微信小程序云开发实现增删改查(增)
2020-08-05 20:46
1341 查看
目录:
微信小程序云开发实现增删改查(增)
微信小程序云开发实现增删改查(删)
微信小程序云开发实现增删改查(改)
微信小程序云开发实现增删改查(查)
微信小程序云开发技术越来越普及,更低的开发门槛,更快的开发效率,更合理的开发成本,吸引着更多的开发者涉足。
作为一个完整的项目,增删改查一定是必不可少的环节,云开发实现增删改查非常的无脑,有手就行。
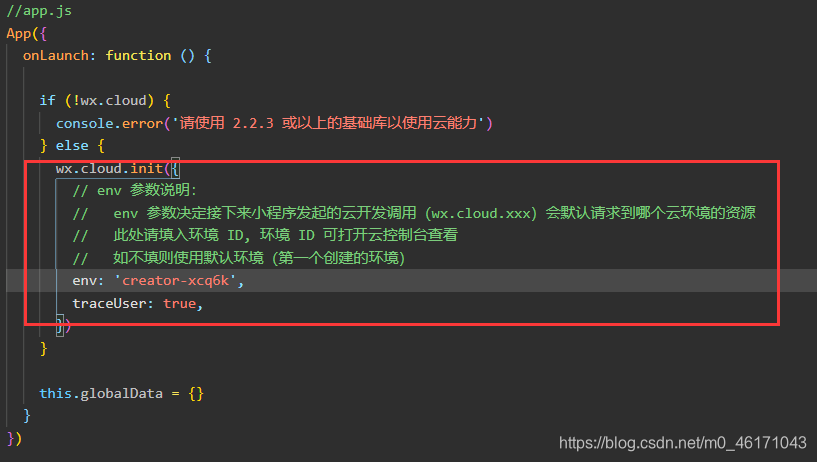
首先我们做一下准备工作,打开app.js,在onLaunch函数中,初始化云开发环境。

这里的env,可以打开云开发的可视化面板,点设置那里查看,每个人的都不一样。

ok,我们先实现增。
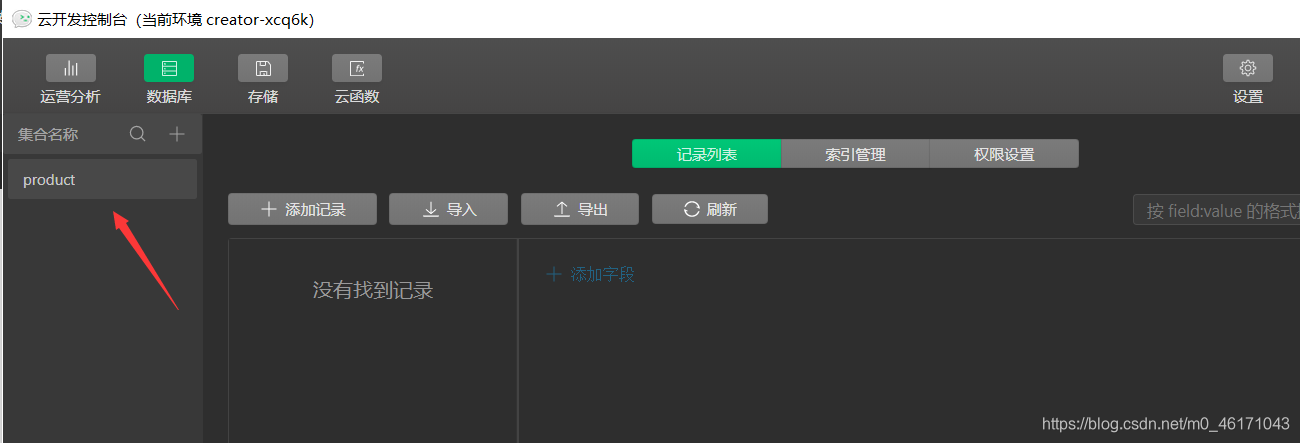
我们先在云数据库目录,新建一个product的空集合。

然后新建一个空页面。
首先我们需要在新建页面的js文件中的顶部,写一句
const db = wx.cloud.database();
然后在onLoad函数中实现增加操作。
模板:
onLoad: function (options) {
db.collection('集合名称').add({
data:{
// 键值对的方式写入数据
key:value
},
success(res){
// 添加数据成功的回调函数
},
fail(res){
// 添加数据失败的回调函数
}
})
},
实例:
onLoad: function (options) {
db.collection('product').add({
data:{
name:'小刘',
age:20,
gender:'男'
},
success(res){
console.log('添加数据成功',res)
},
fail(res){
console.log('添加数据失败',res)
}
})
},
然后我们执行一下。
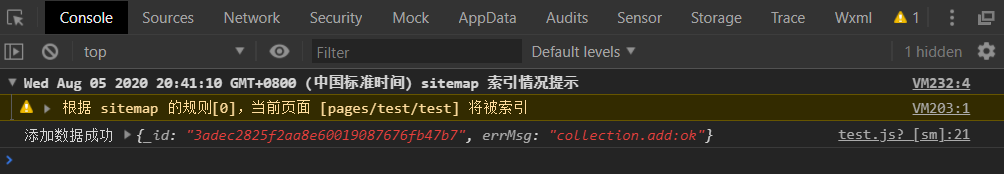
可以看到控制台的输出:

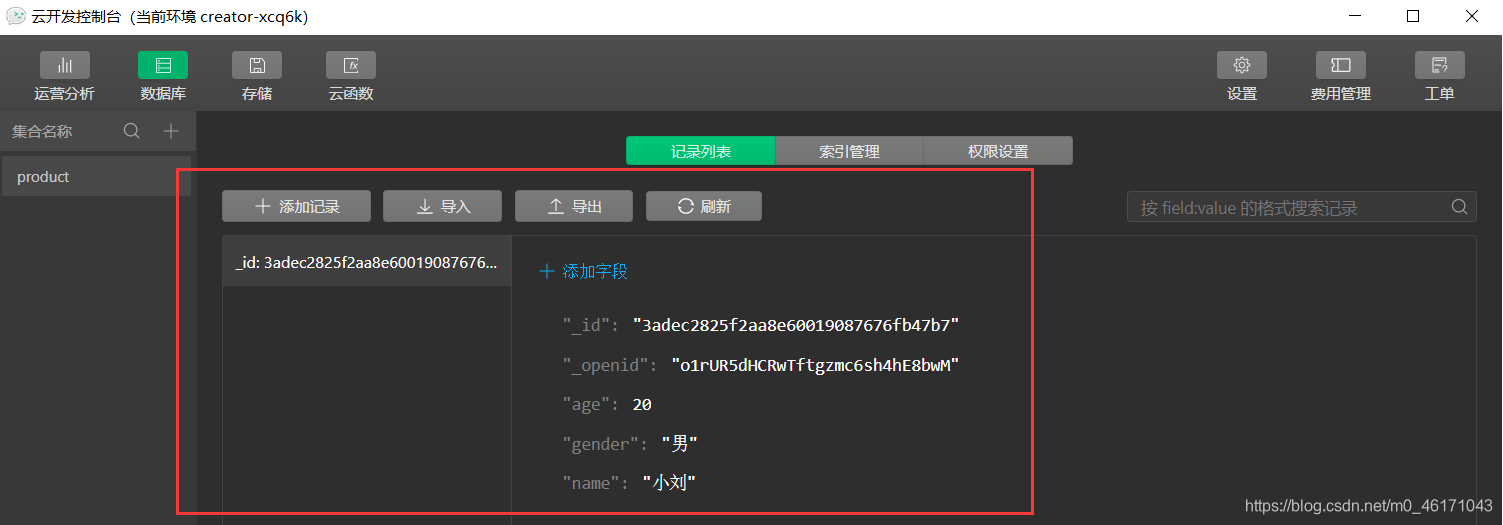
我们应该是添加数据成功了,去云数据库的可视化面板看一下。

没有问题,和我们预想的一样,数据成功的被导入到了云数据库里面,我们实现了增删改查中的增操作,删改查操作我们在后续文章中继续完成。
相关文章推荐
- 微信小程序云开发实现增删改查(删)
- 微信小程序云开发实现增删改查(改)
- 微信小程序云开发入门(5)之数据库的增删改查(删)
- 微信小程序云开发入门(4)之数据库的增删改查(查:含模糊查找)
- 微信小程序开发阅读&电影小程序之(2)——阅读页面轮播图实现
- PHP程序中使用PDO对象实现对数据库的增删改查操作的示例代码
- java开发c3p0连接池,JDBC,数据库mysql,java开发DAO接口及实现增删改查操作
- 散列表的C程序实现,基于数组实现可以实现增删改查操作,
- 微信小程序开发详解---小知识,大功能【实现按钮的随着手指移动】
- 微信小程序实现美团goods商品列表页开发
- 微信小程序 开发之快递查询功能的实现
- 微信小程序开发常用技巧(7)——实现一个类似于Android toast效果动画
- 【微信小程序】云开发模糊查找功能实现
- 微信小程序实现录音格式为mp3,并上传到云开发环境
- 用winform程序简单的开发一个超市管理系统,实现增删改查
- 基于java的微信小程序的实现(四)用户个人信息相关接口开发
- 微信小程序开发:实时圆形进度条实现
- 微信小程序开发之实现自定义Toast弹框
- 微信小程序开发(十四)scroll-view实现下拉刷新上拉加载更多
- 开发 | 手把手教你实现微信小程序中的自定义组件
