SpringBoot入门到精通(十):国际化与Webjars的应用(2021最新最易懂)
SpringBoot第十集:i18n与Webjars的应用(2021最新最易懂)
一,页面国际化
i18n(其来源是英文单词 internationalization的首末字符i和n,18为中间的字符数)是“国际化”的简称。除了i18n(支持多种语言),L10n(localization),g11n(globalization),还有m17n(multilingualization)
1,什么是国际化
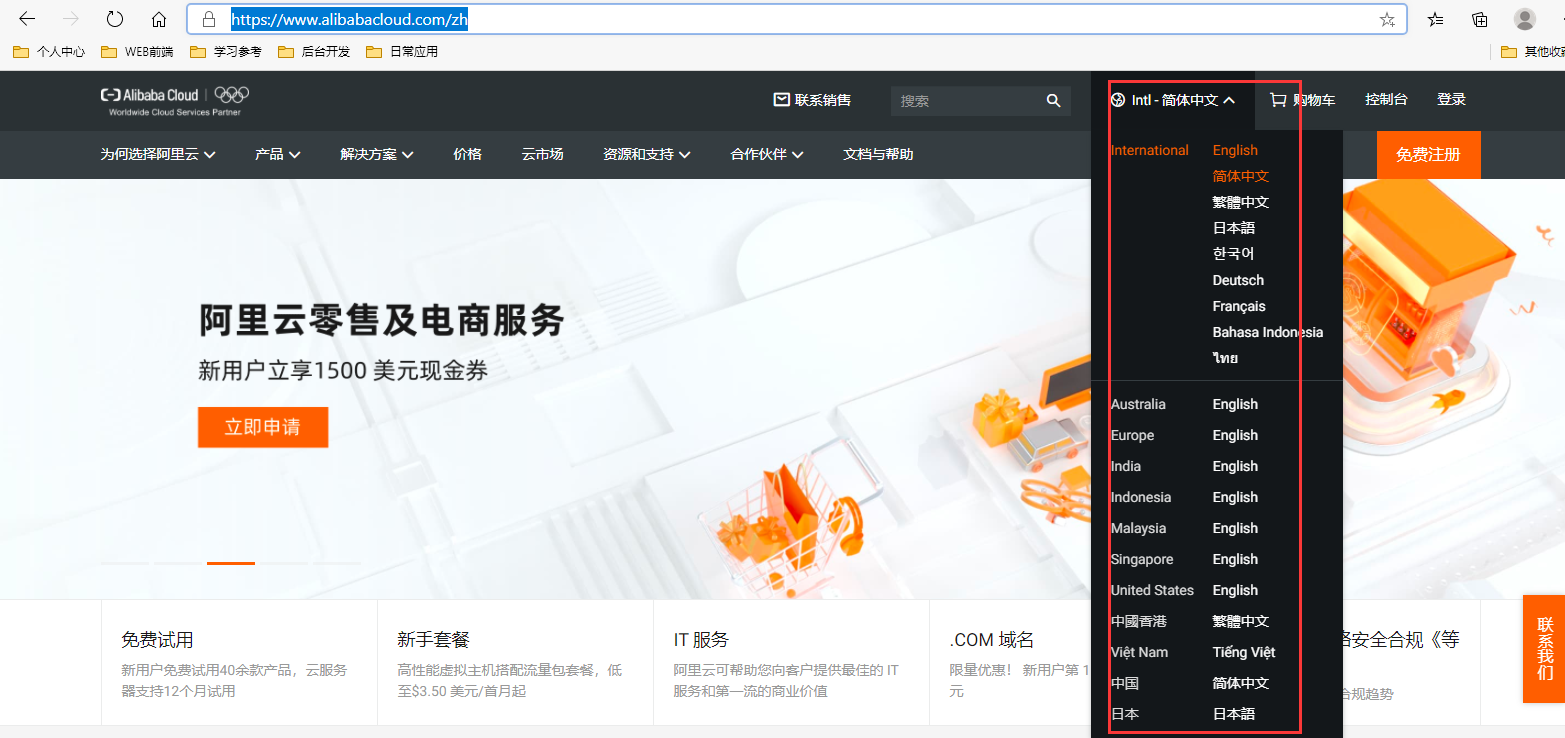
国际化就是可以把页面中的中文变成英文。根据地区使用语言,及浏览器语言使用不同,页面语言也随之而变化。例如阿里巴巴官网,Dubbo的官方网站等

2, 如何实现页面国际化?
A,准备工作
- 确保工作空间编码,和后续新建工程文件编码都是UTF-8(支持语言类型最强大,俗称万国码)
- 新建SpringBoot工程整合Thymeleaf(一切网页交给模板引擎Thymeleaf接管),并提供默认模板。(整合参考:SpringBoot第九集整合模板引擎)
至于页面模板,自己做一个挺麻烦的,可以参考很多后台组件或模板,BootStrap,EazyUI,layUI,Sematic UI,Admin,XAdmin,AdminLet, Light Year Admin等(我用过的都说了,你看着办) - 新增控制器,访问页面模板
@Controller public class AdminController { /** * @return 跳转去登录 */ @RequestMapping("/login") public String login() { return "login"; } }http://localhost:8080/login
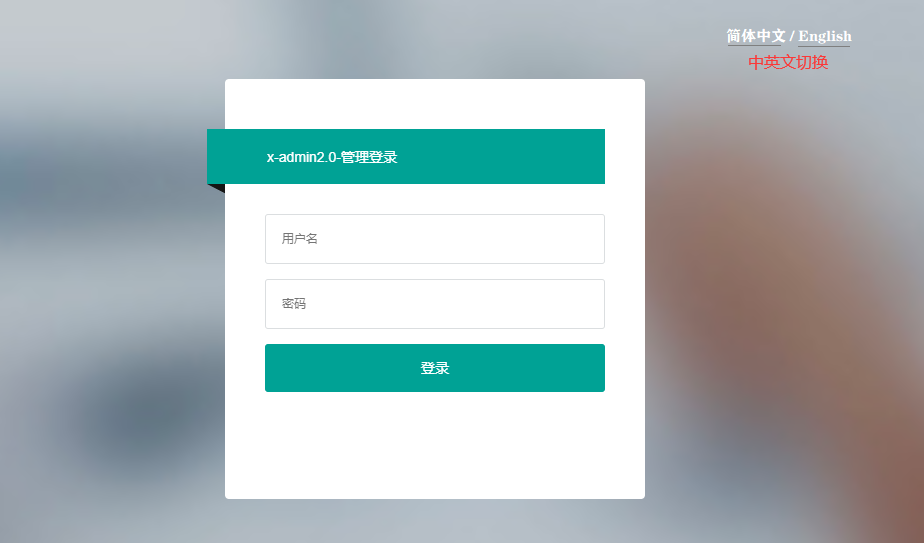
访问效果:

注意不要忘记整合Thymeleaf需要加如约束:
<html class="x-admin-sm" xmlns:th="http://www.thymeleaf.org">
- 新增国际化配置文件properties,抽取页面需要显示的国际化消息定义在不同命名的文件中。
关于配置文件的命名格式:基本名称+“_”+语言简称+“_”+国家简称.properties 注意严格区分大小写(关于语言简称可以在附录中查阅,列举了 部分可供参考)
该案例命名举例:
login.properties:这个用于作为默认显示语言配置(默认访问页面时显示的语言配置)
login_zh_CN.properties:这个用于当指定使用中文时显示的语言配置
login_en_US.properties:这个用于当指定使用英文时显示的语言配置
实现:
a,在src/main/resources目录下新增i18n目录,新增三个配置文件

(当然不同的开发工具,目录结构效果和适配使用效果是不一样的,参考SpringBoot第一集)本次演示使用的工具是Spring Tool Suite
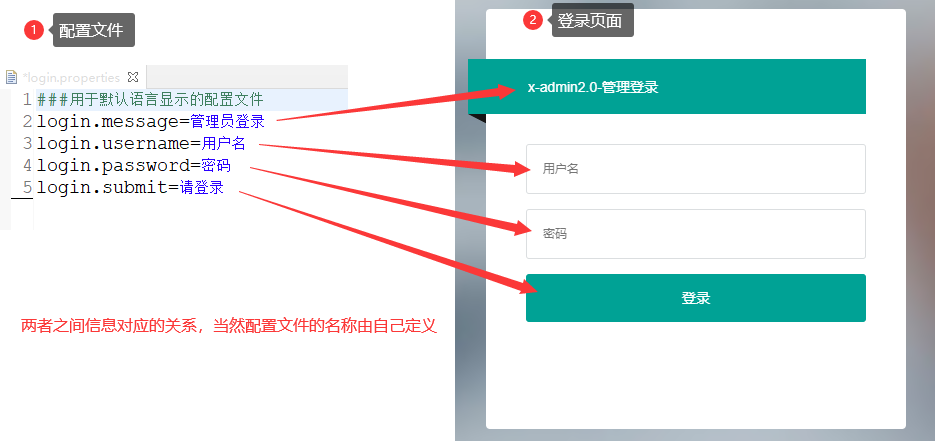
b,内容大概,实际情况根据你的情况而定
key对应value,其中key是自定义的,不一定要添加前缀,但是,几个文件中key一定要相同。###用于默认语言显示的配置文件 login.message=管理员登录 login.username=用户名 login.password=密码 login.submit=请登录 ######################################### ###用于指定英文语言显示的配置文件 login.message=Administrator Login login.username=user name login.password=password login.submit=Please Login
c,对应关系

- 修改网页默认数据区
按照Thymeleaf语法,修改网页,将所有文字信息,替换为properties属性获取的方式。
th:Thymeleaf配置属性语法,Thymeleaf替换值语法th:text,Thymeleaf取值语法#{..........}。详情参考博主模板引擎Thymeleaf常用语法。
<div class="login layui-anim layui-anim-up"> <!-- th:text的值会替换标签对之间的内容 --> <div class="message" th:text="#{login.message}">x-admin2.0-管理登录</div> <div id="darkbannerwrap"></div> <form method="post" class="layui-form" > <input name="username" th:placeholder="#{login.username}" type="text" lay-verify="required" class="layui-input" > <hr class="hr15"> <input name="password" lay-verify="required" th:placeholder="#{login.password}" type="password" class="layui-input"> <hr class="hr15"> <input th:value="#{login.submit}" lay-submit lay-filter="login" style="width:100%;" type="submit"> <hr class="hr20" > </form> </div>
B,实现步骤
- 修改yml核心配置文件
spring: # 国际化配置 messages: # 国际化的文件的存储在src\main\resources 文件夹下的什么位置。注意这是个相对位置 basename: i18n/login # 表示 messages 文件的缓存失效时间,如果不配置则缓存一直有效 cache-duration: 3600 # 配置编码 encoding: UTF-8 # 如果找不到语言,是不是返回服务器系统语言。 fallback-to-system-locale: true
- 修改页面前端提交切换参数
th:是Thymeleaf属性设置语法。链接语法@{...uri..}。参数语法(key=value&key=value....)详情参考博主模板引擎Thymeleaf常用语法。
<a th:href="@{login(language=zh_CH)}">简体中文</a> <a th:href="@{login(language=en_US)}">English</a> - 编写自定义语言信息解析器
编写普通类实现接口LocaleResolver,仿SpringBoot默认语言解析器实现(至于为什么,可以参考附录SpringBoot国际化源码解析)
public class LocaleMessageResolver implements LocaleResolver{ /** * 用户可以使用request,根据指定的方式获取一个Locale,如果没有获取到,则使用用户指定的默认的Locale */ @Override public Locale resolveLocale(HttpServletRequest request) { // 获取请求数据(切换语言传递的参数) String language = request.getParameter("language"); System.out.println("测试获取的语言环境参数:"+language); // 获取Java虚拟机此的默认区域语言环境 Locale defaultLocale = Locale.getDefault(); // 判断页面是否选择切换了语言 if (!StringUtil.isEmpty(language)) {// 如果不为null // 选择了切换语言环境,将语言环境,根据下划线拆分 String[] split = language.split("_");// zh CH // 创建新的语言环境,并替换默认语言环境(参数一:语言,参数二:国家,详情参考附录或JDK-API) defaultLocale = new Locale(split[0], split[1]); } // 返回给页面的语言环境(要么系统默认,要么已经选定的) return defaultLocale; } /** * 用于实现Locale的切换。及响应(SpringBoot整合无需这个处理方法) */ @Override public void setLocale(HttpServletRequest request, HttpServletResponse response, Locale locale) {} } - 将自定义加如到Spring IOC
如果不将自定义的语言解析器放入到Spring容器中,那么国际化就是无效的!!!
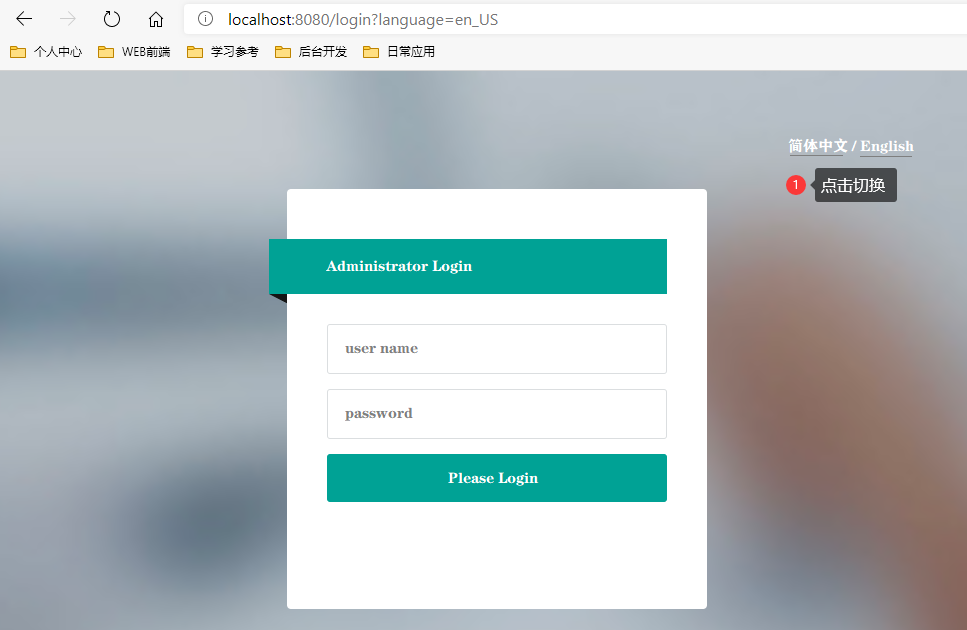
@Configuration // <beans> public class LocaleConfig { /** * 说明:注入语言解析器时,方法名必须交localeResolver */ @Bean // 注入bean public LocaleMessageResolver localeResolver() { return new LocaleMessageResolver(); } } - 重启SpringBoot工程,访问测试

二.SpringBoot整合WebJars
通常对于
web开发而言,像
js、
css、
images等静态资源版本管理是比较混乱的,比如
Jquery、
Bootstrap、
Vue.js可能各个前端框架所依赖的自个组件的版本都不尽相同,一不注意就可能引起不同版本的冲突问题。
WebJars是将web前端资源(如jQuery & Bootstrap & VUE 等)打成
jar包文件。借助版本管理工具(Maven、gradle等)进行版本管理,保证这些Web资源版本唯一性。避免了文件混乱、版本不一致等问题。
开始使用前,我们看下
Jquery的
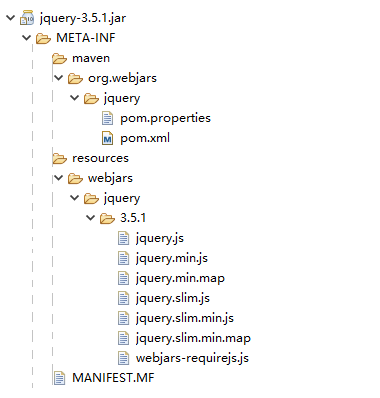
webjars,借此来了解下
webjars包的目录结构。

如上图,可以看到资源文件地址:META-INF/resources/webjars/jquery/3.5.1/jquery.js
使用方式
1.修改pom文件引入webjars依赖。
例如:当前引入JQuery测试(注意,虽然已经讲过热部署,但新增依赖依然可能需要重启服务)。查找更多依赖
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.5.1</version> </dependency>
2.页面引入JQueyr核心文件测试
webjars文件如何引入呢?参考SpringBoot第八集静态资源地址源码解析。
<script src="webjars/jquery/3.5.1/jquery.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
alert("测试webjars是否引入JQuery可用....");
});
</script>
当访问:webjars/jquery/3.5.1/jquery.js 时,实际加载地址:META-INF/resources/webjars/jquery/3.5.1/jquery.js(资源原地址)
3.webjars应用扩展
当前状态:页面引入依赖文件时,访问路径地址加上版本号,总的来说一切都很正常!但时,一旦pom依赖引入的webjars版本更新了,我们就被迫必须更新前台代码。即当前的状态是,前端硬编码,不便于灵活使用和更新。所以官方提供了一个
webjars-locator包,就是来解决此问题的。
- 在maven仓库搜索依赖,并引入到当前项目下
<!-- webjars优化版更新本问题 --> <dependency> <groupId>org.webjars</groupId> <artifactId>webjars-locator</artifactId> <version>0.40</version> </dependency>
- 修改页面引入路径问题
将页面引入路径版本号去除,此后,即使pom依赖更新版本,页面也无需更改了。(当然除非官方有特大改动,名字包名都更新了)
<script src="webjars/jquery/jquery.js" type="text/javascript" charset="utf-8"></script>
- 页面测试访问

附录
1.国际化配置文件语言命名
格式说明(严格区分大小写):语言_国家
命名下划线之前是:语言简称
命名下划线之后是:国家简称
| 语言 | 简称 |
|---|---|
| 简体中文(中国) | zh_CN |
| 繁体中文(中国台湾) | zh_TW |
| 繁体中文(中国香港) | zh_HK |
| 英语(中国香港) | en_HK |
| 英语(美国) | en_US |
| 英语(英国) | en_GB |
| 英语(全球) | en_WW |
| 英语(加拿大) | en_CA |
| 英语(澳大利亚) | en_AU |
| 英语(爱尔兰) | en_IE |
| 英语(芬兰) | en_FI |
| 芬兰语(芬兰) | fi_FI |
| 英语(丹麦) | en_DK |
| 丹麦语(丹麦) | da_DK |
| 英语(以色列) | en_IL |
| 希伯来语(以色列) | he_IL |
| 英语(南非) | en_ZA |
| 英语(印度) | en_IN |
| 英语(挪威) | en_NO |
| 英语(新加坡) | en_SG |
| 英语(新西兰) | en_NZ |
| 英语(印度尼西亚) | en_ID |
| 英语(菲律宾) | en_PH |
| 英语(泰国) | en_TH |
| 英语(马来西亚) | en_MY |
| 英语(阿拉伯) | en_XA |
| 韩文(韩国) | ko_KR |
| 日语(日本) | ja_JP |
| 荷兰语(荷兰) | nl_NL |
| 荷兰语(比利时) | nl_BE |
| 葡萄牙语(葡萄牙) | pt_PT |
| 葡萄牙语(巴西) | pt_BR |
| 法语(法国) | fr_FR |
| 法语(卢森堡) | fr_LU |
| 法语(瑞士) | fr_CH |
| 法语(比利时) | fr_BE |
| 法语(加拿大) | fr_CA |
| 西班牙语(拉丁美洲) | es_LA |
| 西班牙语(西班牙) | es_ES |
| 西班牙语(阿根廷) | es_AR |
| 西班牙语(美国) | es_US |
| 西班牙语(墨西哥) | es_MX |
| 西班牙语(哥伦比亚) | es_CO |
| 西班牙语(波多黎各) | es_PR |
| 德语(德国) | de_DE |
| 德语(奥地利) | de_AT |
| 德语(瑞士) | de_CH |
| 俄语(俄罗斯) | ru_RU |
| 意大利语(意大利) | it_IT |
| 希腊语(希腊) | el_GR |
| 挪威语(挪威) | no_NO |
| 匈牙利语(匈牙利) | hu_HU |
| 土耳其语(土耳其) | tr_TR |
| 捷克语(捷克共和国) | cs_CZ |
| 斯洛文尼亚语 | sl_SL |
| 波兰语(波兰) | pl_PL |
| 瑞典语(瑞典) | sv_SE |
| 西班牙语(智利) | es_CL |
2.SpringBoot国际化源码解析
springboot国际化的时候,是通过
interface LocaleResolver接口的实现类的bean来确定是哪种语言的。这个接口有2个方法: 1、resolveLocale 用来获取当前语言环境。 2、setLocale 修改语言环境。(针对Cookie、Session这种有状态的请求。)
LocaleResolver的实现类只有4个:
- AcceptHeaderLocaleResolver(主要解析看这个源码)
- CookieLocaleResolver
- FixedLocaleResolver
- SessionLocaleResolver 默认使用AcceptHeaderLocaleResolver实现。
public class AcceptHeaderLocaleResolver implements LocaleResolver {
/**略其他源码
* 语言解方法
*/
@Override
public Locale resolveLocale(HttpServletRequest request) {
// 每次请求的时候,获取http的名字叫Accept-Language的header参数,当Accept-Language==null时,使用系统默认Locale;
Locale defaultLocale = getDefaultLocale();
if (defaultLocale != null && request.getHeader("Accept-Language") == null) {
return defaultLocale;
}
// 从当前请求中获取Locale
Locale requestLocale = request.getLocale();
// 从配置中获取支持的Locale集合
List<Locale> supportedLocales = getSupportedLocales();
// Locale集合为null或者Locale集合中包括请求语言,则直接使用客户请求Locale
if (supportedLocales.isEmpty() || supportedLocales.contains(requestLocale)) {
return requestLocale;
}
// 找到设置的Locale集合中是否有请求的Locale
Locale supportedLocale = findSupportedLocale(request, supportedLocales);
if (supportedLocale != null) {
return supportedLocale;
}
return (defaultLocale != null ? defaultLocale : requestLocale);
}
// 略其他源码
}
总结:AcceptHeaderLocaleResolver实现了国际化解析器接口LocaleResolver,当每次请求发出后,都会执行resolveLocale方法,并通过获取请求头"Accept-Language"来判断用户是否使用国际化语言切换,没有选择切换语言,则直接使用默认语言,当有切换并定义国际化语言时,直接返回指定切换的语言。
- SpringBoot入门到精通(十二):度量指标监控与异步调用(2021最新最易懂)
- SpringBoot入门到精通(十一):整合Swagger3.0-定制RESTful与统一接口返回值(2021最新最易懂)
- 学习笔记(03):最新完整react教程从入门到精通包教包会-【选学】Webpack配置入口文件和打包后的文件...
- 学习笔记(03):最新完整react教程从入门到精通包教包会-【选学】Webpack配置入口文件和打包后的文件...
- 最新麦子学院Web前端项目实战 Web前端开发从入门到精通33G完整版
- 2019最新GO语言零基础从入门到精通WEB编程名库讲解全套视频教程
- 学习笔记(07):最新完整react教程从入门到精通包教包会-【选学】webpack-dev-server的安装与配置proxy解决跨域问题...
- 最新Web前端开发从入门到精通 麦子学院33G完整版Web前端视频教程
- MySQL入门到精通(十):SQL优化第一篇(2021最新发布)
- Webpack 4.X 从入门到精通 - entry与output(一)
- 最新《微专业-Python应用基础 - 11 周精通 Python 计划》
- PHP大型Web应用入门(一)
- 最新Java Web进阶:数据库与MyBatis入门
- 3大框架(Hibernate+Spring+Struts2)+Java入门,JavaWeb,Android,C#,.Net,wp热门最新经典视频免费下载!
- springboot入门到精通,学习必备,少踩坑
- Web前端从入门到精通-9 css简介——盒模型1
- WINDOWS SERVER 2003从入门到精通之使用IIS服务配置WEB站点
- 最新入门到精通 React Native零基础视频教程 混合APP视频教程
- Android.mk入门到精通(004)——例子加讲解,清晰易懂
- 大数据应用之:MongoDB从入门到精通你不得不知的21个为什么?
