博客园代码折叠
2020-12-20 23:49
169 查看
效果

使用方法
如果您使用博客园的 Markdown 编辑器,借助 HTML5 的
detail标签就可以轻松实现。

- 在
summary
标签之间填写标题 - 在
summary
之后加入要折叠的内容
请注意:在要折叠的内容前后各插入一行空格。
vscode 生成片段
如果您使用 vscode 编辑 Markdown,可以通过配置代码片段快速生成这个代码片段。
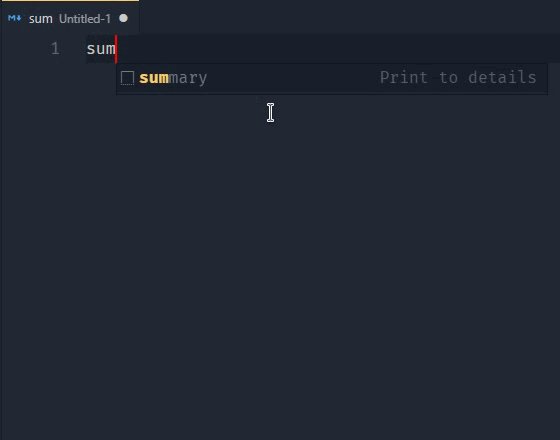
- ctrl+shift+p 输入代码片段

- 选择 markdown.json 并加入下面的内容
{
"Print to details": {
"prefix": "summary",
"body": [
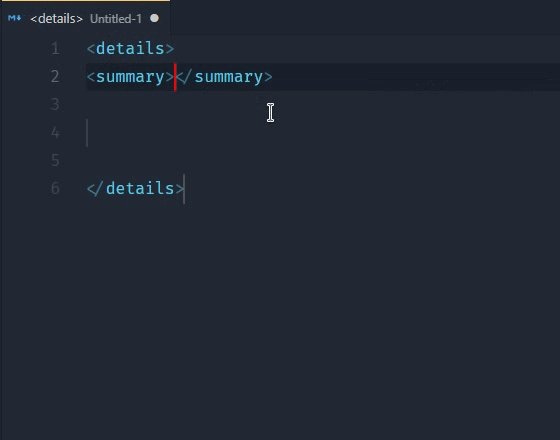
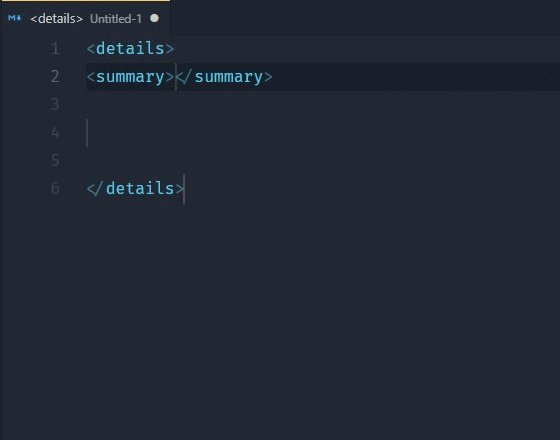
"<details>",
"<summary>$1</summary>",
"",
"$2",
"",
"</details>",
],
}
}
- 配置 vscode 使 Markdown 在 vsocode 中能够得到代码提示
vscode setting.json
{
"[markdown]": {
"editor.quickSuggestions": true
},
}
- 使用

相关文章推荐
- 005-快速展开博客园博客中折叠的代码
- arduino IDE中如何实现代码折叠功能
- intelliJ idea代码折叠
- 博客园文章爬取代码
- 在博客园的博客插入代码块(高亮、行号、缩进、着色)
- 可折叠区域代码的实现
- vim代码折叠命令
- 一段折叠代码,带记忆功能的
- [gvim]VIM 代码折叠
- eclipse 实现java代码的折叠
- jQuery实现的简单折叠菜单(折叠面板)效果代码
- C# 展开和折叠代码的快捷键
- NetBeans php 代码折叠 code collapse 高级技巧
- JS实现无限级网页折叠菜单(类似树形菜单)效果代码
- vim 折叠代码
- 在VS中折叠所有代码或展开所有代码
- VS2010中ashx文件中代码折叠实现方法(超级有用,终于找到了方法!)
- 在博客园放入“可运行”代码
- vim学习笔记--代码折叠
- vs2010 js/css 代码折叠
