手把手教你vscode如何生成Vue的代码片段
2020-07-29 20:12
260 查看
在实际开发中,使用代码片段可以有效的提高开发效率,本文章教你如何从生成到使用 Vue的代码片段:
-
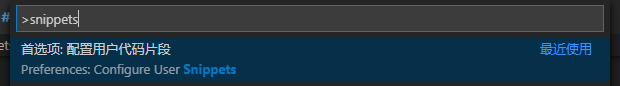
按快捷键 ctrl + shift + p
-
在输入框中输入snippets

-
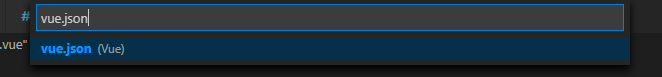
接着输入vue回车打开代码片段配置页

如果输入vue.json没有该词条,可以下载一个VueHelper插件
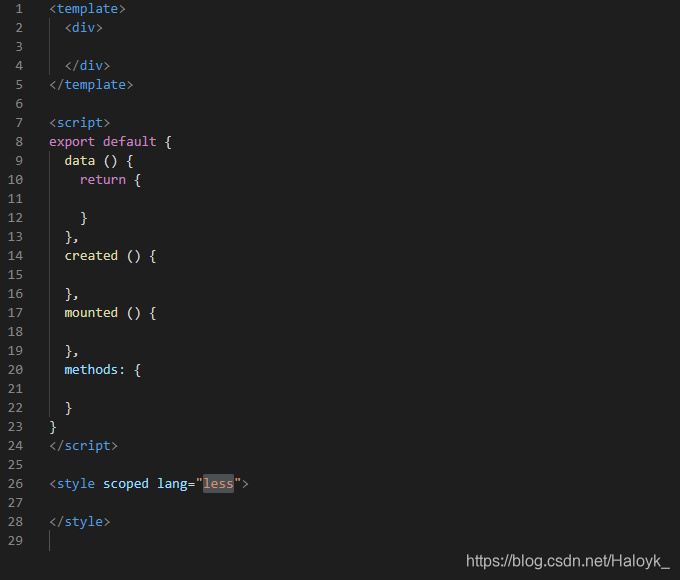
- 将以下代码复制进去
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
" <div>\n",
" </div>",
"</template>\n",
"<script>",
"export default {",
" data () {",
" return {\n",
" }",
" },",
" created () {\n",
" },",
" mounted () {\n",
" },",
" methods: {\n",
" }",
"}",
"</script>\n",
"<style scoped lang=\"${1:less}\">\n",
"</style>\n",
],
"description": "Create vue template"
}
}
不使用less开发的可以省略 scoped lang="${1:less}"代码
- 在vue文件中输入 vue 然后按下tab键即可生成代码片段。
相关文章推荐
- VS Code如何操作用户自定义代码片段(vue为例)
- VScode用户代码片段——全面快速生成vue片段
- VScode中Vue快速生成代码片段
- VSCode 快速生成vue代码片段
- VS code 生成vue-cli代码片段
- 重度代码洁癖患者该如何用vscode开发Vue应用?
- 在vscode中,自定义代码片段,例vue组件的模板
- 在vscode中快速生成vue代码模板
- egg.js目录结构、vscode中快速生成egg代码片段
- vscode 如何创建自定义代码片段
- 使用vscode,根据vue基础模板文件生成代码
- 在vs code中创建Vue快捷代码片段
- 如何在VScode中添加代码片段
- 手把手教你如何将VSCode代码提交到码云
- vscode创建vue快捷代码片段
- vscode生成react的jsx代码片段
- vscode如何自定义代码片段
- VSCode 如何操作用户自定义代码片段(快捷键)
- VScode中自定义用户代码片段(C user snippet)自动生成C语言头文件排除重复包含
- VS Code添加vue的代码片段,光标悬停在class和name上,可快速定义