Bootstrap 3导航栏
Today we continue Bootstrap 3 lessons and review Bootstrap 3 Navbar. In our new lesson we will try to disassemble the navbar component in Boostrap 3. During making a new bootstrap template, we usually use the navbar. As well as all other Bootstrap blocks, the navbar component has a useful property – minimize. Now we have a look how this element looks on different devices.
今天,我们继续Bootstrap 3课程,并回顾Bootstrap 3 Navbar。 在我们的新课程中,我们将尝试在Boostrap 3中反汇编navbar组件。在制作新的引导程序模板时,我们通常使用navbar。 与所有其他Bootstrap块一样,navbar组件具有有用的属性-最小化。 现在我们看一下该元素在不同设备上的外观。
PC上的导航栏 (Navbar on PC)
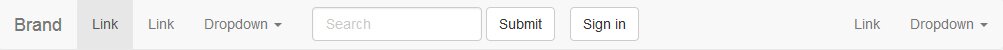
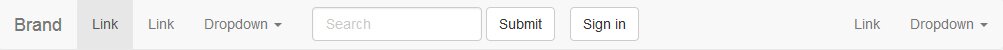
Here is the navbar on desktop computers – all the elements are present
这是台式机上的导航栏–所有元素都存在


移动设备上的导航栏 (Navbar on mobile devices)
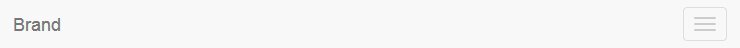
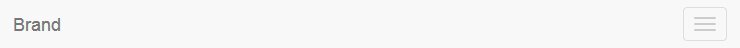
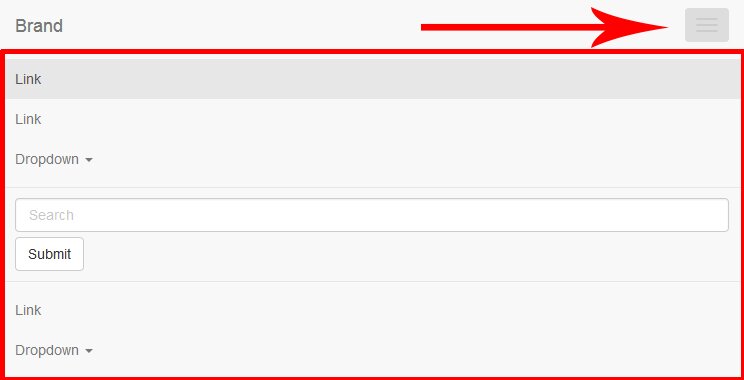
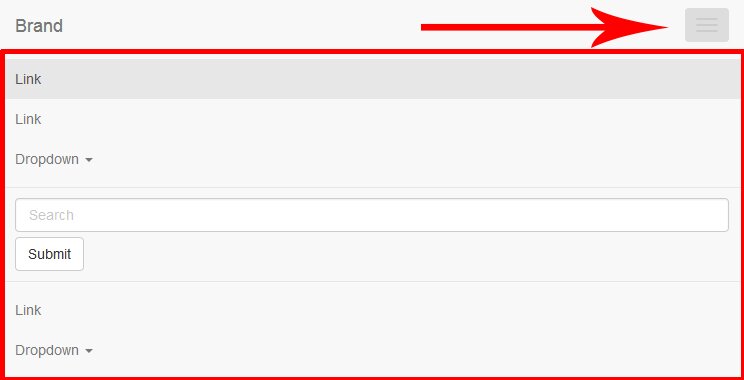
Here is the navbar on mobile devices. All the elements are hidden and appear when we push this button
这是移动设备上的导航栏。 当我们按下此按钮时,所有元素都被隐藏并显示


Navbar can be:
导航栏可以是:
- Fixed above – when scrolling, navbar will always be on top 固定于上方–滚动时,导航栏将始终位于顶部
- Fixed below – when scrolling, navbar will always be on bottom 在下方固定-滚动时,导航栏将始终在底部
We have just learned the theory, now we can look at the example code. Navbar in Bootstrap is in the
navtag. The following code is separated into pieces and I try to explain every part of the code
我们刚刚学习了理论,现在我们可以看一下示例代码。 Bootstrap中的
nav栏位于
nav标签中。 以下代码分为几部分,我尝试解释代码的每个部分
现场演示
<nav class="navbar navbar-default" role="navigation"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Group the nav links, forms, drop-down menus and other elements for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul><form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>
<nav class="navbar navbar-default" role="navigation"><div class="container-fluid"><!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Group the nav links, forms, drop-down menus and other elements for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul><form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav>[/code]
If you want to make it fluid, you simply change the class value:
如果要使其流畅,只需更改类值:
<div class="container-fluid">
<div class="container-fluid">[/code]
Instead of ‘container-fluid’ you can put just ‘container’, then the navbar will not be stretched the full width of the screen and take the width of the container by default. The maximum width of the container is 1170px. The next part of the code is responsible for the name of the company and the button that appears on mobile devices
除了“容器流体”,您可以仅放置“容器”,然后导航栏将不会拉伸到整个屏幕宽度,并且默认情况下采用容器的宽度。 容器的最大宽度为1170px。 代码的下一部分负责公司名称和在移动设备上显示的按钮
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span><!--Strips on the button--> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a><!--The name of the organization (company)--> </div>
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span><!--Strips on the button--> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a><!--The name of the organization (company)--> </div>[/code]
The following code keeps the navbar elements.
以下代码保留了导航栏元素。
<!-- Group the links, forms, pull-down menus and other elements --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul><form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse -->
<!-- Group the links, forms, pull-down menus and other elements --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"><ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul><form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse -->[/code]
On mobile devices, all of these elements we will see by clicking on the button
在移动设备上,我们将通过单击按钮来查看所有这些元素


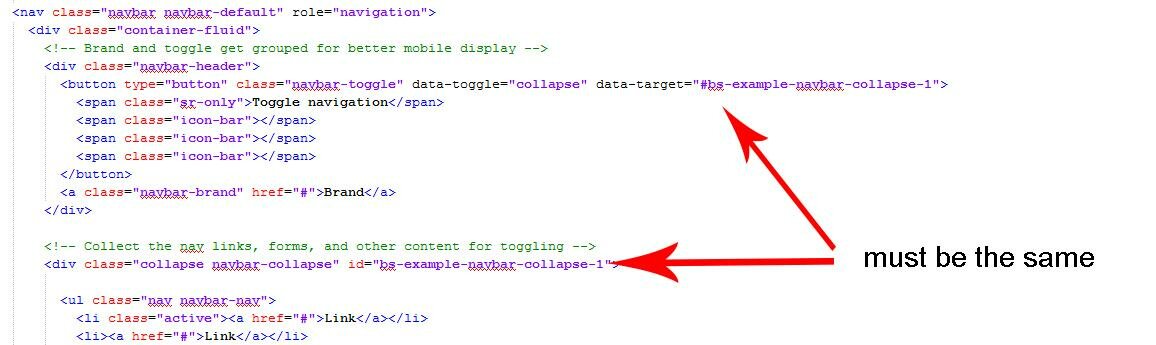
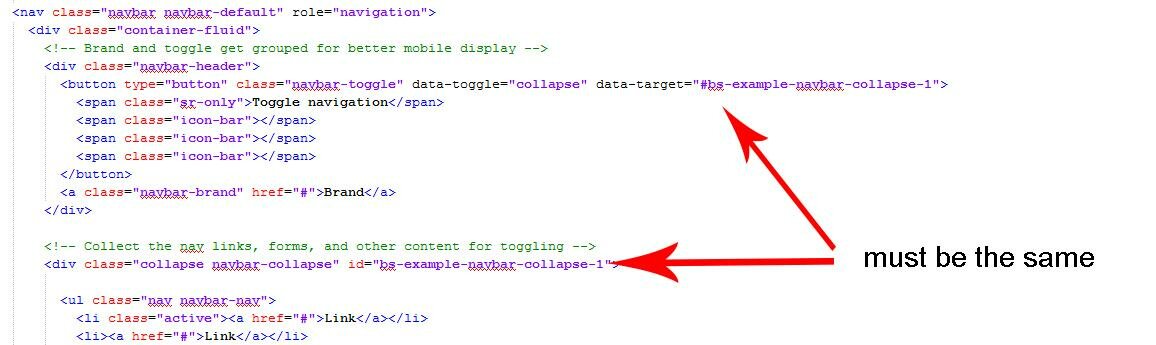
To display elements (onclick) properly (in mobile version), it is important that the following IDs are matched
为了正确显示元素(onclick)(在移动版本中),重要的是要匹配以下ID


In our main example, here are different elements: simple elements (e.g. links) and complex elements (e.g. form or drop-down list). To create a menu based on the navbar we use ul list:
在我们的主要示例中,这是不同的元素:简单元素(例如,链接)和复杂元素(例如,表单或下拉列表)。 要基于导航栏创建菜单,我们使用ul列表:
<ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul>
<ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li><li><a href="#">Link</a></li><li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul>[/code]
Classes nav navbar-nav need to arrange list items in ul horizontally. To create a simple link in the menu you can use the following code
nav navbar-nav类需要水平排列ul中的列表项。 要在菜单中创建一个简单的链接,您可以使用以下代码
<li><a href="#">Link</a></li>
<li><a href="#">Link</a></li>[/code]
To highlight the active menu item you can use the class active. In order to display a drop-down menu, you need to add a dropdown class to the parent li and place a caret inside the element, by clicking on wich the drop down menu will show. In a nested list ul we need to add a dropdown-menu class.
要突出显示活动菜单项,可以使用active类。 为了显示一个下拉菜单,您需要向父li添加一个下拉类,并在元素内放置一个插入符号,方法是单击,将显示下拉菜单。 在嵌套列表ul中,我们需要添加一个下拉菜单类。
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a><!--caret--> <ul class="dropdown-menu"><!--Nested list that will drop--> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li><!--The dividing line--> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li>
<li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a><!--caret--> <ul class="dropdown-menu"><!--Nested list that will drop--> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li><!--The dividing line--> <li><a href="#">Separated link</a></li> <li class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li>[/code]
将导航栏固定在顶部 (Fixing navbar on top)
In order to fix the navbar on the top you need to add navbar-fixed-top class
为了将导航栏固定在顶部,您需要添加navbar-fixed-top类
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">[/code]
将导航栏固定在底部 (Fixing navbar on bottom)
In order to fix navbar on the bottom you need to add a class navbar-fixed-bottom
为了将导航栏固定在底部,您需要添加一个类navbar-fixed-bottom
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation">[/code]
现场演示
[sociallocker]
[社交储物柜]
打包下载
[/sociallocker]
[/ sociallocker]
- Bootstrap导航栏中按钮间添加竖线分隔
- Bootstrap实现默认导航栏效果
- 使用bootstrap和pageHelper做一个底部分页导航栏
- Bootstrap——导航栏编写
- 1--bootstrap笔记--导航栏的定义
- 侧面导航栏,bootstrap+jquery,收放功能
- Bootstrap 导航栏
- 使用bootstrap制作响应式导航栏
- 【一点一滴Bootstrap】导航栏
- bootstrap导航栏、下拉菜单、表单的简单应用实例解析
- Bootstrap学习--导航栏
- Bootstrap导航栏样式使用
- JS中BootStrap效果的运用——切换导航栏选项卡
- bootstrap34-带有导航栏的字体图标
- 关于bootstrap--导航栏
- bootstrap导航栏
- Bootstrap-导航栏组件
- bootstrap-导航栏
- Bootstrap多级导航栏(级联导航)的实现代码
- 拥Bootstrap入怀——导航栏篇
