VUE条件语句
2021-01-10 22:16
651 查看
随机生成一个数字,判断是否大于0.55,然后输出对应信息:
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>v-else</title> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> <div v-if="Math.random()>0.5"> 大于0.55 </div> <div v-else> 不大于0.55 </div> </div> <script> new Vue({ el:'#app' }) </script> </body></html>该案例针对随机产生的数字进行判断,从而显示对应的内容。
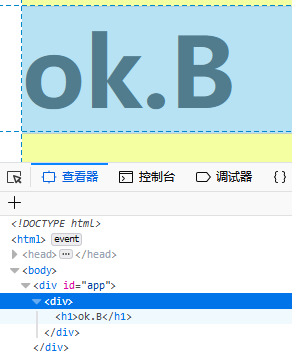
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>v-if-else2</title> <script src="js/vue.min.js"></script> </head> <body> <div id="app"> <div v-if="type==='A'"> A块 </div> <div v-else-if="type==='B'"> <h1 v-show="ok">ok.B</h1> </div> <div v-else-if="type==='C'"> C块 </div> <div v-else> 其他块 </div> </div> <script> new Vue({ el:'#app', data:{ type:'B', ok:true } }) </script> </body></html>v-else 、v-else-if 必须跟在 v-if 或者 v-else-if之后,注意不要都写成v-if,有三种形式。本处使用 v-show 指令来根据条件展示元素。

相关文章推荐
- 看程序学Vue.js 3- VUE.JS 中使用 V-IF 条件语句实例
- vue(二)--条件语句
- Vue---条件语句和循环语句(一)
- Vue条件语句
- 第四天(Vue中的条件与循环语句——"v-if","v-for")
- Vue—条件语句、循环语句
- Vue入门教程03-条件语句的渲染
- 前端学习笔记四:Vue(1)基本语法 + 条件语句 + 循环语句
- Vue。js学习系列(二十四)--条件语句(二)
- Vue---条件语句和循环语句(二)
- Vue 框架-06-条件语句 v-if 实现选项卡效果
- vue - 条件语句
- Vue。js学习系列(二十四)--条件语句(二)
- 条件判断语句(···) ?(··· :···)
- Py中的条件判断,if语句总结以及常见错误
- 1119 如果循环变量是自减变化,警惕限制语句不能有==0的条件
- python自学1.3-条件语句
- 25_Shell语言――――if条件判断之组合判断(与、或、非)和多分支if语句
- js条件语句false情况
- mysql-if条件判断语句
