图片数据编码与微信公众号图片
2021-01-09 15:15
531 查看
标题: 图片数据编码与微信公众号图片 作者: 梦幻之心星 sky-seeker@qq.com 标签: [#图片,#数据编码,#Base64] 目录: [数据编码] 日期: 2021-01-09
背景说明
- 使用工具将图片转换为Base64编码后粘贴到微信公众号,图片正常显示
- Google Chrome 浏览器内置图片转Base64编码工具
- 使用画图工具打开图片,全选复制图片内容后粘贴到微信公众号,图片正常显示
操作说明
MarkDown 编辑器
- 因为使用Google Chrome 浏览器作为编码工具,所以需要编辑器支持在浏览器中打开正在预览的MarkDown文件。如果不支持,可先导出HTML文件,然后使用浏览器打开HTML文件,但操作过于繁琐。
- MarkdownPad2和安装插件后的Visual Studio Code支持在浏览器中打开正在预览的MarkDown文件。
- Visual Studio Code打开含Base64编码的图片的MarkDown文件时卡顿严重。此时可使用Notapad++进行文件编辑。
Google Chrome 浏览器
转码方法1
- 按F12打开开发者模式
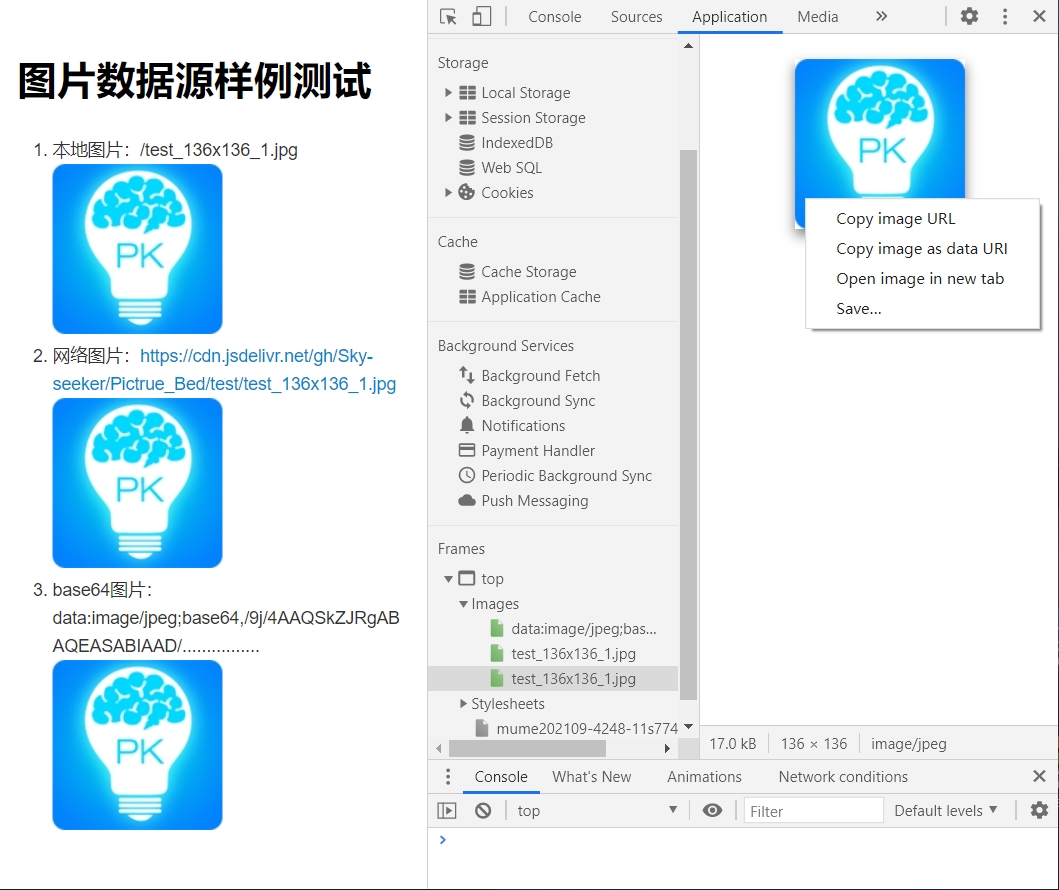
- 点击Application>Frames>top>Images,点击图片文件名。在右侧栏中右键单击图片,点击Copy image as data URI。以
data:image/jpeg;base64
作为开头的对应图片的base64数据就复制到了剪切板。

转码方法2
- 按F12打开开发者模式
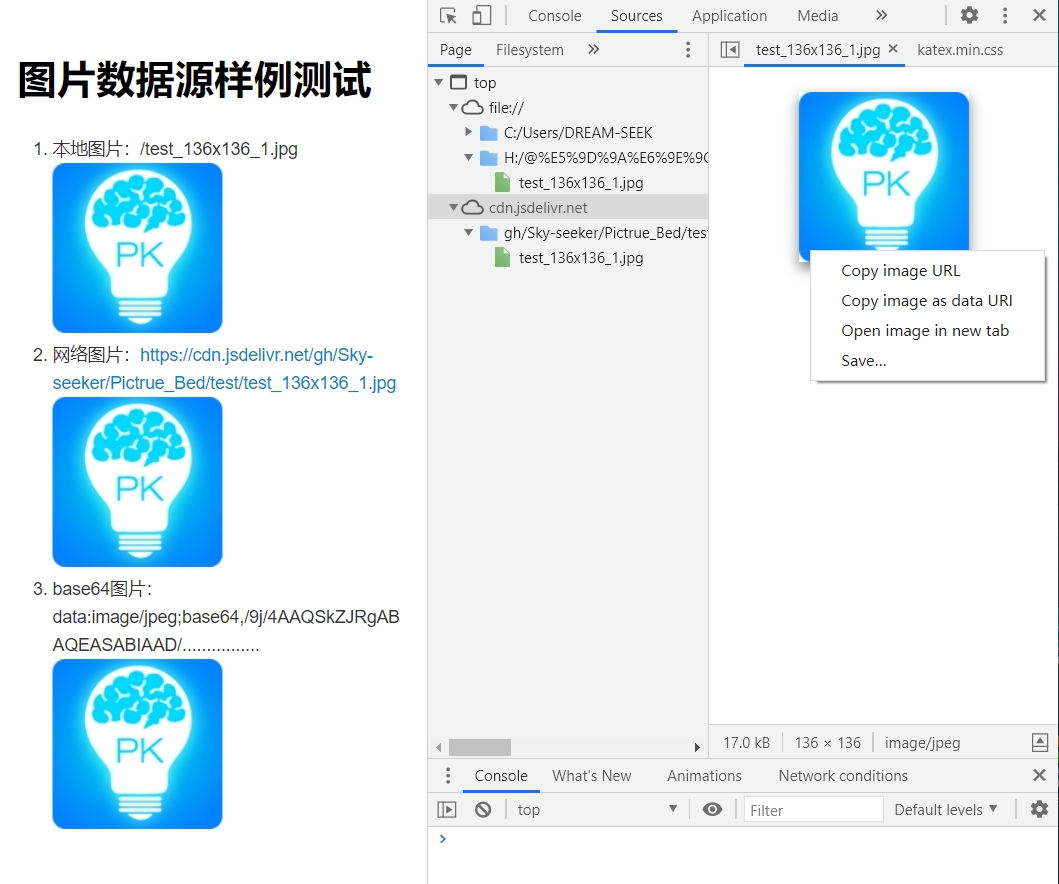
- 点击Sources>Page,找到图片后点击文件名。在右侧的导航栏中右键单击图片,点击Copy image as data URI以复制图片的base64数据。

转码方法3
- 按F12打开开发者模式
- 点击Network
- 按Ctrl+R重新加载记录
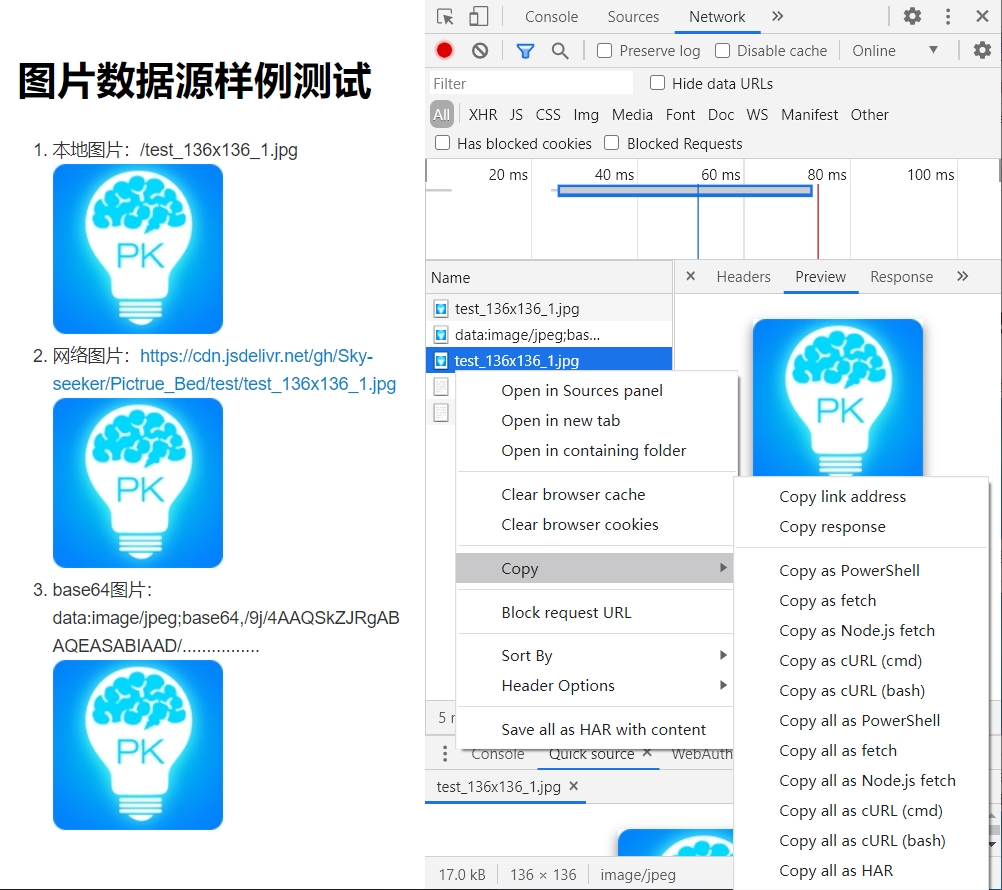
- 点击图片文件名,在右侧的导航栏中右键单 25ec 击图片,点击Copy image as data URI以复制图片的base64数据。
转码方法4
- 按F12打开开发者模式
- 点击Network
- 按Ctrl+R重新加载记录
- 右键单击图片文件名,点击Copy>Copy response以复制图片的base64数据。此项还提供开发人员所需的特殊格式。

图片查看器
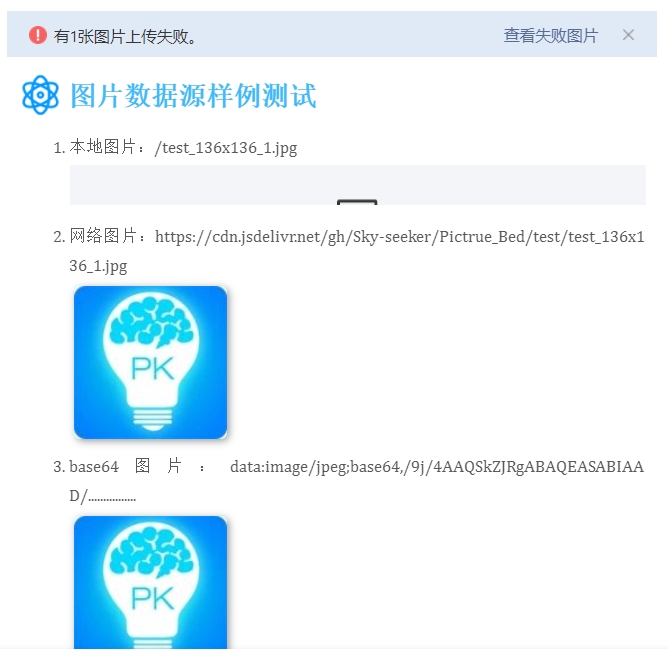
- 粘贴渲染后的内容到微信公众号,本地图片加载失败
- 复制资源管理器中的图片,在微信公众号中选中粘贴失败的图片,按Ctrl+V进行粘贴后无反应。图片替换失败。

- 用画图工具打开图片,按Ctrl+A以全选图片,按Ctrl+C以复制图片,在微信公众号中选中粘贴失败的图片,按Ctrl+V进行粘贴后图片替换成功。
- 用XnView MP打开图片,按Ctrl+C以复制图片,在微信公众号中选中粘贴失败的图片,按Ctrl+V进行粘贴后图片替换成功。在没有使用自动化工具的情况下,这种方式是除了使用微信公众号支持的图床以外比较快的一种方式。

后记
- 在JavaScript>Browser 对象>Window>对象方法中提供的
btoa()
方法可以创建一个base-64
编码的字符串。 - 微信屏蔽外链,屏蔽的是图片的来源。复制粘贴图片的原始数据可以使用,这说明可以从图片本身着手。
- 开发一种特定的脚本或工具,一键将文档中的图片转换为特定的编码,且此种编码通用可加载,可以从根本上解决微信公众号图片问题。
参考资料
版权声明:本文为「梦幻之心星」原创,依据 CC BY-NC-SA 4.0 许可证进行授权,转载请附上原文出处链接及本声明。
博客园地址:https://www.cnblogs.com/Sky-seeker
微信公众号:关注微信公众号,获取即时推送

相关文章推荐
- 微信公众号接口推送图片
- 微信公众号点击分享生成分享的图片,可以调整二维码,头像,昵称到背景图指定位置
- THINKPHP5+微信公众号多图片上传预览
- 微信公众号开发之图片,音乐等文件出现该公众号无法提供服务的问题
- 微信公众号开发 微信被动回复,图文回复,图片回复
- 如何在微信公众号下载保存图片??
- 微信公众号图片上传回显
- 微信公众号开发《四》调用微信JS-SDK实现上传手机图片到服务器
- PHP通过CURL上传图片(微信公众号上传素材)
- 微信公众号获取的图片不能正常显示的问题
- python 下载微信公众号,含图片,并分词,同时搜索每个分词
- Java处理微信公众号文章图片不显示微信
- 微信公众号开发--群发图文消息,消息体包含图片地址
- 微信公众号之批量保存文章图片 亲测有效!
- 微信公众号开发《四》使用微信JS-SDK实现手机图片上传,支持压缩、预览。并下载图片到自身服务器
- java开发微信公众号接受并回复消息[工程代码+图片全解]
- 微信公众号获取的封面图片显示‘’此图片来自微信公众平台,未经允许不可引用'的解决方案
- (前端)微信公众号开发+layim上传图片
- 第三方网站不能调用微信公众平台里的图片了 显示"此图片来自微信公众号平台未经允许不可引用"
- 微信公众号页面调用拍照上传图片,包括预览没文件压缩,还有扫码功能
