2. Transfonter
 https://transfonter.org/
https://transfonter.org/
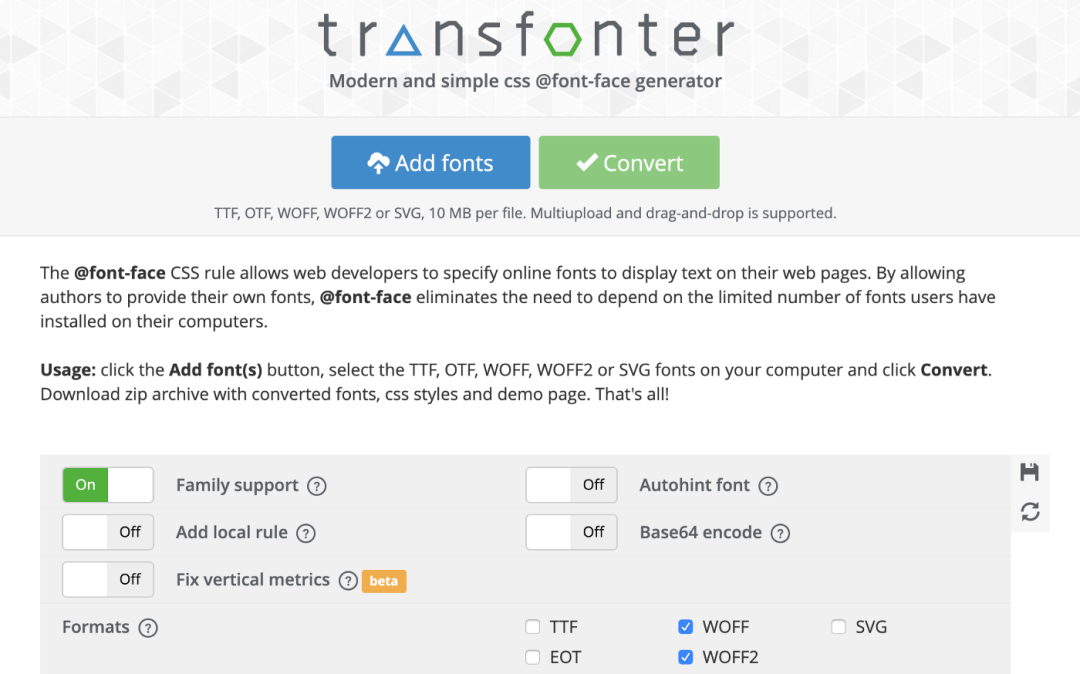
Transfonter是在转换字体时使用的工具,这样你就可以在web上使用它们。它支持许多不同的格式,比如TTF、EOT、WOFF、WOFF2和SVG。
当你拥有需要在网络上使用的自定义字体时,此功能非常有用!
3. Flip Switch Generator
 https://www.cssportal.com/css3-flip-switch/
https://www.cssportal.com/css3-flip-switch/
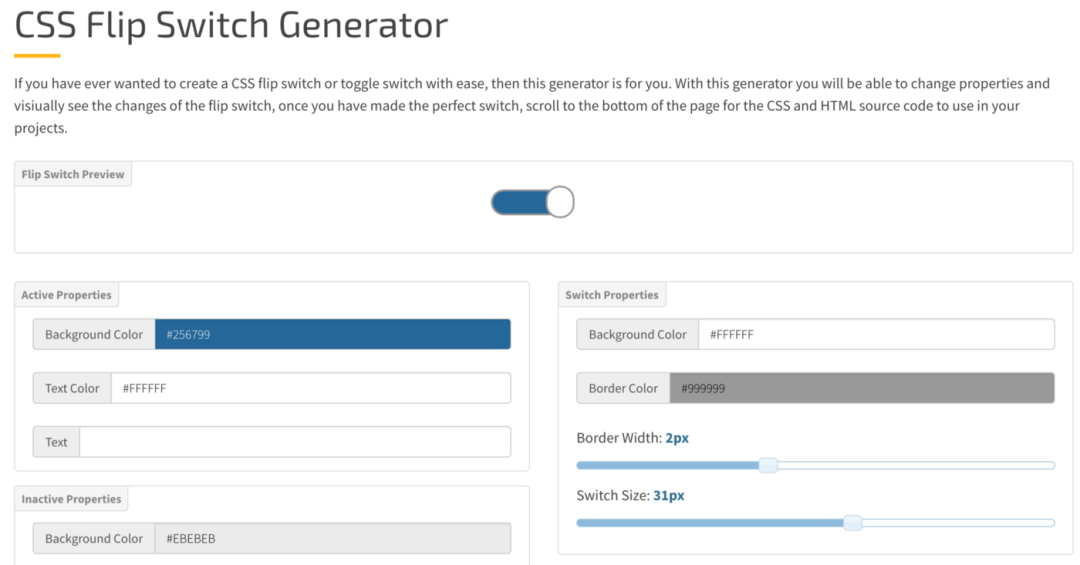
每隔一段时间,你可能需要为正在构建的新应用程序实现一个翻转开关。你可以使用此工具为你生成代码,而不必一遍又一遍地重复劳动。
4. Flexbox.help
 https://flexbox.help/
https://flexbox.help/
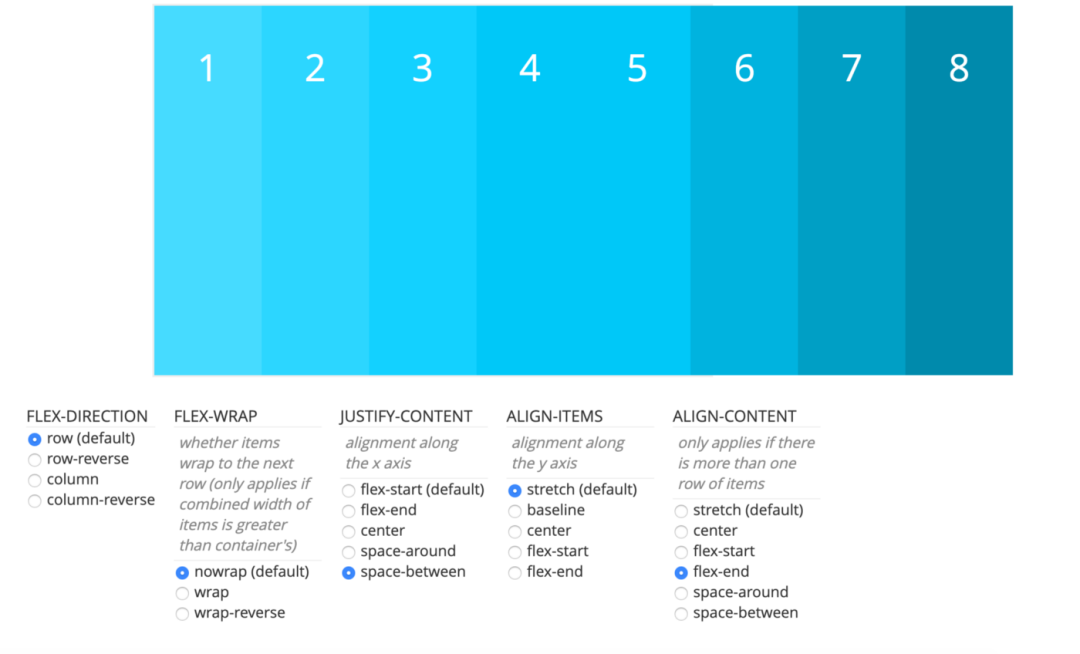
Flexbox.help是一个很好的工具,当你需要帮助的时候,你可以利用Flexbox.help。如果你是flexboxes的新手,这是一个很好的工具,使用这个工具你可以尝试使用所有可用的flex选项,CSS会根据你选择的选项为你生成,所以你不需要自己输入所有的代码。
5. SASS to CSS
 https://jsonformatter.org/sass-to-css
https://jsonformatter.org/sass-to-css
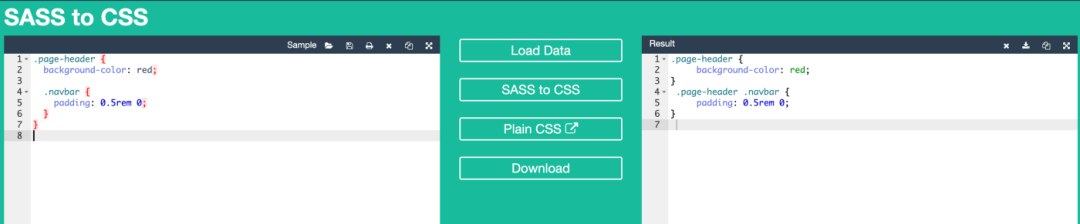
使用此工具,你可以将SASS代码转换回CSS,当你需要使所编写的SASS代码准备好在web上使用时,这可能很有用。
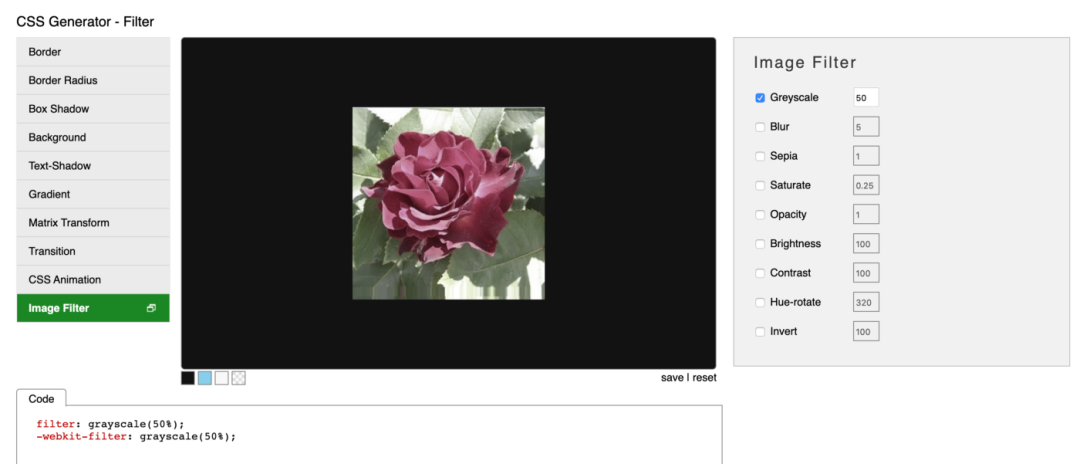
6. Pure CSS Image Effects
 http://angrytools.com/css-generator/filter/
http://angrytools.com/css-generator/filter/
CSS Filter 属性提供了在元素显示之前对元素的渲染效果的访问,如模糊或颜色偏移。该工具允许您试验filter属性所提供的所有可能性。
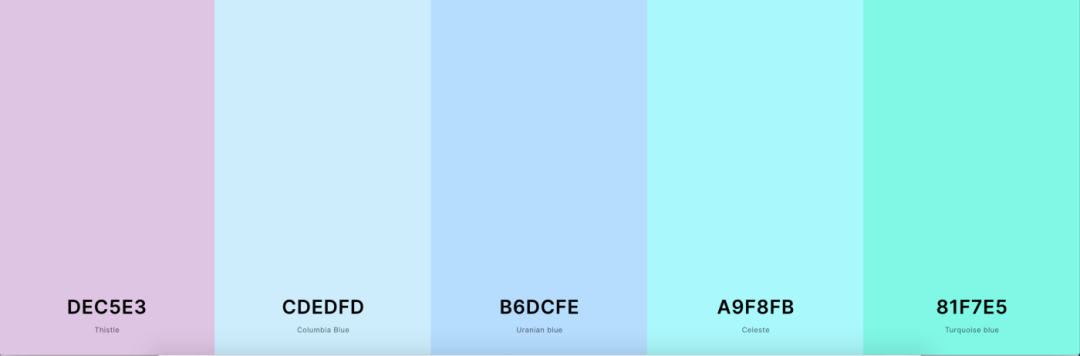
7. Generating Color Schemes
 https://coolors.co/
https://coolors.co/
有时候,当你需要为某个设计或网站寻找最佳色彩时,你会缺乏灵感。当你没有灵感的时候,你应该使用这个工具。这是一个非常优雅和易于使用的工具,为你提供了最好的配色方案。
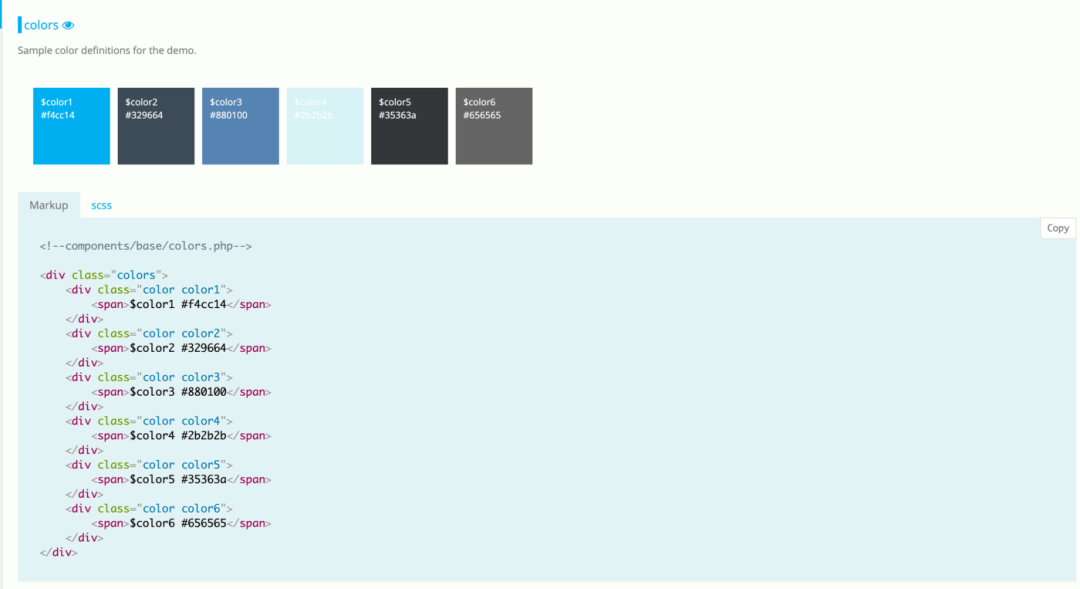
8. Style Guide Generator
 http://atomicdocs.io/
http://atomicdocs.io/
当你在一个多人前端团队中工作时,都非常欢迎使用此工具。它使你可以生成样式指南,因此不会对如何设置某些元素的样式产生误解。
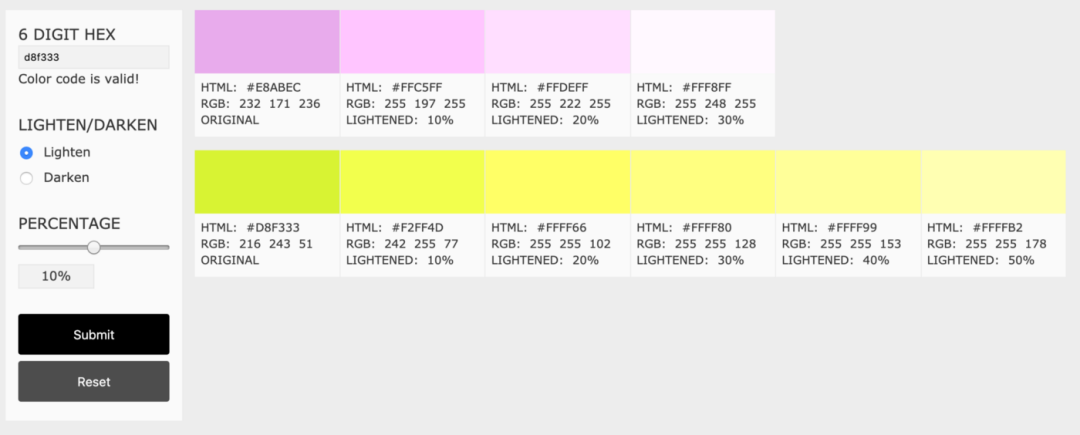
9. Darken or Lighten a Certain Color
 https://www.cssfontstack.com/oldsites/hexcolortool/
https://www.cssfontstack.com/oldsites/hexcolortool/
最后一个工具,可以让你调暗或调亮任何颜色。有很多情况下,你有一个颜色,然后你想要一个只是有点深或浅的颜色,例如,在为按钮寻找背景颜色时。
现在我们已经到了这个列表的末尾,我希望你已经学会了一两个工具,它们可以使你的生活更轻松一些。
你认为这个列表中缺少了什么好工具吗?让我知道!
- Web开发人员不要错过的60款用户界面设计工具(上)
- 十款让 Web 前端开发人员更轻松的实用工具
- WEB前端开发分享-CSS,JS工具
- 向Web开发人员推荐12款优秀的组件和工具
- web开发人员应该知道的10个优秀的在线图像压缩和优化工具
- 8个对于Web设计和开发人员非常有用的在线工具
- Web开发人员必备工具-Emmet
- Web开发人员不要错过的60款用户界面设计工具(中)
- web前端不可错过的开发工具–Adobe Brackets(开源、简洁强大的HTML、CSS和JavaScript集成开发环境)
- jsPlumb,适用于开发Web上的图表、建模工具
- Web前端开发之CSS工具列表
- 十款让 Web 前端开发人员更轻松的实用工具
- 8个对于Web设计和开发人员非常有用的在线工具
- 8个对于Web设计和开发人员非常有用的在线工具
- Web开发人员必备的10个工具
- Web开发人员必备工具-Emmet
- Web开发人员不要错过的60款用户界面设计工具(下)
- 给 Web 开发人员推荐的文档生成工具
- Web开发标配--开发人员工具-JS调试
- 10款让WEB前端开发人员更轻松的实用工具
