解决vue本地构建热更新卡顿的问题“75 advanced module optimization”解决方案
2020-12-01 15:00
639 查看
vue项目在本地构建后,每次热更新都会卡在 "75 advanced module optimization" 的地方不动了。很影响开发效率有木有,网上一搜给的方案(babel-plugin-dynamic-import-node)试了下各种报错,要么说版本问题,要么说引入文件的方式不对,要么说webpack的配置不对,然后换了另一个插件,引用后什么都不用改,很nice。
插件install
npm install babel-plugin-dynamic-import-webpack --save-dev
没错是
babel-plugin-dynamic-import-webpack就比网上说的区别在于webpack不是node!!!
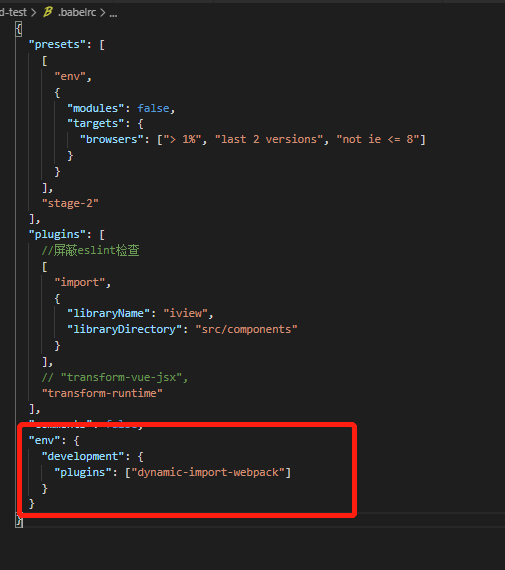
.babelrc配置

"env": {
"development": {
"plugins": ["dynamic-import-webpack"]
}
}
重新
npm run dev下,再次更新代码热更新,就很酸爽拉~~~
相关文章推荐
- vue项目编译时 75变的很慢 75 advanced module optimization很慢
- Win10 TH2正式版怎么解决更新下载和安装卡顿的问题?
- C# Winform使用线程,委托定时更新界面UI控件,解决界面卡顿问题
- 用vue-cli构建了项目之后在webstorm开发,用npm run dev跑本地服务,经常修改之后在浏览器刷新没反应,偶尔才会有刷新,需要重新跑一遍npm run dev才会更新,这是怎么回事呢?
- 解决vue中虚拟dom,无法实时更新的问题
- SVN项目名变更,更新代码过期和本地代码文件被删除问题解决
- 解决vue中对象属性改变视图不更新的问题
- vue大数据表格卡顿问题的完美解决方案
- 给本地openwrt/LEDE软件源添加软件包,更新Package.sig签名文件,解决Signature check failed问题
- vue-cil和webpack中本地静态图片的路径问题解决方案
- VS2017更新后问题解决(跳转定义和构建工程失败)
- 解决Pycharm更新package出现的问题:AttributeError:module 'pip' has no attribute 'main'
- #关于Vue+Element中Table懒加载删除后数据动态更新问题的解决
- vue 解决路由只变化参数页面组件不更新问题
- 前端本地启用模拟服务,以及解决vue跨域问题
- Vue-router本地服务器使用history出现找不到页面的问题解决方法
- 使用LRUCACHE解决加载本地大量图片卡顿及OOM问题
- 解决android studio更新gradle错误,构建失败的问题
- 关于解决webstorm下的npm一直显示更新索引,引起卡顿问题
- 详解vue-cil和webpack中本地静态图片的路径问题解决方案
