Angular8开发拼多多——Angular CLI的环境配置
Angular CLI 的 环 境 配 置
前 言 : Angular8开发拼多多 webapp从基础到实战
准 备 一:Angular CLI 的 环 境 配 置
步 骤 : node -> NPM / CNPM -> Angular CLI
安 装 node.js
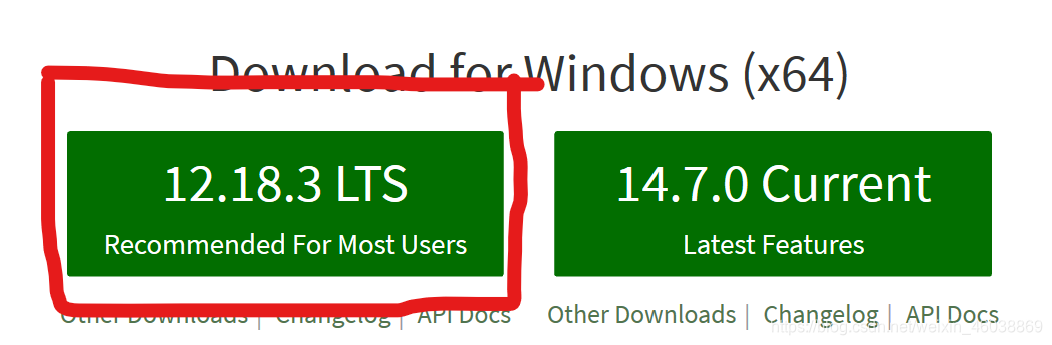
1,登录Node.js页面: https://nodejs.org/en/
2,下载LTS(其维护时间比较长)

注: 安装node.js的目的是使用npm管理项目依赖的软件包
npm 与 cnpm 的 作 用 与 区 别
npm 作 用具体可查看: npm 常见作用总结.
个人的理解:在做一个巨大的项目时,需要很多包,比如 需要a b c 三个包,a 包需要依赖更多的包 ,b 包需要依赖更多的包 , c 包需要依赖更多的包.这样一层嵌套着一层,在项目后期的运营以及版本升级造成麻烦,但可以利用npm下载对应的包使得后期方便管理。
cnpm cnpm和npm的作用相似。由于网络环境的原因(网速比较慢或者下载慢等),cnpm作为替代的包管理工具。
使用npm安装Angular CLI
1,打开终端(windows10版本:左下角(在这里输入你要搜索的内容)——输入md ——打开—— 一个小黑屏)
2,输入命令行node-v 可查看node的版本
node -v//查看node的版本
显示为:(可说明node已经安装上了)
C:\Users\徐文杰>node -v v14.5.0
3,使用npm安装Angular CLI
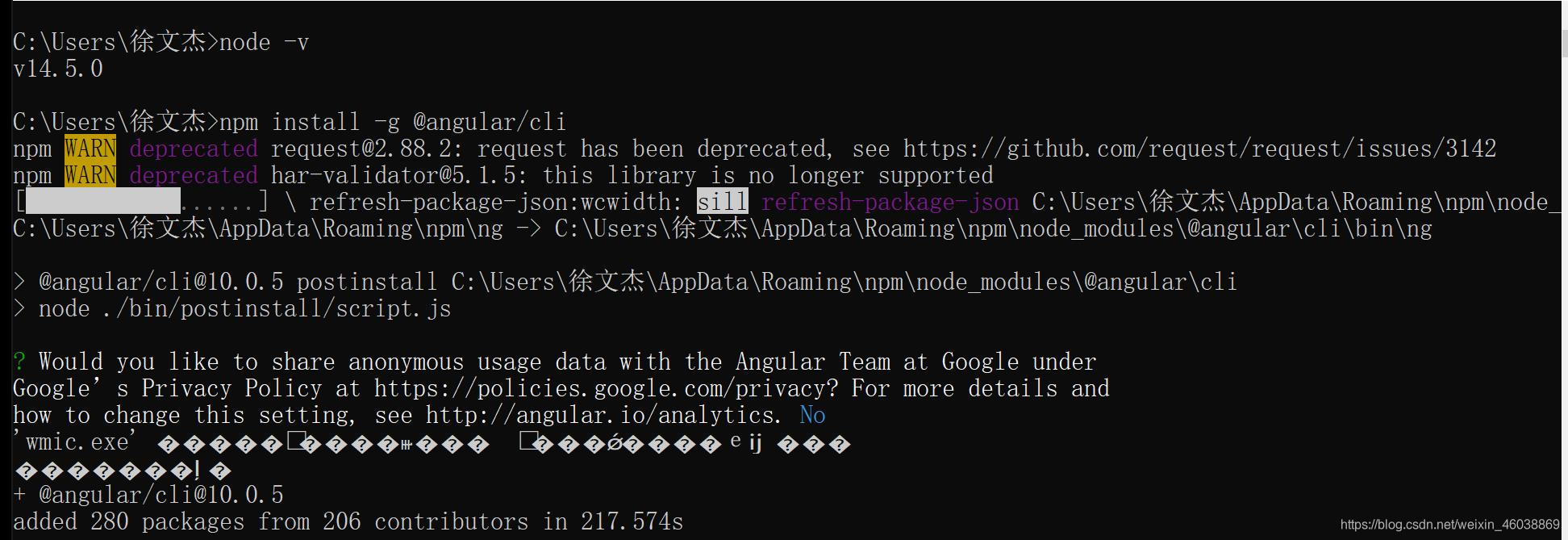
npm install -g @angular/cli
显示为:

4,成功后利用ng进行查看
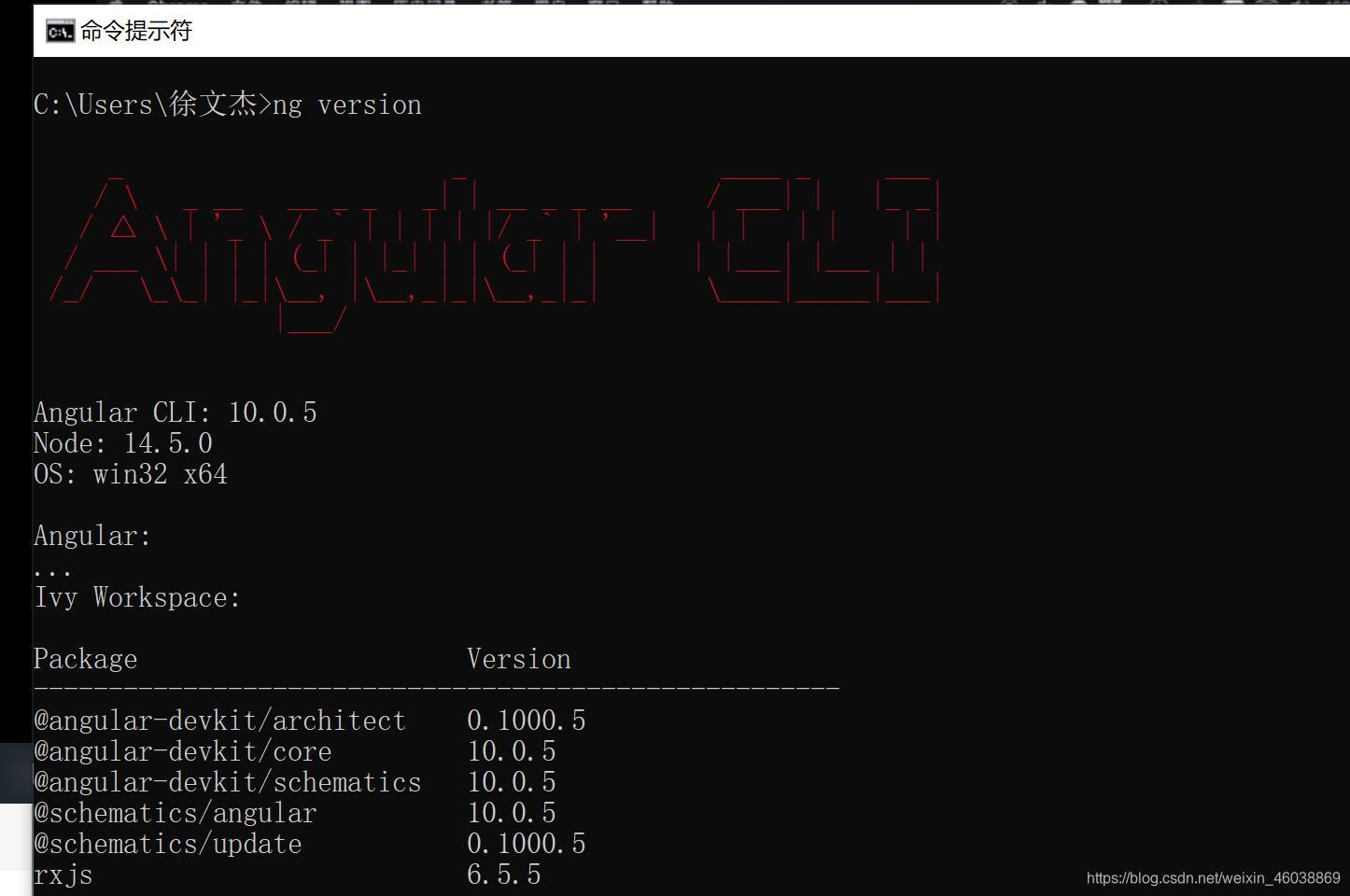
ng version
显示为:

注:Angular CLI的版本尽量和工程的版本一样
使用cnpm安装Angular CLI
利用淘宝镜像打开
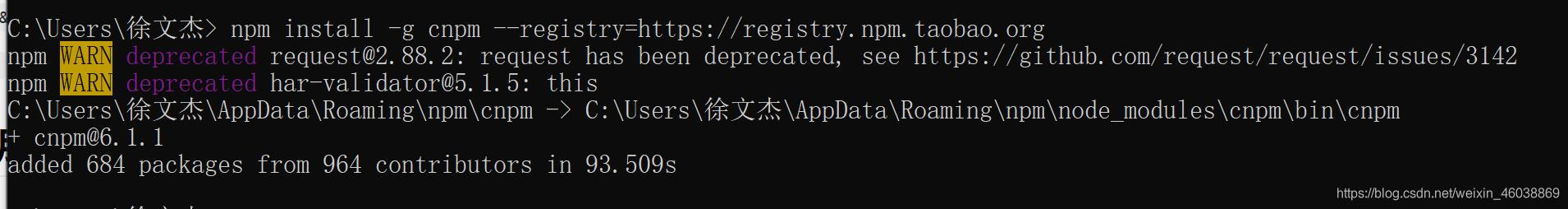
npm install -g cnpm --registry=https://registry.npm.taobao.org
显示为:

那么,我们的Angular CLI的环境配置就配置好了
查看官方介绍
1,关于npm安装Angular CLI

注:安装主要分为全局安装和本地安装,我们选择全局安装
2,查看淘宝镜像
具体可查看链接: aliyuan.com.

使用cnpm安装Angular CLI利用淘宝镜像打开

注:在这里增添了官方查看,主要是让我去学会看官方文档
完结
送一句勉励的话:
只要我们奋斗过,拼搏过,我们终将会骄傲地盛开
- Mac环境下Angular CLI配置
- Linux下Android NDK环境配置以及配合eclipse使用NDK
- WINDOWS7 配置驱动开发环境(wdk7.60)
- windows xp下配置JDK环境变量
- Java Android 环境变量配置
- 实验 1 Java 运行环境的安装、配置与运行
- 安装配置ubuntu16+xampp+DVWA靶机环境
- linux环境变量配置文件
- Jenkins的maven工程打包的时候怎么指定不同环境的配置文件
- maven环境变量配置不成功的原因
- React学习笔记--环境的基本配置!
- win2008 R2 WEB环境配置之Mssql Server 2008 R2 安装图文教程及远程连接设置方法
- 【服务器搭建环境配置】ftp服务 ubuntu
- oracle的环境配置-设置开机(Linux)自动启动Oracle关机自动关闭Oracle
- 向android进发 :(一)android开发环境配置
- java的环境变量配置
- [转]Kinect for Windows SDK开发入门(一):开发环境配置
- Maven环境隔离配置
- Mac OS 配置PHP + mysql 环境
- 如何在本地环境配置github
