flask入门-pycharm新建flask项目
2020-09-02 10:23
585 查看
已经好久没有写博客了,上周的vue学习进行的很仓促,赶工期很多东西都没有记录下来。这周就要开始后端的搭建了,希望自己能够做好记录,本篇就是第一篇flask入门啦。
1.环境准备
- flask
这个直接在命令行里面,pip install flask就可以了,我不知道什么时候已经装过了,pass。 - pycharm
安装pycharm,已装,pass。(注,我这个是2019.1.3的专业版,用的是学生账户的免费)
2. 新建flask项目
1.打开启动界面,点击"+ Create New Project"
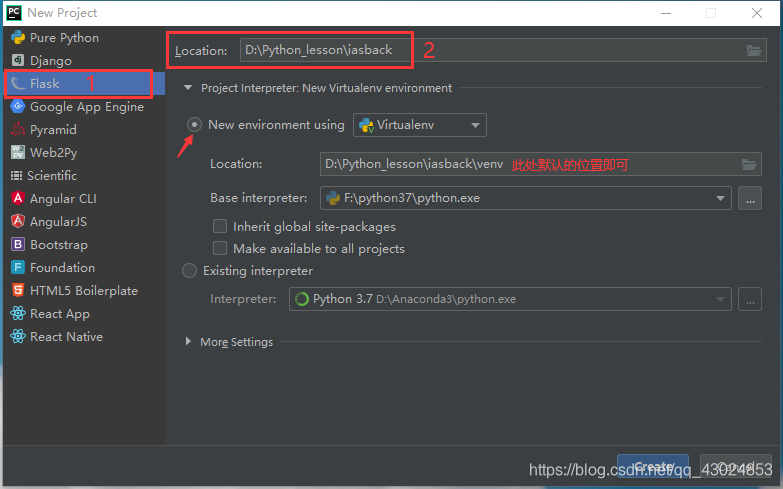
2.在New Project界面,选择左侧的flask项目,输入地址,选择使用新的Virtualenv,地址默认即可。

点击创建。
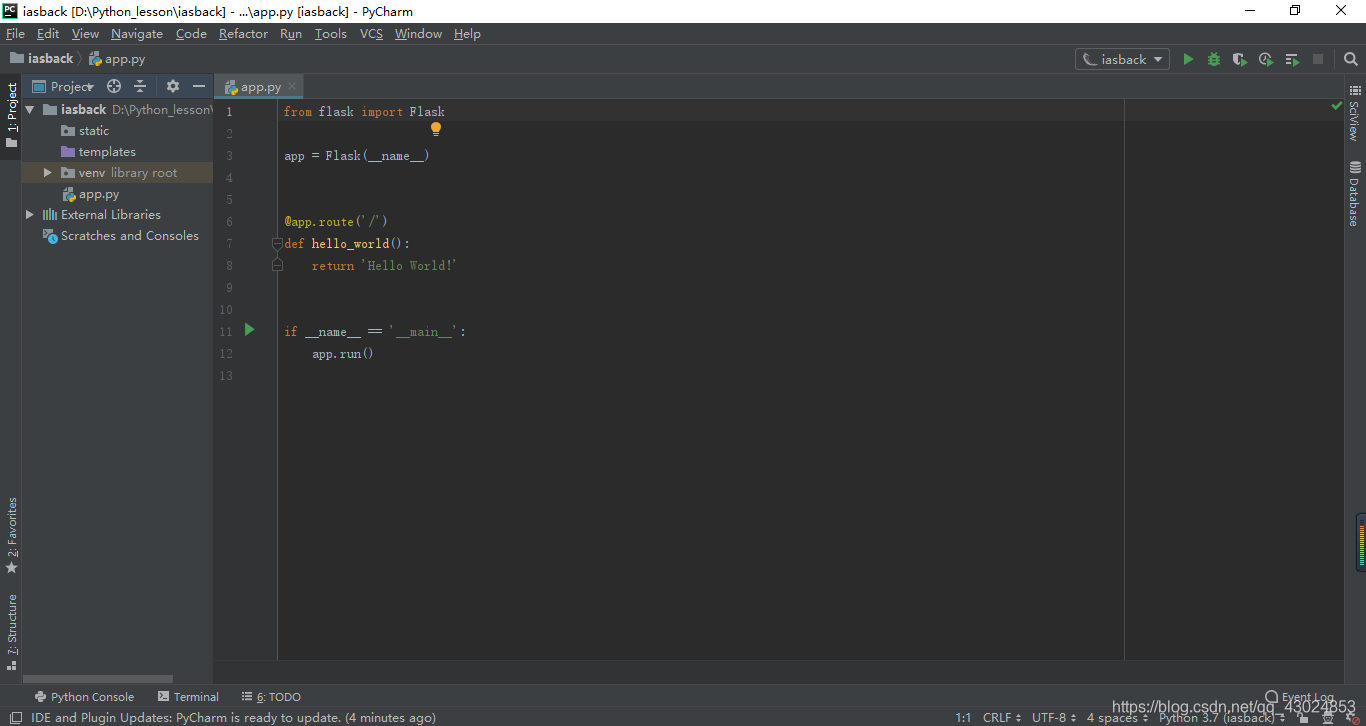
3.可以看到,项目已经创建好了。

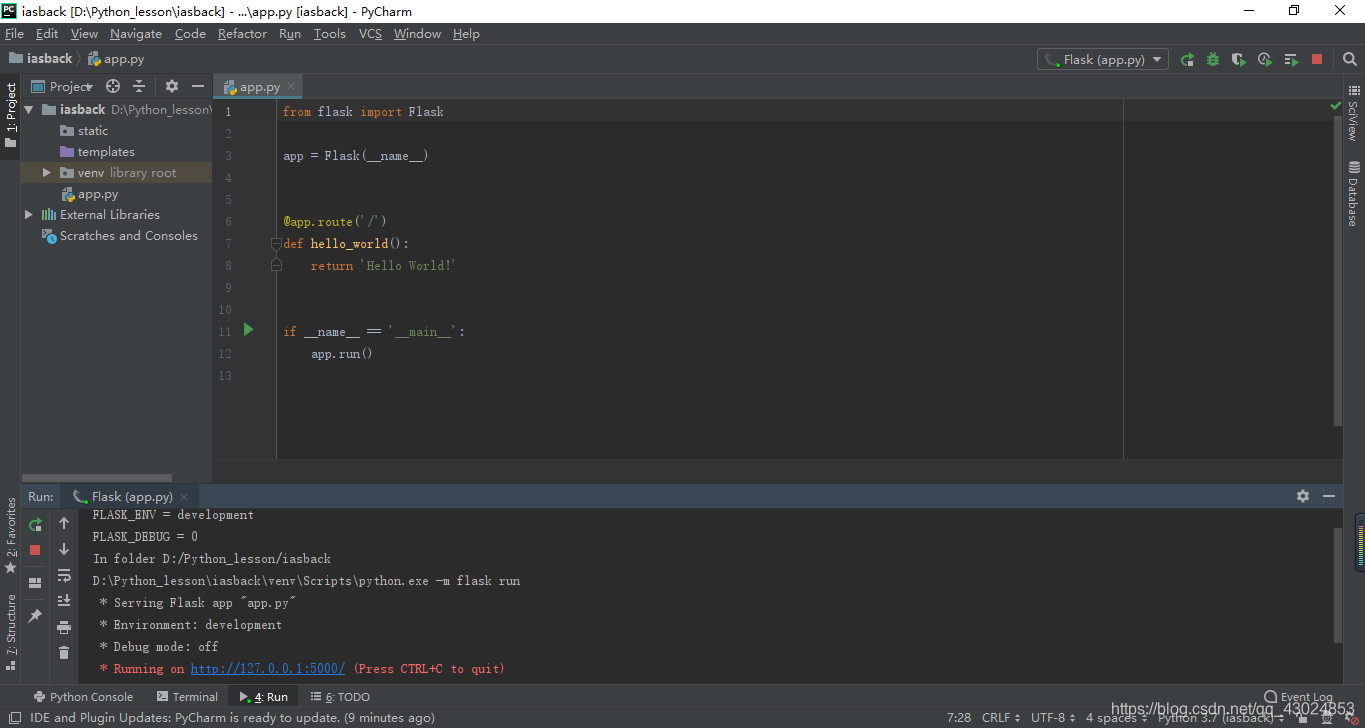
点击运行,可以看到,正常运行,在浏览器上打开http://127.0.0.1:5000/,Hello World正常显示,那我的第一个flask项目就搭建好了。


4. 配置git服务。由于之前的前端项目我是使用vscode写的,当时没有配置vscode的git,作为一个git小白,上传代码,版本管理的过程非常痛苦,所以这次后端代码我是一定要在ide里配置好git的。
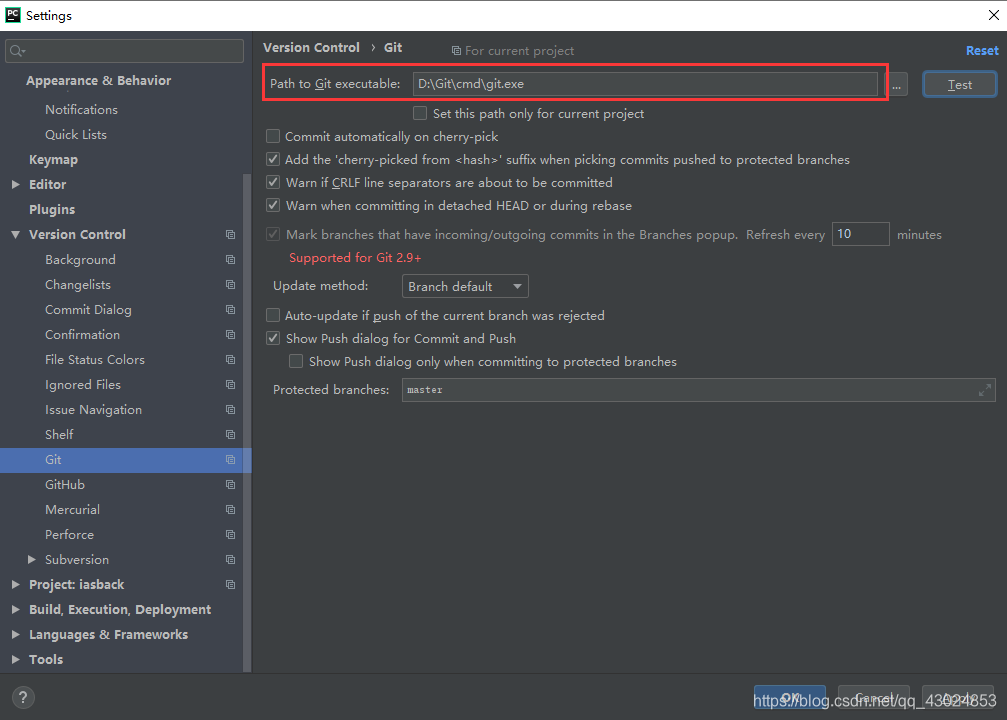
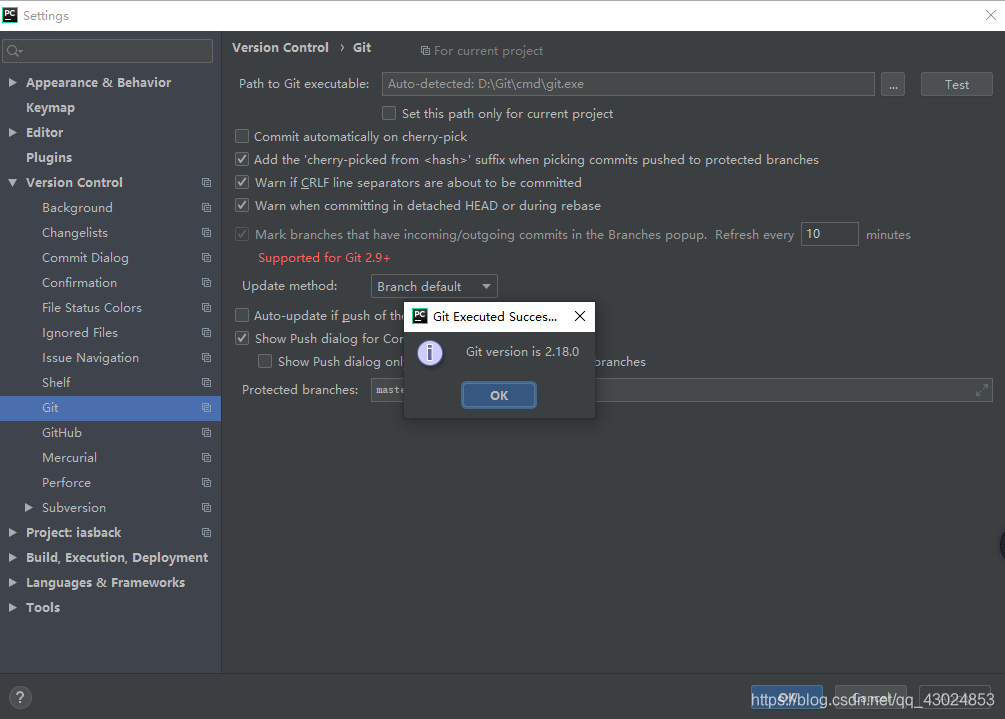
首先,在当前界面菜单栏上选择"File -> Settings -> Version Control -> Git",在Path to Git executable中填上本机中git.exe的路径。

点击test,可以得到当前git的版本。

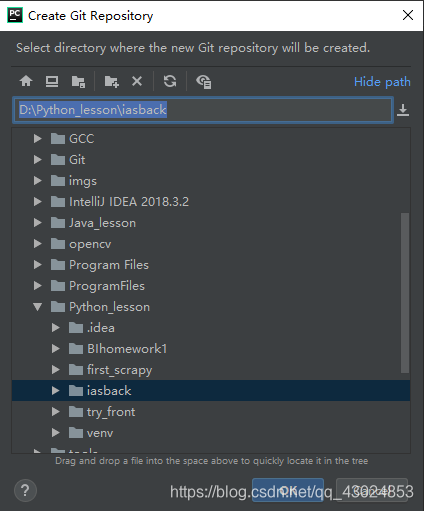
然后,在当前项目的菜单栏上选择"VCS -> Import into Version Control -> Create Git Repository",在弹出框中选择该项目的路径。

累了,这个夭折了。
相关文章推荐
- Jenkins--pipline 流水线部署Java后端项目
- leetcode-剑指offer55-I-二叉树的深度
- 前端验证码与后端验证码
- 单商户商城源码还有这些好处,你知道吗?
- NodeJS入门-安装及简单介绍
- MySQL中事务和事务的隔离级别
- Docker 私有镜像仓库的搭建及认证
- 天猫店群高利润玩法适合做什么类目?每单100以上利润怎么做到的?
- darknet下yolov4训练自己的数据集及其调参规则快速教程
- 【CV项目-PyTorch垃圾分类】4.垃圾分类 数据预处理与可视化
- 【CV项目-PyTorch垃圾分类】3.数据预处理方法介绍
- 【CV项目-PyTorch垃圾分类】2.数据分析一级分类
- 【CV项目-PyTorch垃圾分类】1.数据分析二级分类
- 原创短视频推广方式有哪些
- 抖音快手短视频剪辑工具
- spark重写排序规则(四)
- 新媒体活动策划方案要点
- 企业精准营销要点
- spark重写排序规则(三)
- 新媒体短视频运营面试经验
