vue 接口请求地址前缀本地开发和线上开发设置方式
2020-08-15 04:08
2991 查看
开发环境 config/dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./dev.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
API_ROOT: '"https://www.dev.com"' //本地请求前缀
})
线上开发环境 config/prod.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"production"',
API_ROOT: '"https://www.prov.com"' //线上请求前缀
})
在请求之前,组装URL,axios.js
import Axios from 'axios';
var root = process.env.API_ROOT;
//请求拦截
axios.interceptors.request.use((config) => {
//请求之前重新拼装url
config.url = root + config.url;
return config;
});
页面使用模板:
export default {
name: 'Order',
data () {
return {
order_list: []
}
},
methods: {
fetchList: function () {
this.$axios.post('/api/order_list').then((res) => {
if(res.result === '0000'){
this.order_list = res.data;
}
});
}
}
}
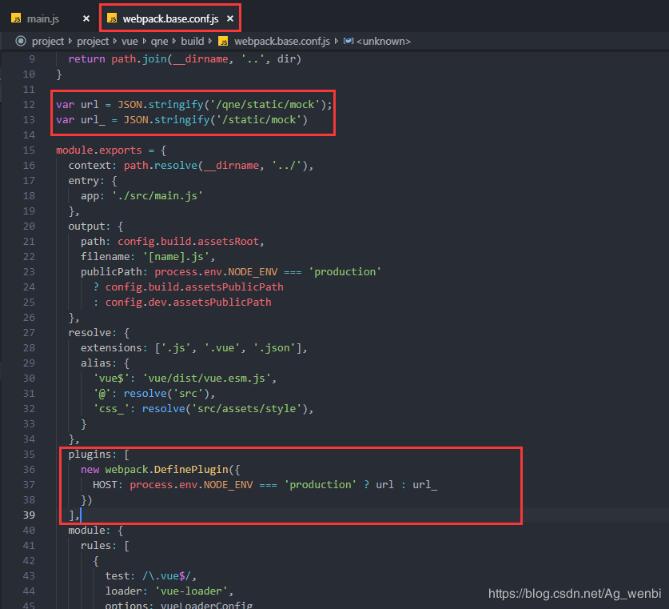
补充知识:vue中axios固定url请求前缀

main.js中添加:

使用方法:

以上这篇vue 接口请求地址前缀本地开发和线上开发设置方式就是小编分享给大家的全部内容了,希望能给大家一个参考
您可能感兴趣的文章:
相关文章推荐
- vue+axios 开发环境与生产环境配置请求接口,本地开发和线上开发有多个请求地址怎么处理?上线后自动获取ip,不需改请求地址可运用多个项目中
- vue开发中,对本地数据地址进行请求
- vue-cli项目开发/生产环境代理实现跨域请求+webpack配置开发/生产环境的接口地址
- Vue-cli 本地开发请求https 接口 DEPTH_ZERO_SELF_SIGNED_CERT 500
- vue本地环境接口地址与线上环境接口地址来回切换
- Vue: axios 请求封装及设置默认域名前缀 (for Vue 2.0)
- vue项目的webpack设置请求模拟数据的接口方法
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
- Vue-cli创建项目从单页面到多页面4 - 本地开发服务器设置代理
- vue开发请求本地模拟数据的配置方法
- axios跨域及设置完跨域本地请求没有问题,线上请求报404
- 微信公众号开发--获取请求地址的几种方式
- vue开发:axios的post请求接口出现404,但是get则成功
- vue开发请求本地数据旧版本dev-server.js,新版本webpack.dev.conf.js
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
- vue设置动态请求地址的例子
- http请求接口开发的几种方式
- vue项目开发遇到的问题:如何改变请求的host以及referer抓取做了host以及referer限制的接口数据
- 详解vue+axios给开发环境和生产环境配置不同的接口地址
- vue生产环境开发环境配置不同的接口地址
