小程序App.js中的全局变量赋值以及如何将全局变量展示在某个子页面中,一键切换开发环境和生产环境的路由;
2020-08-03 16:25
357 查看
三步!!全局变量+赋值+展示
以小程序的图片url为例:
小程序开发有时候一个变量需要在多个页面中使用,所以我们都会习惯将该变量定义为全局变量,那么如何给这个全局变量赋值以及如何将这个变量展示在我们所需的子页面中呢?
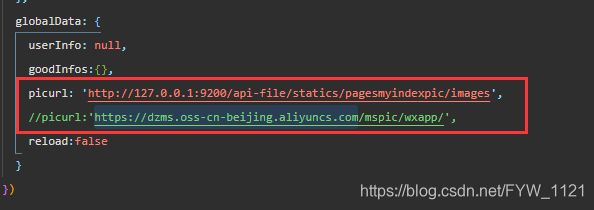
第一步:在App.js中定义该变量
App({
globalData: {
questionTitle:’’ //自己定义的变量名
}
)}
第一步截图

app.js里定义:picurl 它的值为两个路径,一个开发环境,一个远程阿里云服务器资源路径
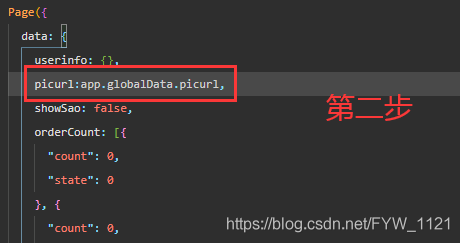
第二步: 在子页面index.js中对该变量进行赋值
const app=getApp()
page({
data:{
picurl:
//拿到全局变量 获取到app.js中的具体变量
},
//这次未使用这个getData
getData:function(e){ //定义一个带有参数的函数getData
this.setData({
“appdata.questionTitle”:e.detail.value //e.detail.value是假设的e带有的值
})
app.globalData.questionTitle=e.detail.value;//这步不可以省略
}
第二步截图


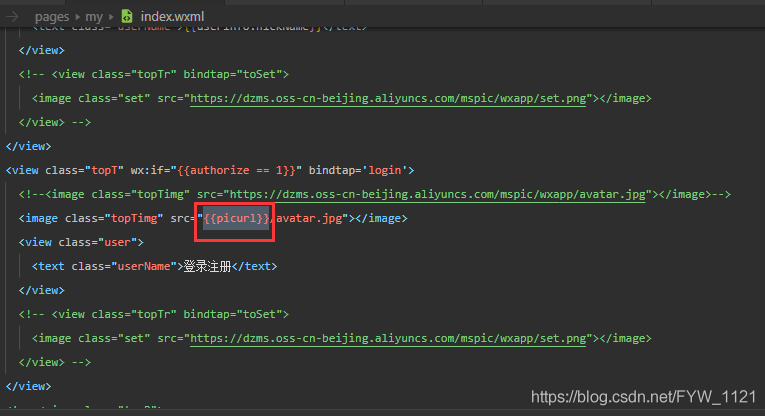
第三步: 使用这个变量,展示在wxml中
第三步截图:

***注意:***使用时需要用" {{ }} "将变量名括起来,例如: {{picurl}}
相关文章推荐
- 微信小程序中如何有效的修改app.js中全局变量的值,并能在页面中进行动态响应
- 小程序开发中,如何在微信开发者工具中查看 app.js 定义的变量?
- 一键搭建微信小程序开发环境 及demo运行(腾讯云上一键搭建node.js服务器环境,PHP,Java,.NET服务类似)
- Webpack中的sourcemap以及如何在生产和开发环境中合理的设置sourcemap的类型
- 微信小程序开发(五) - 全局(app.js)逻辑 - js 文件
- 微信小程序学习(五):使用本地缓存,完成默认登录、、alert的使用、、引用全局变量,app.jsh中的变量
- java Android SDK安装与环境变量配置以及开发第一个Android程序
- vue 如何添加全局函数或全局变量以及单页面的title设置总结
- JDK的安装和java程序的开发步骤以及环境变量配置
- 微信小程序app.js中获取用户信息以及为golbalData赋值的坑
- 本地开发HTML如何引入JS和CSS?action要学sevlet最好不要全局变量?
- Maven项目之Spring.profile.开发.测试.生产环境的配置和切换之一键部署
- uni-app html 以及 js页面如何使用uni
- 微信小程序------如何在其他页面获取和改变全局变量
- vue 如何添加全局函数或全局变量以及单页面的title设置总结
- 手把手教你搭建智能合约测试环境、开发、编译、部署以及如何通过JS调用合约方法
- s3c2410上搭建QT/Embedded4.8.5开发环境(五)--程序安装后的打包,以及环境变量的设置
- Java Android SDK安装与环境变量配置以及开发第一个Android程序
- Gradle项目之Spring.profile.开发.测试.生产环境的配置和切换之一键部署
- 如何正确安装python 以及其依赖的环境 和程序开发环境 以及调试pycharm外观
